La refonte d’un site internet permet de modifier en profondeur sa structure et son apparence. Elle a ainsi pour objectif d’améliorer les performances et les services offerts par le site à ses visiteurs, afin de leur offrir une meilleure expérience utilisateur et de les amener ainsi à convertir. Le fonctionnel et le visuel sont donc ici amenés à subir des modifications importantes, afin de répondre à vos nouveaux objectifs stratégiques et commerciaux.
Mais encore faut-il pour cela mener à bien cette refonte, en respectant ses étapes clés. Refonte de site internet, voici le guide pour réussir !
Définir les objectifs de la refonte de votre site internet
Il existe plusieurs types de refontes, parmi lesquels on trouve la refonte technique, éditoriale, esthétique et UX.
Refonte esthétique d’un site internet
La refonte esthétique induit la conception d’une nouvelle charte graphique, parfois induite par le renouvellement de l’identité visuelle de l’entreprise (nouveau logo, nom, etc.).
Le site internet de la société doit alors nécessairement être refondu afin de refléter fidèlement la nouvelle stratégie de communication.
Dans ce type de refonte, ce sont donc les aspects créatifs et esthétiques qui priment.

Refonte de l’expérience utilisateur
La refonte UX, s’applique quant à elle à réorienter le site afin de répondre à de nouveaux objectifs commerciaux.
E-commerce, mais aussi souscription de services en ligne (assurance, banque, etc.) doivent offrir un parcours digital simple et intuitif pour le souscripteur ou l’acheteur. L’environnement du site doit alors être refondu afin d’être plus engageant, et créer une relation de confiance entre le visiteur et l’interface.
La refonte de l’UX design (User eXperience Design) vise ainsi à offrir la meilleure expérience utilisateur possible.
Préparer le terrain de la refonte
Auditer le site internet
L’audit est une étape incontournable de la refonte, qui permet de révéler les différents dysfonctionnements du site et d’évaluer son potentiel évolutif. Cet audit peut ainsi concerner tous les aspects du site, et en particulier :
- la navigation (fluidité, clarté, accès aux informations recherchées, dénomination des rubriques, etc.) ;
- le SEO (indexation, nombre de visites, contenus, etc.) ;
- les interactions des visiteurs avec le site (pages consultées, pages délaissées, taux de rebond, etc.)
À lire aussi : Comment faire un audit UX ?
Le cahier des charges
Que l’on parle de création ou de refonte d’un site internet, la rédaction d’un cahier des charges est une nécessité. Plus celui-ci est précis et détaillé, mieux le projet se déroulera.
Parmi les chapitres abordés dans le cahier des charges, une section complète doit être attribuée à la partie graphique du site, c’est-à-dire à la direction artistique de votre projet de refonte.
Le cahier des charges décrit alors les différents éléments graphiques que doit comporter le nouveau web design :
- les couleurs ;
- les typographies ;
- le logo ;
- les contenus images (photos, illustrations, icônes…) ;
- Etc.
La réunion de cadrage
Encore une fois, la phase de cadrage est aussi indispensable pour la refonte d’un site internet que pour sa création. Cette réunion permet de discuter des périmètres du projet, d’estimer les ressources nécessaires à son bon déroulement (temps, intervenants, finances), et de définir les « personas », soit les portraits des utilisateurs du site.
Réviser l’arborescence du site
Refondre un site internet permet d’en revoir la structure afin de répondre aux exigences de l’UX design qui place le visiteur au cœur de la conception. À ce titre, il convient de mettre à plat l’arborescence du site avant refonte, soit toutes les pages qu’il contient et la façon dont elles sont reliées entre elles.
Une fois fait, un travail d’optimisation est alors mis en œuvre avec l’appui de l’audit précédemment réalisé.

Préparer la refonte du design du site internet
Une fois l’arborescence et les fonctionnalités du site sont bien définies, il est alors temps de préparer la refonte graphique du site.
Le zoning
Le but du zoning est de diviser le site en différentes zones afin d’établir un premier niveau d’agencement du site internet. Pour cela, on dessine simplement l’ébauche du site sur une feuille de papier, un logiciel de bureautique (sketch, Illustrator, etc.), ou encore un logiciel en ligne (Balsamiq, Mockflow, etc.). Le site est ainsi schématisé sous forme de blocs symbolisant ses diverses fonctionnalités et contenus.
Au cours d’une refonte, le zoning permet notamment de faire un tri parmi les informations superflues, et d’ajuster la disposition des différents contenus.
Le zoning peut mettre en lumière de nouveaux éléments imprévus, induisant un ajustement du cahier des charges.
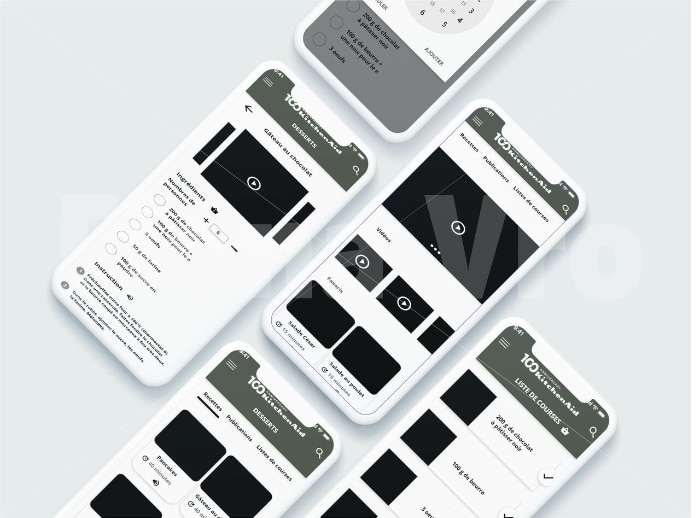
Le wireframing
Une fois le zoning terminé et validé, il est temps de s’attaquer au wireframing qui permet d’ajouter un nouveau niveau de détails à l’ébauche précédente du site.
Le contenu de chaque zone est alors décrit. Dans le cas d’une refonte, le contenu (textes, images, vidéos) existe déjà, et il peut alors être directement ajouté dans le wireframe.

