Le pied de page d’un site, voilà un élément sur lequel bon nombre de designers ne s’attardent pas.
Pourtant, le nombre de personnes qui voient votre footer – ou pied de page – est bien plus élevé que ce que l’on pourrait croire. En effet, les utilisateurs font défiler les pages jusqu’à la fin, surtout sur mobile. Un contenu approprié en bas de page peut donc s’avérer très efficace.
Le footer est pour vous une chance de plus pour convaincre, retenir et convertir vos utilisateurs. Vous pouvez donc proposer bien plus que le plan de votre site et vos coordonnées. Pour vous démarquer et, à terme, obtenir plus de conversions, voici quelques éléments que vous devez intégrer au footer de votre site internet.
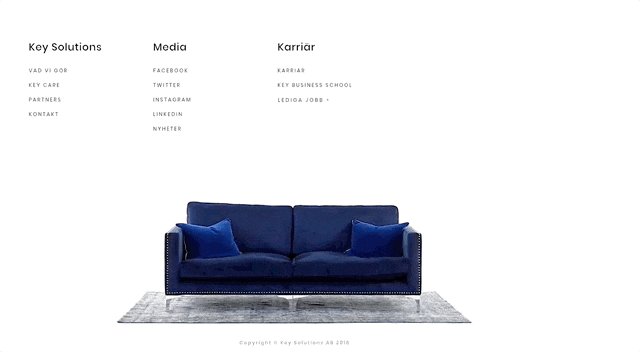
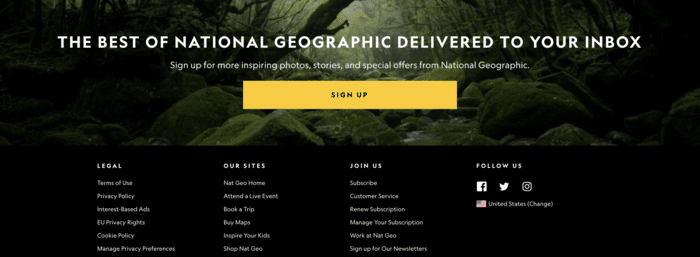
Un footer avec des images

Ce n’est pas parce que le footer est la dernière section vue sur votre page que vous devez délaisser les visuels.
Au contraire, si vous possédez de belles images, rien ne vous empêche de les exposer à cet endroit. Vous pouvez opter pour une mini galerie ou simplement mettre en avant un seul visuel.
Quoi que vous choisissiez, rappelez-vous que vos visuels ne doivent pas altérer la lecture des informations se trouvant dans le footer.
À lire aussi : 5 bonnes raisons d’utiliser davantage les visuels dans votre stratégie de marketing
Votre mission et vos valeurs dans votre footer

Pourquoi ne pas vous servir du pied de page pour rappeler à vos visiteurs quelles sont vos valeurs et ce qui vous tient à cœur ? Le footer est un excellent endroit pour montrer ce que vous défendez et ce en quoi vous croyez.
Un petit paragraphe ou des mots-clés vous permettront de rappeler à vos utilisateurs ce qui vous anime au quotidien.
Un pied de page avec des avis et témoignages

Il n’y a jamais de mauvais endroit pour laisser vos clients satisfaits dire quelques mots sur votre entreprise !
Inclure des témoignages dans votre pied de page est un bon moyen d’ajouter une preuve sociale sur l’ensemble de votre site et vous donne une dernière chance de convaincre vos visiteurs.
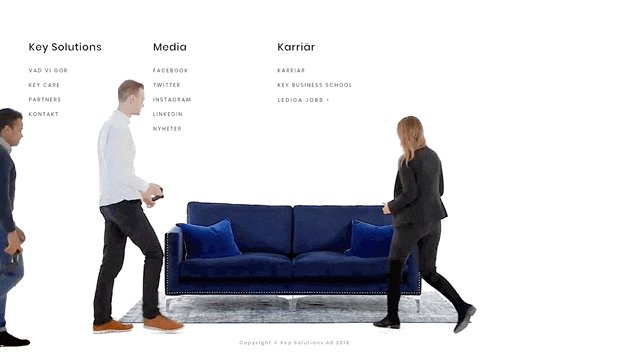
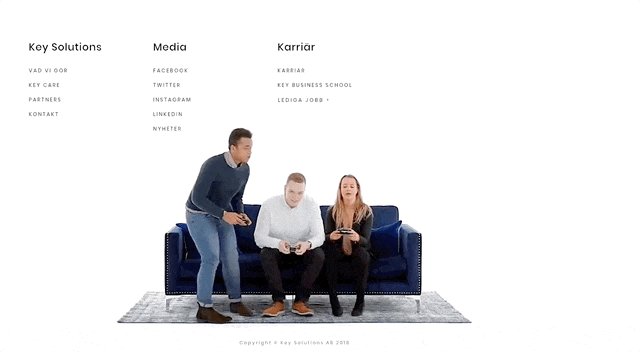
Des vidéos pour votre footer
Oui, dans le footer, tout est possible ! En choisissant de mettre une vidéo, vous rendez votre pied de page plus captivant et vous offrez une expérience utilisateur originale jusqu’au bout.
Veillez toutefois à ce que le son soit coupé et que la taille de la vidéo soit raisonnable. Le but n’est pas d’élargir votre footer en ajoutant de l’espace perdu.
À lire aussi : 8 conseils pour réussir la vidéo d’arrière-plan de votre site web
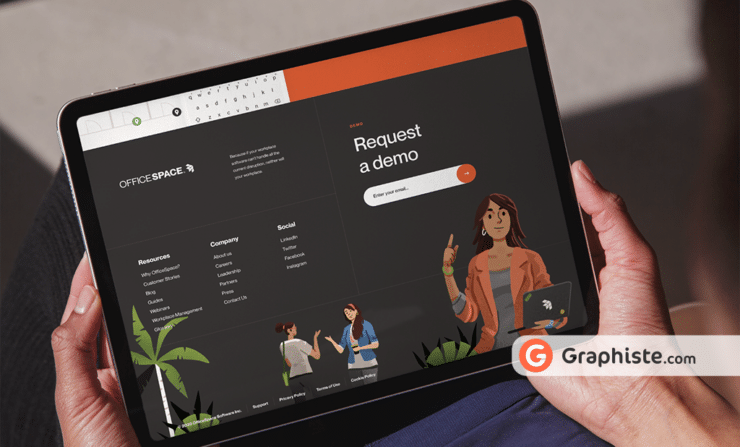
Un call-to-action inséré à votre footer

