La typographie ne se résume pas à choisir simplement la police parfaite de votre projet ! Une typo bien utilisée permet aussi d’améliorer la lisibilité, l’accessibilité, la convivialité et la hiérarchie de votre interface.
Voici 8 principes typographiques à connaître en 2024 pour un UI Design optimal.
1. La hiérarchie des éléments

La grande majorité des interfaces utilisateur sont pourvues de textes. Les mots font ainsi partie des éléments standards de l’UI, au même titre que les boîtes, boutons et icônes. L’organisation de ces éléments peut à elle seule servir ou desservir une interface.
En les hiérarchisant, vous augmentez de fait la lisibilité de votre interface et aidez considérablement vos utilisateurs à trouver les informations les plus essentielles. Ainsi, n’hésitez pas à user d’une typographie plus audacieuse afin de mettre en exergue les textes les plus importants.
2. La hauteur et la longueur des lignes
L‘espacement des lignes, comprenez leur hauteur et leur largeur, est essentiel afin de garantir la lisibilité de vos blocs de texte, et ce quel que soit le support de lecture utilisé.
Ainsi, un espacement trop important risque de perdre vos utilisateurs, là où un crénage trop réduit risque d’être trop difficile à lire. Pour parvenir à un juste équilibre, vous devez donc tester différentes échelles sur votre police.
- Vérifiez vos interlignes lors du changement de taille ou de police.
- Limitez la longueur de vos lignes entre 70 et 80 caractères.
- Augmentez l’espacement des polices les plus petites (plus difficiles à lire).
3. La lisibilité pour plus d’accessibilité

Vous l’aurez compris, en UI Design la lisibilité doit être au cœur de vos préoccupations ! La typographie doit ainsi être lisible et accessible à tous, quelque soit le handicap (daltonisme, trouble de la vue, de l’audition, etc.) auquel fait face votre utilisateur.
Pour ce faire, référez-vous impérativement aux directives d’accessibilité du contenu Web (WCAG).
Quelques exemples :
- La taille minimale de vos blocs de texte doit être de 16.
- Le rapport de contraste des couleurs doit au minimum être de 4,5 :1 entre le texte et l’arrière-plan.
- Agrémentez vos textes d’alerte avec des icônes d’avertissement.
- Le texte doit pouvoir être redimensionné jusqu’à 200% sans pour autant en affecter les fonctionnalités de l’interface.
4. Le nombre de polices
Attention : Attention à ne pas utiliser un trop grand nombre de polices de caractères différentes dans vos interfaces. En effet, leur accumulation risque de détériorer l’image de votre application qui paraîtra bâclée.
Pour plus de flexibilité et de cohérence, préférez donc utiliser une même famille de police sur toute votre interface.
5. Les mots et phrases reconnaissables par tous
Outre l’esthétique et la lisibilité de votre interface, la typographie permet aussi d’améliorer la compréhension des mots utilisés. L’important est ici de transmettre des messages clairs à vos utilisateurs. Quelques règles simples vous aideront ici :
- évitez le jargon, à moins de vous adresser à un public d’experts ;
- rédigez au présent ;
- restez bref et concis ;
- démarrez vos phrases par l’objectif à atteindre et l’action qu’elle demande ;
- restez cohérent.
6. La mise en valeur des informations importantes

Épaisseur des caractères, couleur, taille de la police… sont autant d’outils à utiliser afin de mettre en avant les textes importants.
De fait, en utilisant une typographie plus légère pour vos blocs de textes les moins importants, vous attirerez davantage l’attention sur vos textes plus dynamiques.
Ces astuces simples permettront à vos utilisateurs d’interagir plus rapidement avec votre interface.
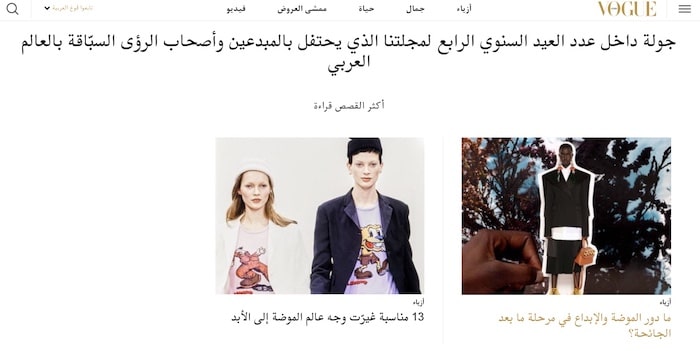
7. La prise en charge linguistique
Votre interface est multilingue ? Il s’agit là d’une contrainte supplémentaire qui peut jouer considérablement sur le rendu de vos mises en page.
Gardez donc bien en tête que la longueur des mots peut varier d’une langue à une autre, et cela même si les deux langues concernées utilisent des glyphes similaires.

En outre, vous devrez considérer l’alignement de vos textes dans le cas de certaines langues utilisant des glyphes différents, comme l’arabe et l’hébreu. Dans ce cas, sachez que le texte se lit de la droite vers la gauche, et non plus de la gauche vers la droite. De plus, bien que vous utilisiez la même taille de police, les glyphes peuvent ici apparaître plus petits, nécessitant un ajustement de l’interligne et de l’alignement.
8. Les polices système

Au regard des précédents point abordés, on comprend que la typographie peut s’avérer complexe à paramétrer. Heureusement, iOS et Android proposent aujourd’hui des polices système natives. Celles-ci prennent alors en charge une gamme de tailles, poids, styles et langues accessibles et lisibles en toutes circonstances.
Grâce à elles, votre interface offre une lecture confortable et esthétique dans n’importe quelle application.
De plus, les polices système bénéficient d’une prise en charge dynamique, pour une plus grande accessibilité et flexibilité. Si vous ne maîtrisez pas l’art de la typographie sur le bout des doigts, remettez-vous en à ces polices système.
Conclusion
Alignement, hiérarchie, nombre de polices… l’UI Design doit considérer la typographie au même titre que tous les autres éléments de l’interface afin d’offrir une expérience utilisateur optimal.
Vous êtes à la recherche d’un professionnel pour concevoir vos interfaces ? N’hésitez pas à jeter un œil aux profils spécialisés Graphiste.com.