Que vous ayez besoin de créer un site web ou une application mobile, Photoshop reste une référence dans le domaine de l’UI Design. Mais connaissez-vous l’ensemble des plug-ins qui vont vous permettre d’accroître les fonctionnalités de Photoshop ?
Découvrez les 21 outils qui vont vous simplifier la vie sur Photoshop.
13 outils gratuits pour booster Photoshop
Qui a dit que gratuit rimait avec piètre performance ? Pas nous !
Ces plug-ins gratuits pour Photoshop vont améliorer les fonctionnalités du logiciel et vous faciliter la tâche dans vos créations d’interfaces design.
1. Photos : Remove background
Remove background vous permettra de découper vos photos en un clic. Le plug-in est précis, même pour le contour des cheveux en bataille !
2. Photos : Mehdi Plugins
Mehdi Plugins vous donne accès à un ensemble d’outils pour retoucher vos photos, comme Curves 3 pour les contrastes ou encore Absolute Color pour modifier les couleurs de vos créations Photoshop.
3. Photos : Pexels Plugin
Pexels est une bibliothèque d’images gratuites : rien de tel pour se simplifier la tâche et trouver de belles illustrations graphiques !
À lire aussi : 8 outils de graphisme pour une bonne collaboration à distance
4. Icônes : FontAwesomePS
FontAwesomePS, c’est une collection de 675 icônes de polices, toutes modifiables ! Un outil indispensable pour les designers.
5. Calques : Layrs Control
Layrs Control vous permettra d’éditer vos calques, de les aplatir, de supprimer les calques vides… Ce plug-in vous donne accès à de nombreux scripts basiques, mais essentiels pour vos interfaces Photoshop.
6. Calques : Composer
Composer synchronise le style, la composition et la visibilité de vos calques Photoshop. Un vrai gain de temps !
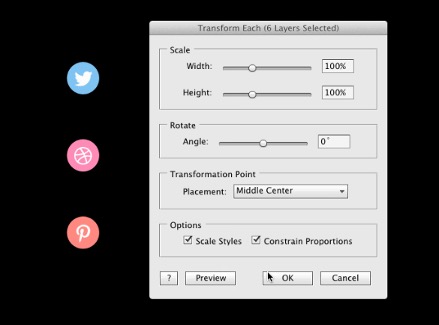
7. Objets : Transform Each
Transform Each est un script pour modifier vos objets. Sa particularité est qu’il vous permettra de travailler sur des calques différents en même temps.
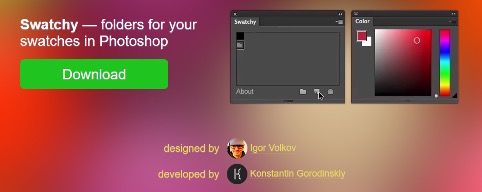
8. Gestion des couleurs : Swatchy
Swatchy est un outil pratique pour classer vos nuanciers Photoshop dans des dossiers et les avoir à portée de clic pour vos créations graphiques.
9. Textures : Texture Anarchy
Texture Anarchy va vous surprendre par ses capacités. Cet ensemble de filtres Photoshop vous offre la possibilité de créer des textures à l’infini pour des créations design réalistes comme organiques.
10. Textures : Seamless Textures 2
Seamless Textures 2 crée des textures à partir de vos photos en générant des motifs transparents à utiliser pour des designs très personnalisés !
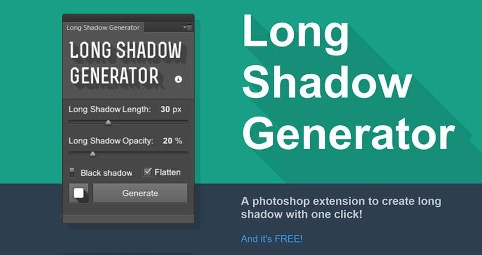
11. Effets spéciaux : Long Shadow Generator
Long Shadow Generator vous permet de rajouter des ombres là où vous le désirez !
12. Maquettes : Easy Mockups
Easy Mockups a été conçu pour les designers d’interfaces de site web ou d’applications. Profitez de ses maquettes prédéfinies pour réaliser de superbes présentations.