Si votre visiteur arrive sur votre pied de page, c’est un peu votre dernière chance pour lui demander de réaliser une action.
Il ne faut donc pas hésiter à insérer un call-to-action. Ce peut être un bouton pour :
- S’inscrire à votre newsletter ;
- Vous contacter ;
- Visiter votre boutique, etc.
À lire aussi : Comment créer un brand book ?
Votre sitemap sur votre pied de page

Il s’agit là aussi du lien le plus courant que l’on trouve dans les footers et qui renvoie à la version HTML du plan du site.
Ces liens sont rarement sollicités par les visiteurs, mais ils peuvent aider les moteurs de recherche à trouver des éléments et donc vous permettre d’améliorer votre référencement.
Intégrez à votre footer des articles récents

Si vous possédez un blog, utilisez le footer à votre avantage en proposant à vos lecteurs vos derniers articles. C’est un moyen très simple d’augmenter le nombre de vues sur certains de vos articles et cela évite à votre utilisateur de revenir tout en haut de votre site pour poursuivre sa navigation.
Vous pouvez même aller plus loin en proposant les articles pour lesquels votre lecteur est susceptible d’être intéressé selon ce qu’il est en train de lire sur votre site.
À lire aussi : 5 idées pour rafraîchir le design de votre blog
Un formulaire de contact pour votre footer

Votre formulaire de contact ne doit pas être exclusivement présent sur votre page « Contact ». Facilitez la tâche à votre visiteur en lui proposant directement un moyen de vous contacter dans votre footer.
Il existe une certaine norme indiquant qu’un formulaire de contact doit être placé dans la partie inférieure droite ou centrale de votre footer.
Faites toutefois attention à ne pas proposer un formulaire trop long. Vous devez aller à l’essentiel en ne gardant que les champs suivants :
- Nom ;
- Email ;
- Objet ;
- Message.
Vos réseaux sociaux sur votre pied de page

Si tout au long de votre page, vous cherchez à convertir votre visiteur, il est conseillé de placer les icônes de vos réseaux sociaux dans le header et/ou dans le footer. Cela évite de perturber votre potentiel acheteur si vous possédez un site e-commerce, par exemple.
À lire aussi : Print et web design : les 12 différences
Bonus : le footer flottant
Vous aurez sans doute remarqué que la grande majorité des footers sont fixés en bas de la page. Et si vous ne suiviez pas cette tendance ?
Proposez à vos visiteurs un footer flottant, qui le suit, quelle que soit sa position sur la page. Il aura ainsi accès en tout temps au plan de votre site ainsi qu’aux informations additionnelles que vous avez choisi d’ajouter.
Ce type de footer est particulièrement apprécié sur les sites où il est nécessaire de scroller longtemps pour arriver en bas de la page.
Si vous optez pour un footer flottant, veillez à ce qu’il ne soit pas trop large pour ne pas trop empiéter sur le reste de la page que consulte votre visiteur.
À lire aussi : Les conseils pour réussir le header de votre site
Conclusion
Quoi que vous ajoutiez dans votre footer pour vous démarquer, n’oubliez pas qu’il doit refléter votre image de marque. Vous devez donc le personnaliser afin qu’il vous ressemble.
Veillez aussi à toujours privilégier l’expérience utilisateur. Votre footer doit rester utile à vos visiteurs. Il doit rester simple et vous ne devez pas le surcharger. Votre pied de page doit être structuré, comme le reste de votre site, et ne pas être simplement un amas de liens.
Si vous avez besoin d’un coup de pouce pour améliorer ou mettre en place votre pied de page sur votre site internet, trouvez le freelance qu’il vous faut sur Graphiste.com !