Il n’est pas question ici d’éléments graphiques comme la couleur, la typographie, etc. Le but est avant tout de bien organiser la structure du site. Le wireframe forme une base de travail au graphiste qui doit impérativement en respecter l’agencement.
Le maquettage
Une fois le wireframing achevé et validé, la phase de maquettage permet de donner vie aux différentes pages du site internet. C’est à ce moment-là que le design de ce dernier est intégré au projet de refonte.
Ici, le webdesigner peut faire face à deux situations différentes :
- il peut utiliser la charte graphique existante de l’entreprise, mentionnée en détail dans le cahier des charges du projet de refonte ;
- ou être amené à refondre lui-même la charte graphique existante.
Dans ce second cas, de nombreux allers-retours entre le graphiste et le propriétaire du site sont à prévoir, dans le but d’ajuster les différentes propositions. Mieux vaut donc avoir parfaitement préparé le terrain en amont.
Le protypage
Le prototypage permet d’ajouter une dimension interactive aux maquettes graphiques conçues précédemment. Cette phase permet de simuler l’aspect définitif qu’arborera le site web refondu.

Tous les éléments qui composent la charte graphique du site en refonte sont donc représentés et cliquables, pour une représentation particulièrement réaliste.
Ce prototype aide donc à se projeter et à mieux appréhender la future navigation du site.
Le développement du site internet en refonte
Ce n’est qu’une fois le prototypage validé que le designer passe la main au développeur. Celui-ci entre dans la partie pour coder les fonctionnalités spécifiques du site. Celles-ci sont précisément décrites dans le cahier des charges de la refonte.
De son côté, l’intégrateur se charge de l’intégration des différents contenus du site (les textes, les images, les vidéos, etc.).
Pour intégrer les modifications sur votre site internet, le plus simple est de faire appel au prestataire ayant développé votre site. Vous pouvez aussi faire appel à des développeurs freelances. Vous trouverez de nombreux développeurs et intégrateurs freelances disponibles sur une plateforme telle que Codeur.com.
À cette étape du projet, il est possible d’impliquer le commanditaire à chaque étape d’intégration afin de s’assurer de sa bonne direction. Cette méthode agile, permet d’apporter de petits ajustements en temps réel, plutôt que de tout corriger une fois le travail achevé.
Refonte et redirections 301
Nous l’avons vu, une refonte demande souvent une révision de l’arborescence, et donc de la navigation du site internet. Dans ce cas, l’URL de chaque page est probablement amenée à changer.
Afin de ne pas perdre totalement votre référencement sur les moteurs de recherche, prévoyez absolument de travailler sur les redirections d’URL (redirections 301). De cette façon, les internautes arrivés depuis d’anciennes URL seront automatiquement redirigées vers les nouvelles. Vous éviterez ainsi qu’ils ne tombent sur votre page d’erreur 404, ce qui est à la fois préjudiciable pour l’expérience utilisateur et pour votre SEO.

Le site dans son ensemble doit être parfaitement optimisé pour son référencement, en offrant un responsive design aboutit, des balises méta renseignées, un temps de chargement des pages rapide, etc.
Le recettage du site en refonte
Toute refonte de site internet demande une phase de recettage assidue. La mise en ligne n’est pas envisageable sans cette phase de test et de relecture complète.
Ce processus de vérification est une étape clé du projet de refonte, puisqu’il permet de faire remonter toutes les éventuelles coquilles et dysfonctionnements qui peuvent encore subsister sur le site.
Ce n’est donc qu’une fois l’ensemble du site vérifié, corrigé, puis de nouveau vérifié et validé, que la mise en production intervient.
La mise en production du site web
La mise en production du site prévoit notamment :
- un hébergement adapté aux nouvelles exigences techniques de votre site internet, avec des serveurs plus ou moins puissants ;
- l’indexation du site sur Google Search Console ;
- sa configuration Google Analytics ;
- la mise en place de la nouvelle stratégie de communication autour du site ;
- la formation de vos équipes à la nouvelle interface du site.
Conclusion
Réussir la refonte de son site internet, tant d’un point de vue de ses fonctionnalités que de son design, induit de respecter la chronologie de ses différentes étapes clés que sont :
- la planification du projet (audit, cahier des charges avec charte graphique, réunion de cadrage, arborescence) ;
- la révision du design selon les principes UX (zoning, wireframing, maquettage, prototypage) ;
- le développement des fonctionnalités du site et l’intégration des contenus ;
- la prise en compte des redirections 301 ;
- le recettage de tout le site refondu ;
- la mise en production finale.
Vous êtes à la recherche d’un webdesigner capable de mener à bien le projet de refonte graphique et UX de votre site internet ? Rendez-vous sans tarder sur Graphiste.com.