13. Codage : CSS3Ps
CSS3Ps est un plug-in Photoshop utile pour générer du code CSS. Il traite efficacement vos créations pour les inclure dans vos pages web.
À lire aussi : 8 chaînes YouTube pour apprendre et progresser sur Photoshop
8 outils payants pour améliorer Photoshop
On ne trouve pas toujours tous les outils nécessaires en version gratuite. Un petit investissement peut s’avérer utile lorsque vous voulez réaliser des interfaces design originales pour sites web et pour applications. Voici donc une sélection d’outils pour Photoshop payants.
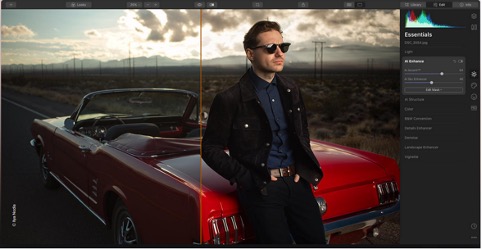
1. Photos : Luminar Flex
Luminar Flex est un plug-in Photoshop d’édition aux fonctionnalités puissantes pour des images pleines de créativités !
Prix : 59 $
2. Photos : Machine Wash Deluxe
Comme son nom l’indique, Machine Wash Deluxe passe vos photos à la machine pour leur donner un look rétro. Mais ce n’est pas tout ! Ce plug-in vous propose pas moins de 3500 préréglages pour vos photos, textes, dessins et autres illustrations.
Prix : 99 $
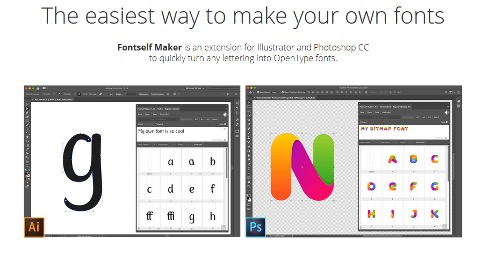
3. Polices : Fontself Maker
Le but de Fontself Maker est simple, mais terriblement utile pour créer votre propre design. En effet, ce logiciel payant vous permet d’inventer des polices originales et de les exporter en fichiers OTF.
Prix : 49 $
À lire aussi : Adobe Photoshop : 12 alternatives gratuites à essayer
4. Maquettes : Amber UI
Le kit d’interface du plug-in Amber UI pour Photoshop va vous simplifier la vie en vous permettant de créer des présentations uniques et modernes. L’abonnement de 14,50 €/mois vous offre également l’accès à d’autres outils.
5. Maquettes : Perspective Mockups
Donnez du relief à vos sites internet ou à vos applications avec le plug-in Perspective Mockups.
Prix : 19 $
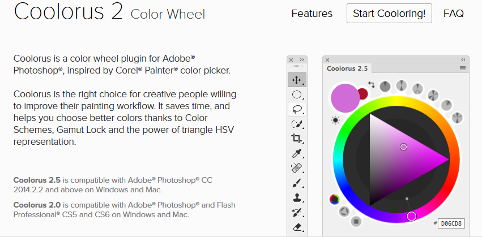
6. Gestion des couleurs : Coolorus
Coolorus est un plug-in de roue chromatique pour Photoshop, il est idéal pour les designers désireux de gagner du temps dans leur choix de couleurs.
Prix : 14,99 $
7. Effets spéciaux : Digitalizer II
Digitalizer II est un plug-in Photoshop qui transforme vos images en symboles, en chiffres ou en texte pour des créations design futuristes !
Prix : 30 $
8. Effets spéciaux : Eye Candy 7
Eye Candy 7 vous propose une collection d’effets spéciaux très complète pour vos interfaces design. Vous allez pouvoir agrémenter vos créations de sites web ou d’applications d’effets visuels originaux !
À lire aussi : Photoshop : comment personnaliser son interface ?
Conclusion
Vous voici désormais en possession d’outils pour vous simplifier la vie sur Photoshop.
Malgré tout, la conception design de site web et d’application peut s’avérer délicate. Pour des réalisations professionnelles, faites appel à un graphiste aguerri sur Graphiste.com !