Dans le design, il existe un certain nombre de règles à suivre. Y compris quand il s’agit de créer une interface, qui doit être à la fois pratique, utile, et agréable à utiliser.
La règle des trois C peut vous aider à vérifier si vous respectez ces objectifs. Les 3 C, ce sont les couleurs, les contrastes et le contenu. Découvrez comment en tirer le meilleur profit !
Premier C : les couleurs
Nous vous avons déjà parlé un certain nombre de fois des couleurs. De leur impact au niveau psychologique (oui, les couleurs influencent non seulement la vision que les clients potentiels auront de vous, mais joue aussi sur leurs intentions d’achat) à la meilleure manière de les marier, vous êtes maintenant un expert sur le sujet.
Les choix de couleurs n’ont donc pas uniquement leur importance pour un logo. Mais aussi pour un bouton d’appel à l’action. Pour le fond qui va être sous le texte. Ou les colonnes qui vont l’encadrer. Pour le bandeau en haut de page…
Chaque sélection que vous effectuerez aura un effet qui lui sera propre.

Dans le cadre du design d’interface, les teintes retenues devront également servir à guider l’utilisateur, à transformer son expérience. N’hésitez pas à effectuer des tests avec des tonalités différentes, pour vérifier leur impact.
Vous pourriez être surpris de voir l’interaction se créer plus avec un fond vert qu’un fond bleu, par exemple.
Mais, dans tous les cas, vous aurez également à jouer sur les contrastes, pour mieux mettre en avant certaines parties. Ce qui nous amène au deuxième C.
Deuxième C : les contrastes
Le contraste, quand on parle de design d’interface, ne se limite pas à vérifier l’impact d’une page quand elle est imprimée en noir et blanc.
Le contraste va créer du dynamisme en jouant sur :
- Les couleurs
- Les tailles des éléments
- Leurs formes
- Leurs directions
Le premier point permet de s’assurer que la navigation reste aussi aisée quel que soit le support utilisé (et les réglages qui lui sont propres). Vous devrez trouver la réponse à des questions aussi cruciales que “texte foncé sur fond clair ou texte clair sur fond foncé ?”

Une interface doit être facile à utiliser, accessible au plus grand nombre mais aussi responsive.
En alternant les formes et les tonalités claires ou foncées, vous devez uniquement chercher à aider l’internaute à mieux se repérer : faire joli n’est pas la priorité aux premiers stades du développement.
Lire aussi : Web design : comment utiliser un arrière-plan noir ?
Troisième C : les contenus
Sur une interface, vous trouverez principalement trois types de contenus. Chacun d’entre eux doit être utilisé uniquement s’il est intéressant pour l’utilisateur.
Voici comment vous y aider.
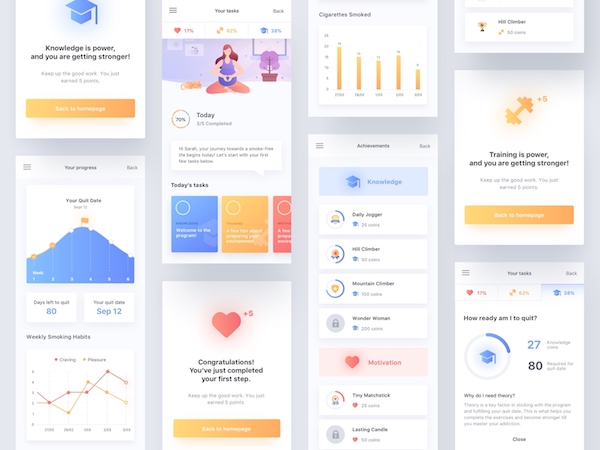
Des images
Les images peuvent avoir deux fonctions sur une interface : être utiles ou créer un lien émotionnel.
Parmi elles, vous trouverez des photos (de produits, de démonstration ou d’appui par rapport à un contenu textuel), des illustrations (qui personnaliseront l’interface), des icônes (au but principalement utilitaire, mais qui peuvent être transformées pour leur insuffler de la personnalité), des mascottes (pour créer un sentiment d’appartenance).
Du texte
Le texte ne fait pas partie du design à proprement parler, mais il est pourtant un élément indispensable pour toute interface, il faut donc lui trouver de la place et le mettre en valeur.
La typographie, la taille, la couleur du contenu textuel doit donc également être pensée et prévue pour attirer l’œil et pour être lisible par tous.

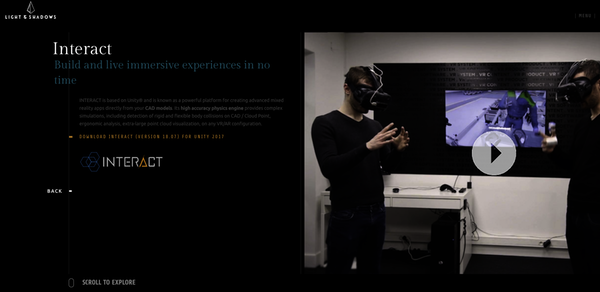
Des vidéos
Les vidéos sont maintenant devenues incontournables et on en trouve également dans les interfaces, que ce soit en guise d’introduction, de démonstration ou juste pour illustrer un propos.
Dans ce contexte, cependant, les vidéos devront être prévues pour correspondre au ton de l’interface et au reste de son contenu, pour créer un effet d’unité réel.
Ces trois C sont donc les bases sur lesquelles vous pourrez créer le design de votre interface. Des bases qui contiennent déjà les étages qui vous permettront de la développer !
Dans tous les cas, n’oubliez pas la règle primordiale : pensez toujours d’abord à l’utilisateur.













