L’UI design se rapporte à l’environnement graphique dans lequel évoluent les utilisateurs de votre logiciel, de votre site web ou de vos applications. L’art de l’UI designer est de rendre les interfaces utilisateurs (UI) attractives, fluides, faciles à prendre en main et de faire en sorte que la navigation soit agréable quelque soit le support (site web, application mobile ou logiciel). L’objectif final étant d’offrir à votre utilisateur la meilleure expérience possible.
Optimiser ses interfaces, c’est gagner de l’UX (expérience utilisateur) donc des clients ! Voici quelques conseils pour améliorer son UI design et baisser votre taux de rebond.
1. Pas d’UI design sans persona !
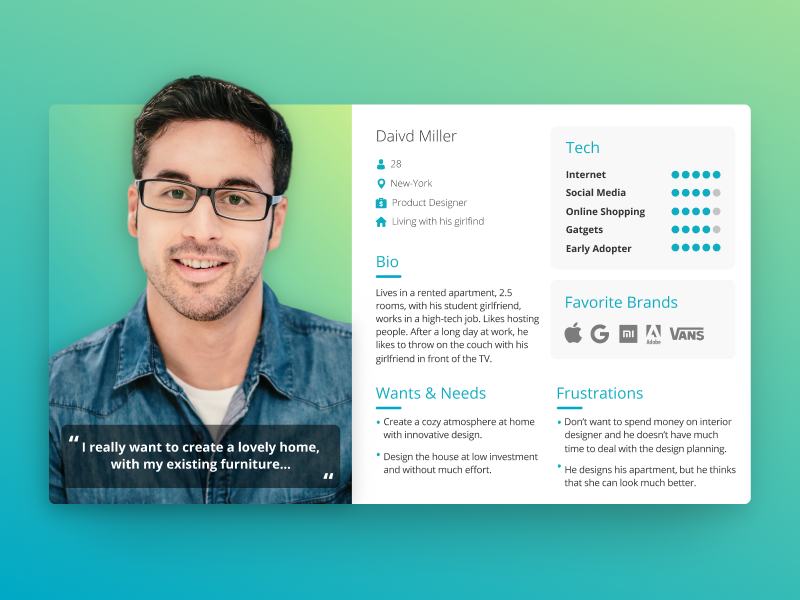
Pensez à votre persona et rien qu’à lui ! Si l’UX design se conçoit dans une démarche globale d’expérience utilisateur, l’UI design se concentre sur l’ergonomie et l’aspect visuel de votre interface dans un but très précieux : susciter l’émotion !
Il ne s’agit pas d’essayer d’attirer des leads par tous les moyens, mais bien de penser l’aspect graphique de votre interface en fonction des attentes de vos personas.
Ainsi avant de chercher à améliorer votre UI design, peaufinez votre persona et scrutez les sites concurrents qui fonctionnent. L’ergonomie de votre interface doit être pensée en fonction de votre cible.
Votre persona est jeune ? Adoptez des couleurs vives ! Mettez-vous à la place de votre utilisateur, plongez-vous dans son esprit pour répondre à ses attentes.
Voyez ce qui marche chez vos concurrents : l’utilisation des éléments graphiques, comment sont-ils disposés, etc. Piochez des idées tout en gardant à l’esprit que vous allez devoir ajouter la petite pointe d’originalité qui va vous démarquer des autres.
2. Pensez hiérarchie visuelle
Pensez simplicité ! À trop vouloir en faire, l’œil ne sait plus où se poser. Votre interface doit être cohérente et avoir un fil directeur.
On a tendance à vouloir mettre beaucoup d’information sur son visuel : contenus, animations, fonctionnalités, Call-To-Action, etc., pour finalement le surcharger et le rendre incompréhensible.
