Lorsque vous mettez un point final à votre travail, vous avez tendance à vouloir rapidement rendre votre projet. C’est bien normal !
Tant d’heures passées à travailler sur un même projet, qui se soldent enfin par un site satisfaisant, pour lequel vous avez hâte d’avoir le retour de votre client.
Mais si le lancement d’un site web est un moment passionnant, il peut aussi être un peu stressant, vous risqueriez donc d’oublier quelque chose ou de commettre une erreur. Alors, pour que le résultat soit parfait, il convient de réaliser une dernière analyse pour s’assurer que le design du site internet est réellement prêt à être livré. Pour cela, découvrez notre liste de points à vérifier avant le lancement d’un site web.
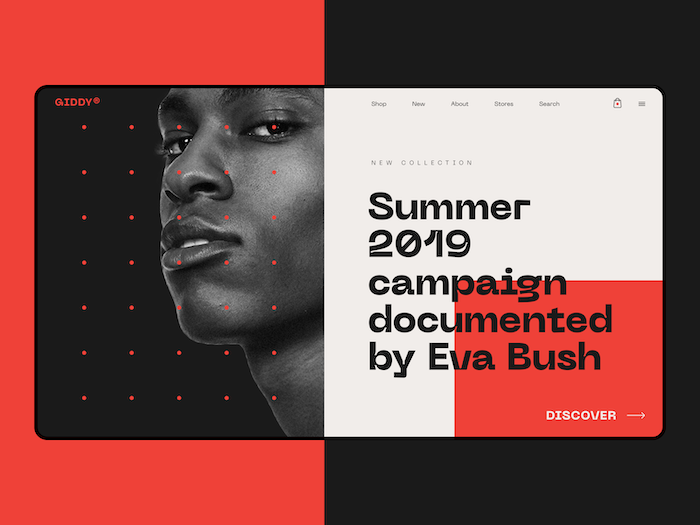
Vérifier la lisibilité du design
L’erreur souvent commise au niveau du design est de faire la part belle à l’esthétique au détriment de la clarté. Si la beauté du design est essentielle à l’attrait du site, sa lisibilité l’est tout autant.
Alors, évitez toute confusion entre la couleur du fond et celle du texte. Soyez sûr que le contraste et la taille de la police rendent lisibles toutes les informations, même sur mobile.
Un site clair, cohérent et homogène retiendra plus longtemps le visiteur et l’incitera à poursuivre sa navigation.
Le temps de chargement des pages
Le temps de chargement d’une page doit être le plus rapide possible. Pensez à faire un passage pour optimiser le poids de vos pages.
C’est un critère important, car si l’utilisateur n’affiche pas très rapidement la page, il va quitter le site.
Sans compter que le temps de téléchargement est aussi un critère pris en compte par Google pour positionner le site internet dans les résultats de recherche.
Le responsive design
Il est important de vérifier que votre site fonctionne et s’affiche bien sur tous les appareils. Que ce soit sur mobile ou sur ordinateur, mais aussi sur des écrans encore plus petit qu’un smartphone ou encore plus grand qu’un écran standard d’ordinateur, votre site doit se charger et s’afficher correctement.
C’est aussi le moment de vérifier votre site sur différents navigateurs, pensez à le tester sur Chrome, Safari, Mozilla…
Les liens
C’est un détail important. Les liens permettent de relier intelligemment les pages entre elles afin d’aider le lecteur à trouver les réponses à ses questions.
Assurez-vous qu’ils soient facilement identifiables en les soulignant, par exemple, ou en les proposant dans une autre couleur. De plus, vérifiez bien qu’ils fonctionnent tous et qu’ils renvoient sur la bonne page.
Pour les liens externes, faites en sorte qu’ils s’ouvrent sur une nouvelle page afin que les utilisateurs ne quittent pas involontairement le site dès qu’ils cliquent sur un lien externe.
De même, les liens qui dirigent les utilisateurs vers les réseaux sociaux doivent être à jour et s’ouvrir de préférence dans un nouvel onglet.
L’ergonomie de la page d’accueil
Il s’agit là de la première impression que le site fera aux visiteurs. Il est important de déterminer si le message principal est bien compris. En effet, les visiteurs doivent pouvoir en un seul coup d’œil comprendre de quoi parle le site.
De manière générale, la page d’accueil est l’interface la plus vue d’un site. C’est aussi elle qui va inciter le visiteur à poursuivre sa navigation.
Soyez malin et essayez de bien classer toutes les informations importantes afin de guider au mieux les visiteurs.
