De nos jours, peu d’entreprises font encore l’impasse sur la création d’un site vitrine destiné à présenter leur société, leurs produits et leurs services.
Contrairement aux sites marchands, le site vitrine n’a pas pour vocation de vendre directement votre produit : il est utilisé comme une façade digitale de votre activité. Son principal objectif est donc de présenter votre entreprise de la manière la plus claire et précise possible, afin d’attirer de nouveaux potentiels clients.
Il n’est pas question ici de négliger le design du site vitrine, car l’apparence visuelle est considérée comme un élément clé par les consommateurs. L’esthétique de votre site vitrine offre en effet une bonne image de votre marque auprès de votre clientèle potentielle. Un aspect primordial dans la réussite de votre activité, quelle qu’elle soit, car plus de 70% des consommateurs se rendent d’abord sur internet avant de se déplacer en magasin.
Voici nos 4 astuces afin de vous aider à trouver l’inspiration pour le design de votre site vitrine, ainsi que 8 exemples parmi les sites les plus réussis du web !
Estimez le prix de la création de votre site vitrine grâce au simulateur en ligne gratuit de Codeur.com !
Créez votre site vitrine en quelques clics
Avec Wix, vous pouvez créer un site vitrine rapidement et sans compétences techniques. Il vous suffit de choisir votre modèle parmi plus de 500 templates responsives modernes et de le personnaliser facilement grâce à un système de glisser-déposer intuitif. Ajoutez ensuite votre contenu et hop, c’est prêt !
Design de site vitrine : comment trouver l’inspiration ?
Un rendu visuel attrayant a la capacité de pousser l’internaute à prolonger sa visite sur votre site, à naviguer à travers ses pages, et même à le convertir en l’encourageant à vous contacter ou à se rendre directement sur place.
Toutefois, il ne faut pas oublier que le design de votre site est avant tout au service du contenu, et non l’inverse. Afin de profiter d’un site à la fois esthétique et fluide, vous devez prendre le temps de réfléchir votre design posément, en suivant quelques étapes primordiales et inspirantes.
1. Réfléchissez à l’image que vous souhaitez véhiculer
Avant tout, commencez par définir l’image de marque que vous désirez véhiculer auprès de vos visiteurs.
Cette image se compose d’un ensemble d’éléments essentiels, que sont : les informations, les valeurs, et les émotions mises en avant par votre site vitrine. Pour composer votre image de marque, vous devez avant tout connaître parfaitement votre public cible, afin de répondre à ses aspirations, à ses propres valeurs, à ses goûts et à ses attentes.
2. Cherchez l’inspiration directement auprès de votre public cible
Les mieux placés pour dire ce qu’ils attendent de votre site vitrine, ce sont encore vos futurs internautes !
N’hésitez donc pas à leur poser la question par le biais d’enquêtes et de sondages. Misez de préférence sur une variété large de profils, afin de profiter de sources d’inspiration tout aussi variées.
Votre entourage est un bon point de départ pour mener l’enquête, mais il est essentiel d’obtenir l’avis des personnes qui représentent votre cible. Vous apprendrez, par la même occasion, à mieux connaître ce public pour répondre plus précisément à ses attentes.
3. Menez une veille concurrentielle
Visiter les sites vitrines de vos concurrents est une très bonne façon de vous inspirer, tout en apportant une valeur ajoutée à votre propre projet. Le but n’est pas ici de reproduire à l’identique, mais de chercher l’inspiration, de relever les bonnes idées, celles qui peuvent être améliorées, etc.
Profitez de votre veille concurrentielle pour relever la structure des sites vitrines de vos concurrents, leurs éléments de langage, les coloris utilisés… Dans le but de vous démarquer par la suite avec votre propre design !
4. Croquer vos idées
Maintenant que vous avez « tâté le terrain », il est temps de vous munir d’un crayon et d’une feuille vierge pour croquer toutes vos idées. Pour cela, n’hésitez pas à vous isoler dans un espace calme, loin du bruit et de l’agitation ambiante.
- Commencez par lister vos idées ainsi que les mots-clés que vous aimeriez voir apparaître sur votre site vitrine. Le mind mapping est ici une technique très efficace pour structurer vos idées, et même en déclencher de nouvelles.
- Dessinez ensuite la structure visuelle de votre futur site, en intégrant à votre croquis les mots-clés précédemment listés.
De cette façon, le design de votre site mettra en valeur vos informations, sans rien perdre de son esthétique.
Quelques exemples de sites vitrines au design inspirant
Il existe des milliers de sites vitrines inspirants sur la toile. Voici une sélection de sites vitrines (tous secteurs confondus) dont le design nous est apparu comme particulièrement inspirant.
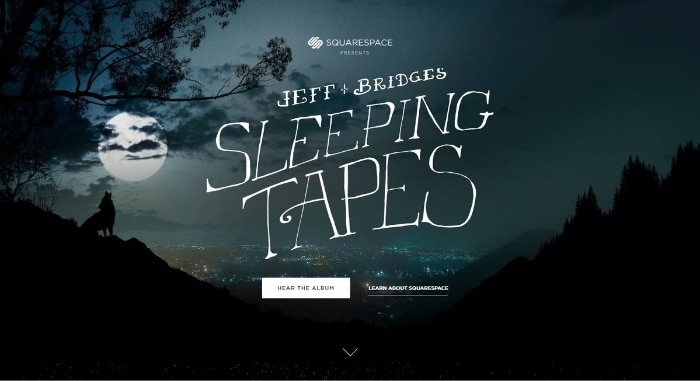
1. DREAMING WITH JEFF