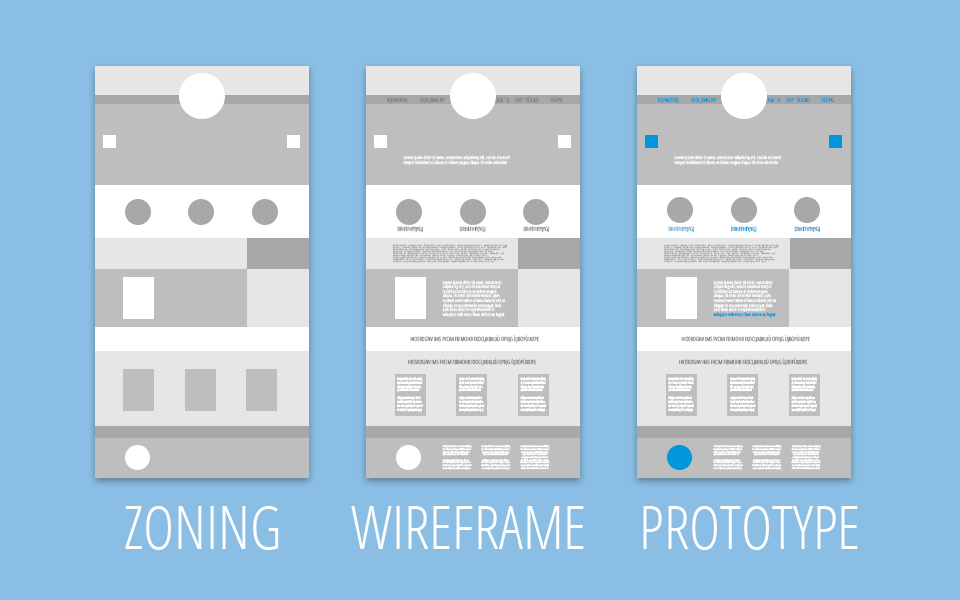
Appelée zoning, la méthode consiste à définir au préalable la structure de la page en disposant les blocs bruts et trouver le meilleur équilibre.
Disposez vos éléments de façon à rendre l’ergonomie de votre interface la plus intuitive possible. Ne remplissez pas l’espace, aérez vos blocs. L’espace vide va vous permettre de mettre vos éléments en évidence.
Attention : Soyez cohérent avec votre charte graphique sur l’ensemble de vos pages où l’utilisateur s’y perdra et partira !
3. En mettre plein les yeux, mais pas plein l’écran !
Rien de plus désagréable, lorsque l’on commence sa lecture, que ces pop-up intrusifs ou les bannières en nombres ! Susciter l’émotion, oui ! Mais l’émotion positive, pas l’agacement !
Pensez vos Calls-To-Action afin qu’ils s’intègrent naturellement dans vos interfaces, choisissez des couleurs efficaces, mais non agressives, privilégiez les boutons plutôt que les pop-up et utilisez un ton incitatif, notamment avec l’emploi de verbes d’action.
Attention : L’utilisateur doit se sentir acteur et il doit avoir le sentiment d’avoir le choix. Donnez-lui l’envie de s’inscrire, en lui donnant des raisons : qu’est-ce que votre livre blanc va lui apporter ? En quoi votre newsletter va-t-elle l’intéresser ?
N’oubliez jamais que vous jouez sur ses leviers émotionnels.
4. Trop de visuels tuent le visuel
Tout comme vos Calls-To-Action, vos animations doivent être agencées le plus simplement possible.
Bien utilisées, elles présentent de nombreux avantages :
- Elles peuvent servir de guide et diriger l’utilisateur là où vous voulez le mener (attractives, elles sont aussi plus incitatives !).
- Elles aèrent et structurent des contenus qui peuvent être trop longs.
- Elles donneront à votre interface un esprit de modernité et de dynamisme.
Vos visuels vont donner de la vie à votre site, votre application ou votre logiciel et donc augmenter la satisfaction des internautes !
5. L’importance de la typographie en UI design
Le choix de votre typographie fait partie de votre identité visuelle, vous ne passerez pas le même message avec une typo Times New Roman qu’avec une typo Comic Sans MS.

Mais si vous connaissez votre persona sur le bout des doigts, vous trouverez vite laquelle vous convient le mieux ! Privilégiez les polices Sans Sérif, plus agréable à la lecture sur mobile.
- La taille de votre police est aussi à prendre en compte, pensez à la lecture sur smartphone. Elle ne doit pas fatiguer l’œil et ne sera pas la même sur l’ordinateur que sur mobile.
- Plus l’écran est petit, plus elle doit être élevée, généralement on compte deux points d’écart entre les différents supports. La taille idéale de police (hors titres) se trouve entre 11 et 17 points.
Attention : Hiérarchisez vos titres et votre contenu pour une lecture fluide en jouant sur la taille et l’espacement. Et enfin la couleur de votre typographie. Là encore, pensez sobriété et évitez les contrastes. En typo, c’est pas plus de trois polices différentes !
6. Adoptez les couleurs de votre persona
L’utilisation des couleurs en UI design passe par une étude approfondie de votre cible. Elles sont le reflet de votre communication marketing.