Gardez en tête qu’il faut :
- Afficher l’essentiel
- Masquer le superflu
- Enlever l’inutile
Si l’internaute prend trop de temps à chercher vers où se diriger, il quittera le site.
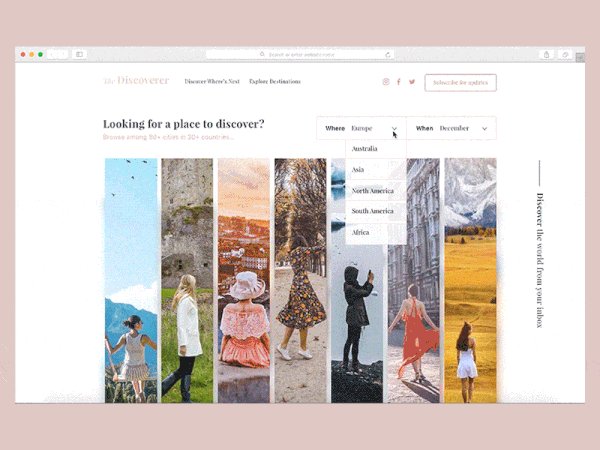
La barre de recherche
Avez-vous pensé à intégrer une barre de recherche dans votre webdesign ?
Il est important que les visiteurs la trouvent rapidement et puissent s’en servir pour trouver le produit dont ils ont besoin, sans naviguer de lien en lien.
Idéalement, elle doit être positionnée en haut à droite de la page, au-dessus de la ligne de flottaison.
Les balises
Votre graphisme doit intégrer des balises de structure : H1 pour les titres, H2 pour les sous-titres, H3 pour les sous-sous-titres…
En plus de hiérarchiser les contenus de façon claire, ces balises améliorent le référencement naturel du site internet.
Pensez à intégrer les données structurées dans vos maquettes HTML.
Le contenu important
Le pli imaginaire en bas de l’écran, qui divise la page web en une partie visible et une partie non visible, se nomme la barre ou ligne de flottaison. Il est essentiel que le contenu important (bouton d’action, formulaire de lead, proposition de valeur etc.) s’affiche bien au-dessus de cette ligne.
Cela prend généralement en compte la résolution de l’écran (qui varie d’un utilisateur à un autre) dont la moyenne est de 1024×768 px. De la sorte, ce contenu sera vu par l’utilisateur sans besoin de scroller.
Le contenu
Il se peut que lors de la conception du site vous ayez intégré du contenu de substitution afin de mieux définir vos différentes zones (comme du Lorem ipsum, par exemple), il est donc important de vérifier que vous avez bien remplacé l’ensemble de ce contenu par celui fourni et approuvé par votre client.
Le texte doit être dépourvu de faute d’orthographe et optimisé pour le référencement SEO.
Pour que le texte soit attrayant, facile à lire et bien référencé il est important d’éviter les gros blocs de texte, de faire des petits paragraphes et de bien penser la hiérarchie des titres et sous-titres.
Il est aussi nécessaire de vérifier qu’il existe une certaine harmonie dans vos polices de caractères, en général un site comporte deux typographies différentes, on parle alors de combinaison typographique.
Les formulaires et les informations de contact.
Si le site de votre client comporte des formulaires, il est nécessaire de les tester afin de vérifier qu’ils fonctionnent correctement. Il faut vérifier que les e-mails automatiques, s’il y en a, s’envoient bien et que le créateur du formulaire soit bien notifié lors d’une nouvelle soumission.

De même, il est nécessaire de vérifier que toutes les coordonnées telles que l’adresse, le numéro de téléphone et l’adresse e-mail, que l’on retrouve souvent dans le footer ou sur une page de contact, soient bien à jour.
L’aspect légal
Il est important de faire un point sur l’aspect légal de votre site. Pour vous conformer aux règles en vigueur (RGPD), il est important de préciser si votre site utilise des cookies et de mettre en avant votre politique de confidentialité.
Conclusion
Le client est roi dit-on, l’utilisateur du site que vous concevez l’est donc aussi !
Bien vérifier ces points, c’est faire en sorte que votre webdesign serve parfaitement l’expérience utilisateur, afin que votre client soit satisfait de vos services et renouvelle sa confiance en vous pour un futur projet.
Avant de lancer un site un seul mot d’ordre : le tester ! Il est essentiel de faire le tour de votre site en long, en large et en travers, et de tester toutes les fonctionnalités que vous avez mises en place.
Faites confiance à un webdesigner professionnel pour concevoir votre webdesign.