Ce site vitrine d’écoute musicale propose un design avec une véritable personnalité graphique. Très original, il couple de multiples animations à forte valeur ajoutée, à une mise en page inédite et totalement propice à l’écoute de morceaux de musique.
Conçu comme une one-page, avec un long scrolling, Dreaming with Jeff propose une identité visuelle très dark, essentielle à l’esthétique et à l’ambiance du site.
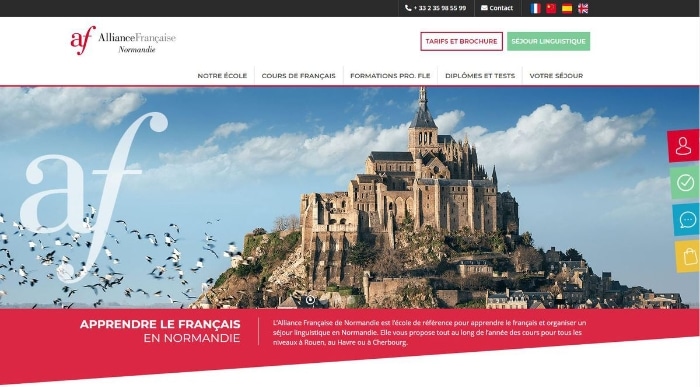
2. ALLIANCE FRANÇAISE DE NORMANDIE

Le site vitrine de l’Alliance Française de Normandie réussit l’exploit peu commun de proposer une navigation très intuitive malgré le nombre considérable d’informations présentées, tout en offrant un rendu visuel très esthétique.
Pour parvenir à fluidifier la navigation de ce site riche, les designers ont opté pour un menu haut regroupant l’ensemble des principaux onglets du site. La page d’accueil du site propose déjà de nombreuses informations (présentation de la région, partenariats, statistiques…) qui sont mises en valeur par des effets graphiques géométriques maîtrisés et par l’utilisation de couleurs vives et harmonieuses.
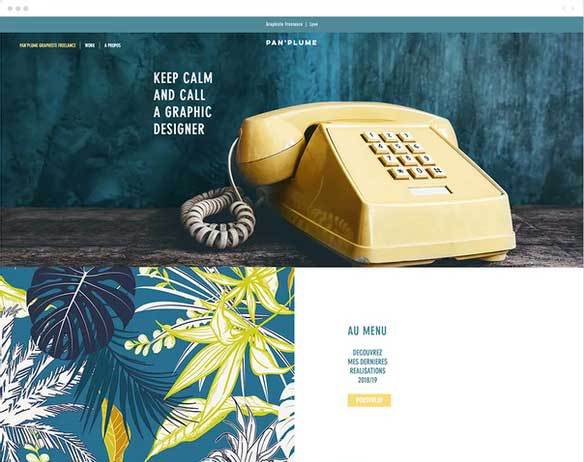
3. PAN’PLUME

