Bouh, le design monochrome, c’est triste, ennuyeux, sans relief… Eh bien non ! Si vous entendez un jour cette phrase, voici tous les arguments pour la contrer.
Parce que la monochromie ce n’est pas la monotonie, et que ce choix cache plus d’un tour dans sa palette, voici 7 bonnes raisons de l’essayer et de l’adopter pour tous vos visuels et toutes vos créations !
Le design monochrome : quésaco ?
La monochromie consiste à n’utiliser qu’une seule couleur. Présenté comme de cette façon, ça limite vite les possibilités pour un graphiste ! Pourtant, n’utiliser qu’une seule couleur pour réaliser une composition monochrome réussie est tout un art.
Le design monochrome consiste à partir d’une couleur de base unique et d’en exploiter les différentes nuances (non, il ne s’agit pas d’un carré bleu sur fond blanc !). Contrairement aux idées reçues, une composition monochrome n’est pas « pauvre » visuellement, car chaque couleur possède une vaste palette de nuances que vous pouvez facilement exploiter. À vous de choisir quelques nuances qui mettront votre site en valeur !
De plus, l’utilisation d’une seule couleur permet de créer un ensemble harmonieux et équilibré sur chacune des pages de votre site tout en gardant l’attention de votre visiteur sur les éléments importants (le contenu, les produits, etc.).
Et le logo monochrome dans tout ça ?

Le design monochrome est également un bon moyen pour imprimer votre marque dans l’esprit de vos clients et prospects. Ils associeront très rapidement la couleur que vous choisirez à votre marque. C’est encore plus vrai et efficace avec un logo monochrome. Pensez à vos marques préférées : vous visualisez instantanément leur logo et leurs couleurs dominantes.
Les avantages du logo monochrome
Un logo monochrome vous permet également de contourner le problème de compatibilité sur différents supports. Il arrive parfois que les logos trop complexes ne s’affichent pas correctement d’un format à l’autre. C’est pourquoi certaines marques choisissent d’avoir une version monochrome de leur logo. Attention ! Il ne s’agit pas là de faire une version 2.0 en nuance de gris, mais bien de créer une version monochrome du logo.
Comment réaliser un logo monochrome ?
La complexité du logo monochrome est principalement due au fait qu’il n’utilise pas les ombres, les dégradés et les transitions chromatiques permettant de créer du relief et d’autres effets. Il est toutefois possible de créer des effets de relief grâce à différentes techniques : utiliser une zone barrée de ligne pour suggérer de la profondeur, ou encore délimiter les figures pour apporter un effet 3D.
De même, l’utilisation d’une seule couleur ne permet pas de recourir à des effets de lumière. Dans le cas de la création d’une version monochrome d’un logo déjà existant, vous pouvez toutefois suggérer l’effet en conservant l’élément lumineux sous sa forme schématisée par exemple.
Avec un peu d’imagination, vous pouvez même créer un effet de transparence en superposant les différentes couches. Les techniques et astuces sont nombreuses, à vous de choisir celle qui saura mettre votre logo en valeur !
Nos 7 bonnes raisons d’essayer le design monochrome !
Maintenant que nous avons éveillé votre curiosité, voici 5 bonnes raisons de vous essayer à la composition monochrome. Attention, l’essayer, c’est l’adopter !
1. Pour ajouter facilement de la nuance
Nous l’avons vu, la monochromie, ce n’est pas seulement utiliser une seule couleur.
En termes de composition graphique, c’est bien plus complexe que cela. D’ailleurs, vous avez déjà certainement constaté que, rien qu’en vous disant « je veux une affiche dans les tons bleus », votre client manque un peu de précision, non ?
Chaque teinte, même la plus précise, peut se décliner en y ajoutant du noir, du blanc ou même du gris. Et voilà, d’un seul coup de baguette magique, vous obtenez toute une palette, ce n’est pas beau ça ?
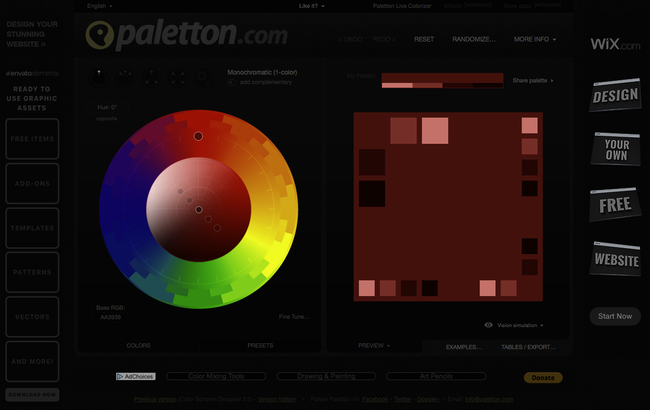
D’ailleurs, pour mieux vous en convaincre, je vous incite à visiter le site Paletton : non seulement il vous propose les dérivés possibles pour chaque teinte, mais il vous présente même quelques exemples de ce que ces thèmes donneraient, notamment pour la création de sites web. Et pour compléter cette boite à outils du design monochrome, il vous fournit tous les codes pour les reprendre. Voilà qui donne rapidement envie de se mettre au webdesign monochrome !
2. Pour éviter les fautes de goût
Il n’est pas toujours facile de bien assortir les couleurs entre elles. Certains choix peuvent être plus maladroits que d’autres, ou encore transformer le message original transmis par l’une ou l’autre teinte.
Avec la monochromie, vous ne vous exposez à aucune erreur sur l’échelle la colorimétrie. Le résultat sera toujours très chic et pertinent.
Et, cerise sur la ganache, les éléments textuels ressortiront mieux : vous n’avez donc plus aucune excuse !
3. Pour alléger vos compositions
Vous avez certainement déjà vu des infographies préparées sur des bases monochromatiques.
L’intérêt de ce concept, c’est de pouvoir fournir de nombreuses informations, sans pour autant surcharger le visuel ou trop distraire l’esprit. L’ensemble reste clair, lisible, et paraît mieux organisé. Pourquoi s’en priver ?
4. Pour créer de l’unité même en photographie
Vous ne trouverez pas toujours des photos correspondant à votre charte graphique.
Mais vous pourrez très facilement les transformer avec des filtres de couleur. Et voilà comment votre fil Instagram gagne tout à coup en unité, alors même que vous variez les types de contenu. Trop facile, non ?
5. Pour ajouter une gradation ou des segments
Aller du plus clair vers le plus foncé, par exemple dans un tableau tarifaire, permet très facilement d’induire la progression de vos offres. Et le tout sans excès (passer du vert au rouge pourrait au contraire être contreproductif).
Ce type d’effet peut aussi être ajouté dans une application, pour mettre en valeur la zone sur laquelle passe la souris, par exemple.
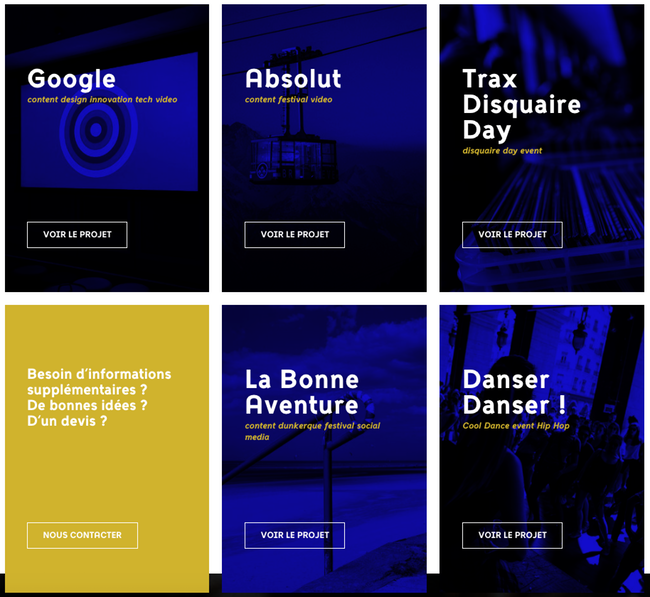
Ce que ces bonnes raisons oublient de dire (mais pas moi), c’est que vous pouvez aussi mettre en évidence un élément particulier de votre graphisme en proposant juste celui-là dans une autre teinte. Personne ne pourra manquer le seul mot jaune inscrit sur toute une affiche dans des tons bleus !

