Alors que ses balbutiements remontent au paléolithique, l’animation a aujourd’hui investi notre quotidien à l’ère du digital et des écrans qui cherchent à capter notre attention. Bien sûr, elle est toujours présente dans les dessins animés, les films en 3D ainsi que dans les jeux vidéos.
Mais à l’heure du motion design et d’une attention qui devient de plus en plus difficile à capturer chez les usagers, il est bon de faire un retour sur l’histoire de cette pratique et de jeter un œil à ses différentes utilisations aujourd’hui pour la mettre au service de vos besoins.
Une discipline millénaire
Les plus anciennes tentatives de recréer le mouvement en dessin remonte aux peintures rupestres paléolithiques où les animaux sont souvent reproduits avec plusieurs jambes en positions superposées. Il a été supposé que ces images simulaient le mouvement à la lumière tremblante des flammes d’une torche illuminant par saccades certaines parties du mur tour à tour.
Des fouilles archéologiques ont par ailleurs exhumé de petits disques troués en leur centre, dont les dessins sur leurs faces ont été admis comme les premiers thaumatropes, créant l’illusion de motion quand ils sont en rotation.
Enfin, entre le dernier millénaire avant notre ère et 900 en Asie sont également apparus les ombres chinoises, qui n’ont atteint l’Europe qu’au 17ème siècle. Des exemples parmi tant d’autres qui prouvent que la recherche du mouvement remonte à des temps immémoriaux.
L’ère de la projection
Après l’invention au cours du 19ème siècle du thaumatrope et d’objets tels que le Phénakisticope, du flip book (ou folioscope) ou du Praxinoscope inventé par le Français Charles-Émile Reynaud, c’est ce dernier qui va le premier projeter son « Théâtre optique » avec notamment la saynète Pauvre Pierrot que vous avez peut-être eu la chance de visionner.
Ce sont d’autres français, les frères lumières, qui inventeront le Cinématographe en 1895. C’est quelques années plus tard que les « dessins animés » au sens le plus littéral du terme, apparaissent. Ces très courts films étaient en noir et blanc aux alentours de 1898 mais en couleur aux alentours de 1900.
C’est Émile Cohl, un français (encore un ! ) qui sera le premier à utiliser des techniques d’animation traditionnelles telles qu’on les connaît aujourd’hui avec Fantasmagorie, en 1908. Chaque image du film a été dessinée sur papier puis transposés sur un négatif de film, ce qui donne à l’image une impression de tableau noir à la craie.
En 1919, Félix le chat est inventé par Otto Messmer de Pat Sullivan Studios. Ce sera le premier cartoon a être commercialisé. En 1924-1928 le son fait son apparition, Et au début des années 30 Mickey entre sur le devant de la scène pour avoir la renommée qu’on lui connaît aujourd’hui.
À lire aussi : UI/UX : 8 principes pour jouer sur le Motion Design
Quelles sont les techniques d’animation utilisées aujourd’hui ?
Vidéos explicatives
Souvent réalisées en motion design, ces courtes vidéos peuvent s’appliquer pour tous types de situations : présentations d’un produit, formation professionnelle, pédagogie, vulgarisation scientifique…
Elles donnent souvent dans un langage accessible et compréhensible l’explication de notions plus ou moins compliquées dans une ambiance accueillante et chaleureuse.
Seul hic de cette pratique : originale un temps, elle a tellement été sollicitée qu’elle en paraît aujourd’hui quelque peu banale.
À lire aussi : Comment optimiser vos vidéos pour Facebook ?
Chargement des pages
Connaissez-vous beaucoup de gens qui aiment attendre ? Moi non plus.
Une animation sur votre page de chargement peut vous aider à faire patienter les impatients tout en les divertissant pour calmer leur frustration.
Une occasion de plus de montrer la personnalité de votre entreprise et de retenir vos visiteurs en les faisant sourire, rêvasser ou pourquoi pas les émouvoir ?
Transitions
Rien n’est plus énervant qu’une fenêtre qui vous saute à la figure sans prévenir.
Les animations de transition (glissement, rétrécissement, dégradés…) vous aideront à pallier à cet écueil tout en favorisant l’immersion de votre utilisateur.
N’avez-vous pas envie de continuer à scroller sur un site où les éléments apparaissent au fur et à mesure de manière gracieuse et élégante ? Retranscrivez cette expérience pour vos visiteurs.
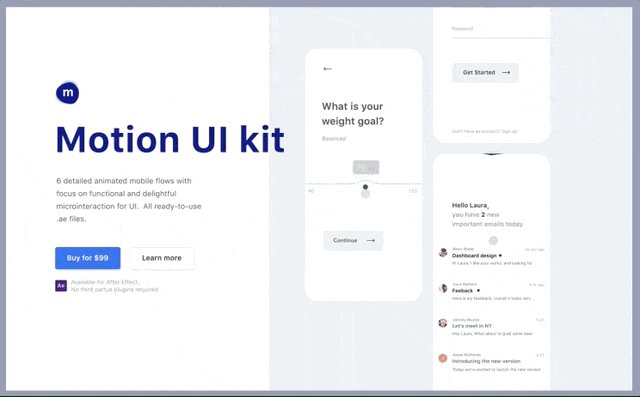
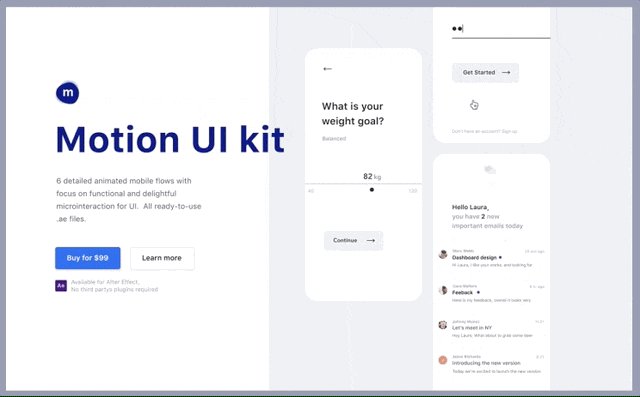
Micro-interactions
Parfois, de petites choses toutes bêtes permettent d’améliorer l’expérience utilisateur tout en vous faisant gagner de l’argent.
Prenez le système de pourboire de l’application Deliveroo : à chaque euro ajouté, un petit emoticône sourit de plus en plus et rayonne littéralement de joie. Ça peut paraître accessoire, mais je laisse toujours un pourboire grâce à ce petit détail.
À lire aussi : Comment créer une micro-interaction efficace ?
Vidéos sur les réseaux sociaux (publicitaires… ou pas !)
Mais vous n’avez pas toujours besoin d’un objectif pour réaliser une animation. Après tout, n’étaient-elles pas à l’origine destinées à nous divertir ?
Créer une courte vidéo pour les réseaux sociaux peut booster vos interactions, générer des partages et donc améliorer votre image de marque.
Vous pourrez expérimenter cela pendant les fêtes à venir, surtout qu’un simple post sur les réseaux passerait sûrement inaperçu dans la masse de messages qu’il y a à venir.
À lire aussi : 10 idées créatives pour vos prochains posts sur les réseaux sociaux
Logos animés
Si les puristes vous diront qu’il ne faut jamais changer son logo, les experts en branding attestent que les animations font exception.
Plus efficaces que les logos fixes, les logos animés sont à essayer si vous en avez l’occasion. Inspire-vous avec notre sélection d’animation en CSS pour votre site web.
Besoin d’animations pour votre entreprise ? Faites appel à un graphiste sur graphiste.com !