Pour son activité de graphiste freelance, Plan’Plume a fait le choix d’un design à la pointe des tendances pour son site vitrine. Tous les éléments importants sont ici présents, de la présentation de l’artiste à sa galerie d’images en HD.
Cette dernière affiche magnifiquement les créations de la professionnelle. Cette galerie est particulièrement essentielle pour son activité centrée sur le visuel, et un atout de poids pour convaincre les prospects.
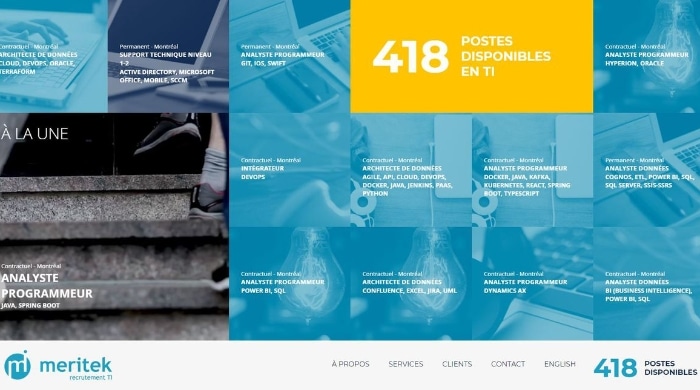
4. MERITEK

Le site vitrine de ce cabinet de recrutement IT offre un design percutant, grâce à une mise en page en mosaïque de ses offres d’emploi qui apparaissent dès la page d’accueil du site. Le slider met ainsi parfaitement en valeur le cœur d’activité et la valeur ajoutée du cabinet.
Notons également l’utilisation de nuances de bleu qui offrent de la cohérence et une certaine harmonie graphique à l’ensemble, tout en différenciant parfaitement les différents « compartiments » du site.
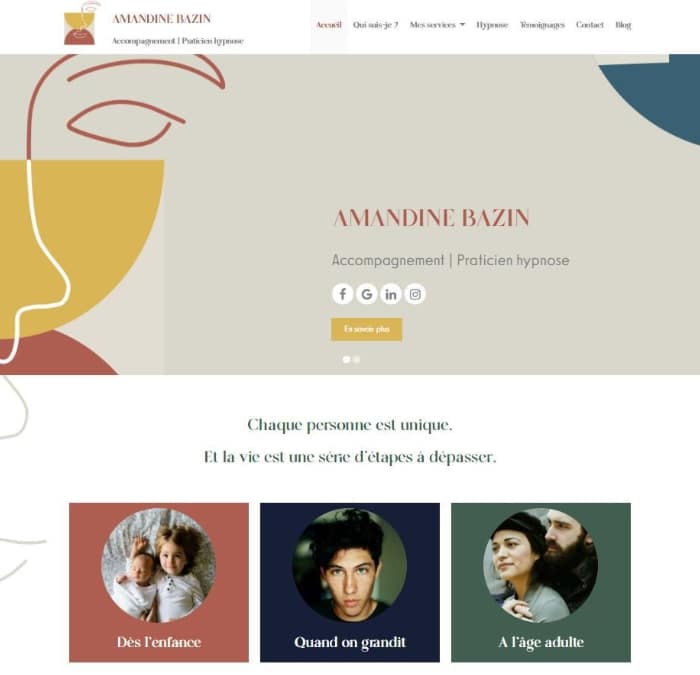
5. AMANDINE BAZIN