Par exemple, on utilisera le bleu dans le domaine de la communication et le rouge et des couleurs dynamiques pour les interfaces ciblant la jeunesse.
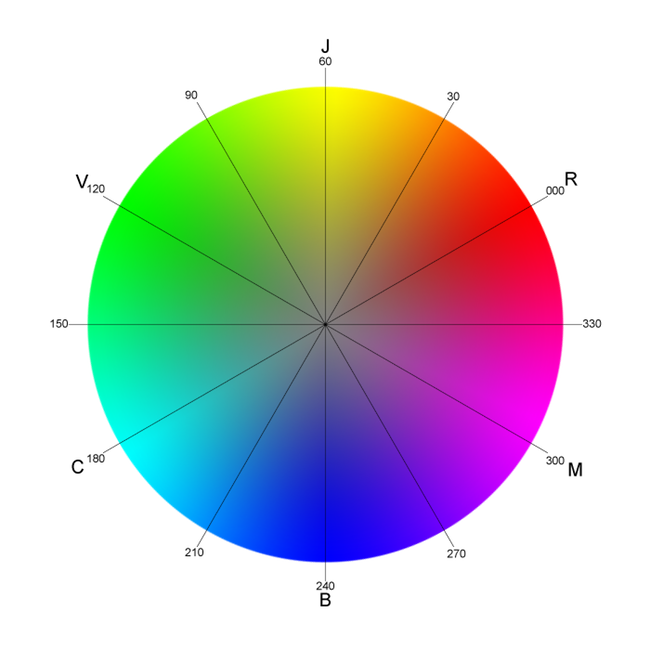
Utilisez le cercle chromatique pour rester cohérent et adaptez votre IU design à ces trois choix :
- Le choix des couleurs analogues : ces couleurs adjacentes sur le cercle chromatique vont vous permettre de créer un design harmonieux et élégant.
- Le choix des couleurs complémentaires: l’opposition de ces couleurs sur le cercle va vous permettre d’attirer l’attention !
- Le choix des couleurs monochromatiques: vous ne choisissez qu’une couleur, mais déclinée dans deux ou trois nuances. Parfait pour créer un design reposant, notamment lorsqu’il s’agit d’une déclinaison de gris.
Il existe une multitude de couleurs, mais n’oubliez pas que les seules dont vous avez besoin sont celles de votre persona !
7. Ne perdez pas votre utilisateur en route
La navigation doit être fluide et sans heurt. Permettre à l’utilisateur de revenir en arrière par des boutons bien placés est important, il faut qu’il puisse changer de page sans chercher où et comment.
L’ergonomie de vos interfaces lui donneront envie d’être curieux, il serait dommage ne rater sa navigation !
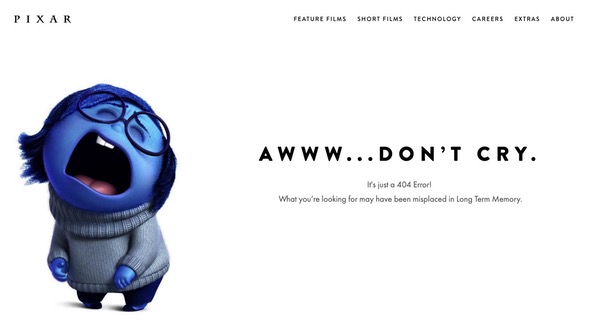
N’oubliez pas de peaufiner votre page 404, elle est indispensable pour signaler un contenu introuvable, pour permettre de rediriger l’utilisateur vers une autre page et diminuer le taux de rebond !
À lire aussi : Comment apprendre des autres avec la méthode des 3 A ?
8. Ne laissez jamais vierge une page d’état vide
Les pages d’état vides offrent une mise en page qui apparaît lorsque l’internaute visite une page pour la première fois et qu’aucun contenu n’y est encore disponible. Cette page accueillera par la suite une liste d’éléments que votre visiteur lui ajoutera au cours de sa visite.
Mais lorsque cette liste est encore vierge, l’espace offre une occasion en or d’orienter vos utilisateurs. Vous pouvez (devez) utiliser les états vides afin de fournir des conseils ou un aperçu des fonctionnalités de votre application.
En résumé, évitez absolument les messages du type : «Il n’y a encore rien ici…». Rien de tel pour une expérience utilisateur désastreuse.
9. N’utilisez jamais de curseur pour des valeurs numériques
Le curseur est un élément parfait si on l’utilise pour régler des valeurs qualitatives telles que le volume ou la luminosité.