6. Pour mettre en évidence un élément particulier de votre graphisme
Vous souhaitez mettre en avant un élément de votre composition monochrome ? Il n’y a rien de plus simple ! Il vous suffit de mettre l’élément (et seulement cet élément) en question dans une teinte différente, et le tour est joué. L’effet est garanti à tous les coups : je vous assure que personne ne pourra manquer le seul mot jaune inscrit sur toute une affiche dans des tons bleus !
Attention toutefois à ne pas utiliser cette astuce trop souvent au risque d’en limiter les effets et de perdre en cohérence dans votre composition monochrome.
7. Pour mettre votre couleur préférée à l’honneur

On vous a souvent fait remarquer que vous ne vous habilliez que d’une seule couleur ? Lorsque vous voulez créer un visuel pour votre site internet, vous avez inconsciemment tendance à utiliser la même couleur alors même que vous cherchez à créer de la variété ? Le design monochrome est fait pour vous ! Non seulement il vous permet de mettre en valeur votre couleur favorite, mais il vous permet également de créer des visuels qui vous ressemblent !
La monochromie peut s’utiliser pour tous les types de visuels. Pour toutes les couleurs (oui, même le gris).
Et si, vraiment, vous avez envie d’un peu plus de variation, vous pouvez toujours inclure de l’harmonie dans vos documents en choisissant uniquement des teintes de la même famille (à la chaleur et la saturation identique).
Finalement, votre design monochrome sera uniquement ce que vous en ferez. Et c’est ça le plus beau !
Notre astuce pour adopter le design monochrome
Avant tout chose, choisissez votre couleur, celle qui sera dominante et constituera le point de départ de la palette de nuances que vous allez utiliser. Afin de créer une composition monochrome harmonieuse et équilibrée, choisissez quelques nuances avec lesquelles vous jonglerez en fonction des effets que vous souhaitez apporter à votre visuel. Si vous utilisez un trop grand nombre de nuances, vous risquez de perdre en cohérence et de surcharger votre composition (et c’est pourtant ce que le design monochrome est censé vous permettre d’éviter !).
Notre astuce : basez-vous sur le nombre d’éléments présents sur votre site pour choisir le nombre de nuances que vous utiliserez. Non seulement vous éviterez la surcharge, mais vous pourrez facilement rester cohérent d’une page à l’autre. Simple et terriblement efficace, n’est-ce pas ?
Vous souhaitez tenter l’expérience monochrome ? Lancez-vous ou faites appel à un graphiste freelance professionnel qui connait toutes les techniques et astuces qui donneront de style et de l’élégance à votre composition monochrome. Sur graphiste.com, vous trouverez en quelques clics votre graphiste freelance spécialisé dans le design monochrome qui réalisera des visuels et des compositions monochromes qui vous ressemblent !