Le site vitrine de cette hypnothérapeute offre un design particulièrement original, grâce à un univers graphique totalement unique qui pique la curiosité de l’internaute.
Un style idéal pour se démarquer des autres praticiens, tout en rendant la navigation du site très agréable pour le visiteur, et en mettant en valeur les informations essentielles du site.
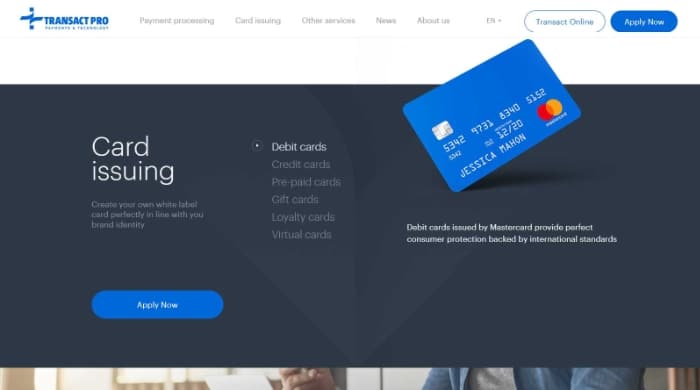
6. TRANSACTPRO

À priori, un service de paiement pour professionnels n’est pas une activité qui offre beaucoup de liberté d’expression créatrice. Et pourtant, le site vitrine Transactpro est un petit bijou graphique, qui mise sur un webdesign animé et une navigation fluide et très divertissante.
Les animations permettent ainsi de donner vie au projet, et sont parfaitement adaptées aux services proposés (rapidité, sécurité, etc.).
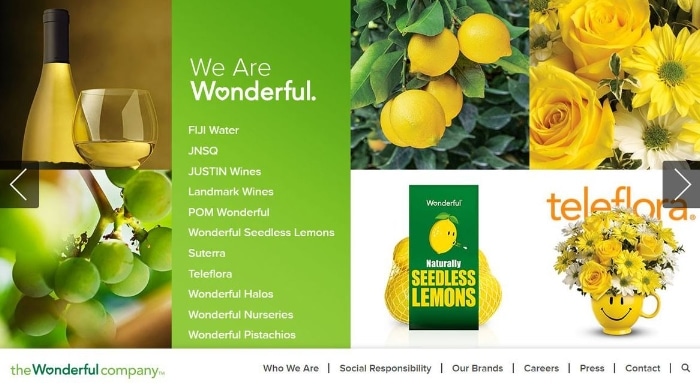
7. WONDERFUL

Ce site vitrine met avant tout l’accent sur l’image, reléguant les éléments textuels au second plan. Un design qui se veut ainsi au service des produits commercialisés par la marque, en les présentant sous leur meilleur profil.
Le menu de navigation est quant à lui discrètement installé en bas de la page, afin de ne pas faire d’ombre aux photos, sans pour autant être oublié. Le moteur de recherche interne du site, qui complète le menu, permet en outre d’en fluidifier et d’en simplifier la navigation.
8. ELEPHANT GROUPE

Ce site vitrine offre un design pensé pour mettre en valeur, dès la page d’accueil, les productions réalisées par le groupe de production audiovisuelle Elephant. Celles-ci sont mises en valeur par un slider rapide et immersif utilisant des images esthétiques de haute qualité.
Une esthétique qui ne sacrifie rien à la fluidité de la navigation, notamment permise par la barre de gauche proposant un accès immédiat au menu du site.
Conclusion
Le design d’un site vitrine a pour objectif premier de marquer positivement l’esprit de vos visiteurs. Gardez bien à l’esprit que la majorité des internautes qui consulte votre site cherche avant tout à se faire un avis sur vos offres.
Il est donc essentiel de donner une bonne image de votre entreprise, et ce, dès les premières secondes. Le design soigné de votre site fait partie des éléments qui pousseront un client hésitant à vous choisir plutôt que l’un de vos concurrents.
Au regard de l’importance du rendu visuel du site, il est ici largement recommandé de faire appel à un designer professionnel.
Vous êtes à la recherche d’un webdesigner expérimenté pour concevoir le design de votre site vitrine ? De nombreux profils vous attendent sur Graphiste.com !