En revanche, il est à proscrire pour les valeurs numériques. En effet, dans ce cas bien précis, le curseur a cette fâcheuse tendance de tomber toujours à côté de la valeur désirée par l’utilisateur, ce qui est très agaçant.
À lire aussi : UX/UI : 10 façons de booster le design de vos formulaires
10. Utilisez le menu déroulant uniquement si votre liste de choix est longue
La liste déroulante est tout indiquée lorsque la liste des options est très longue. En revanche, évitez-la si le nombre de vos options est limité. Préférez-lui alors le bouton radio ou la case à cocher.
si votre liste de choix est interminable, ajoutez-lui un moteur de recherche ou un filtre, afin de faciliter la recherche de l’utilisateur.
À lire aussi : UI Design : 21 outils pour vous simplifier la vie sur Photoshop
11. Veillez à la bonne taille de vos éléments tactiles
Pensez absolument à adapter les dimensions de vos éléments tactiles. L’internaute prendra rapidement ses jambes à son cou s’il doit s’y reprendre à dix fois pour parvenir à sélectionner l’option désirée.
Ainsi, la taille de cible recommandée pour les objets tactiles est comprise entre 7 et 10 mm.
12. Utilisez le scroll infini uniquement pour vos fils d’actualités
Le scroll infini s’utilise principalement sur les applications de nos médias sociaux. Il évite avantageusement de cliquer sur la page pour continuer à consulter le flux d’informations.
De cette façon, le contenu se charge au fur et à mesure du défilement par l’utilisateur.
Le scroll infini ne doit en revanche jamais être utilisé pour les e-mails, les tâches à effectuer, ou les bases de produits… Dans ces circonstances, l’utilisateur peut réduire la liste des éléments par page grâce à la recherche, au tri ou au filtre.
Mais comment décider de limiter cette liste si on ne connaît pas précisément sa longueur ?
13. Utilisez la pagination pour structurer vos pages
Non, la pagination n’est pas morte ! Ses avantages sont toujours les mêmes :
- elle spécifie clairement le début, le milieu et la fin du contenu et oriente ainsi l’internaute,
- elle conserve en mémoire la position de l’utilisateur,
- elle lui permet d’accéder au pied de page en cas de besoin,
- elle permet à l’utilisateur d’affiner ses résultats très facilement.
En résumé, la pagination est essentielle pour éviter à votre utilisateur de se sentir perdu dans vos pages qui semblent, sans elle, ne jamais avoir de fin.
À lire aussi : Web design : 10 astuces pour simplifier votre interface
14. Préférez montrer plutôt qu’expliquer
Montrer à vos utilisateurs comment utiliser votre produit est une technique bien plus efficace que de leur expliquer par des mots.
Favorisez donc toujours une démonstration vidéo, ou des conseils à l’écran attrayants, plutôt qu’un long texte indigeste que vos utilisateurs n’ont aucune envie de lire.
15. Légendez toujours vos icônes
Une icône permet de fournir une information visuelle rapide à l’utilisateur qui reconnaît alors instantanément une commande de contrôle.
Cependant, un nouvel utilisateur ne connaît pas encore le fonctionnement de chaque icône. Le texte descriptif est là pour l’aider au cours de sa phase d’apprentissage.
À lire aussi : 10 packs créatifs pour illustrer vos interfaces
16. Utilisez les composants natifs de l’appareil utilisateur
Il est toujours préférable d’utiliser les composants de l’interface native de l’appareil utilisé par votre visiteur.
D’autant qu’ils offrent à l’utilisateur une expérience plus familière et lui évite les erreurs de saisie. Sans compter que ces composants vous permettent d’économiser du temps et des efforts.
17. Pensez à inclure un spinner, ou icône de chargement animée
Si vous connaissez la durée du processus de chargement, utilisez alors un indicateur de progression.
Dans le cas contraire, utilisez un spinner, une icône de chargement animée. Celle-ci indique à votre utilisateur que quelque chose est en train de charger et qu’il doit patienter.
Attention à ce que le spinner alerte votre utilisateur si le chargement a capoté, afin de lui éviter une attente interminable.
À lire aussi : 10 loaders CSS à utiliser pour faire patienter vos visiteurs
Conclusion
Vous l’aurez compris, l’UI design est là pour susciter des émotions positives aux utilisateurs. Prenez appui sur les sites concurrents et cultivez votre différence. Créez votre propre identité visuelle et surprenez vos futurs clients !
Un UI designer saura vous donner les dernières tendances en matière de design et vous proposera une interface qui répondra à vos attentes !