Vous souhaitez démarrer votre activité en ligne et vous démarquer avec un PrestaShop personnalisé ? Vous avez déjà une boutique avec le même design depuis plusieurs années et vous voulez le changer ?
Découvrez nos conseils pour réussir la personnalisation de votre boutique PrestaShop.
- 1 – Choisissez votre solutions pour le design de votre PrestaShop
- 2 – Trouvez des prestataires compétents
- 3 – Travaillez avec des wireframes
- 4 – Créez une charte graphique
- 5 – Aidez-vous de cette check-list
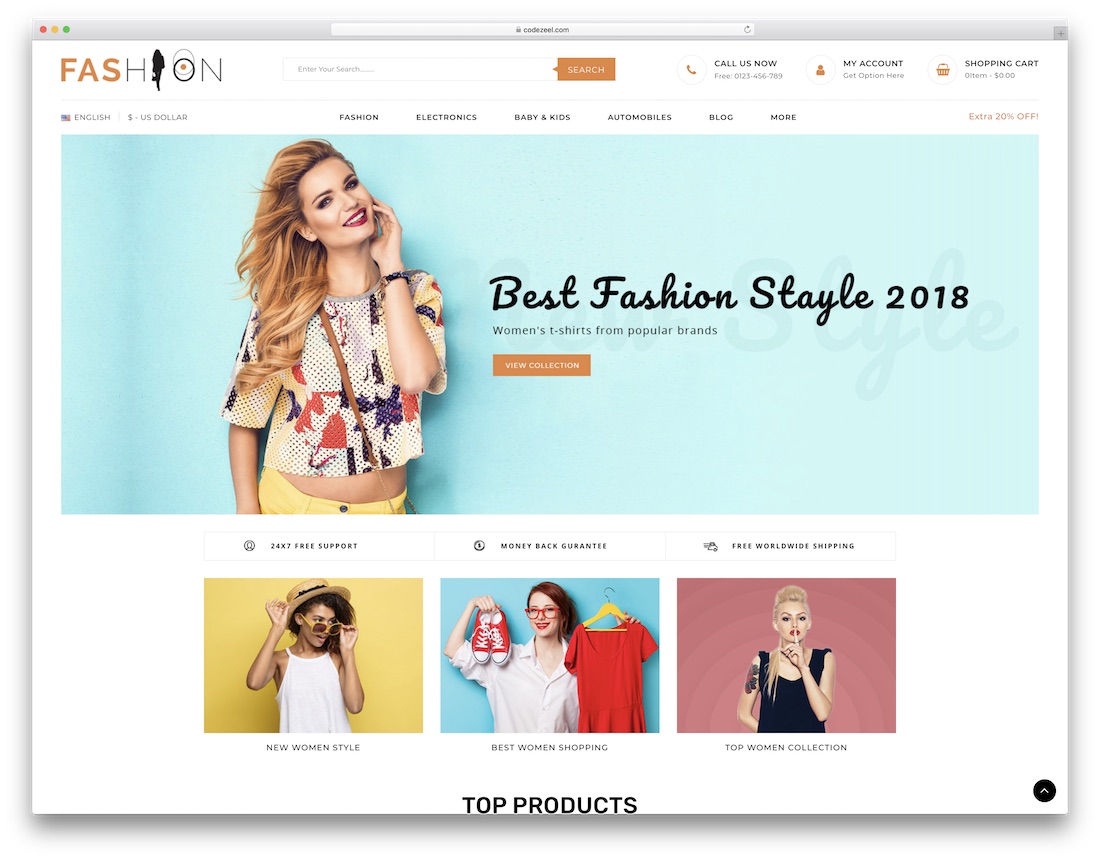
- Exemples de webdesign PrestaShop
1. Choisissez le design de votre PrestaShop
Il existe deux solutions pour personnaliser votre boutique en ligne. Le choix va se faire en fonction de votre budget, du nombre de personnes disponibles pour le projet, des compétences disponibles en interne et de vos besoins.
Utilisez un thème PrestaShop
Souvent utilisé comme une solution pour les petits budgets, l’achat d’un thème PrestaShop vous permettra de personnaliser rapidement votre boutique en ligne.
Mais les problématiques sont les suivantes :
- En utilisant un thème, on permet de simplifier les choses et de gagner un peu de temps au détriment de l’originalité.
- Vous pourrez personnaliser quelques éléments de base comme le logo et la couleur de certaines parties mais vous acceptez de pouvoir retrouver des concurrents avec le même design que votre boutique.
- Vous devrez également adapter votre contenu aux thèmes et pas l’inverse. Si vous n’aimez pas un élément ou une mise en page dans votre thème, vous devrez faire avec.
- Le choix d’un thème est plus difficile qu’il n’y paraît. Vous devez avoir un peu d’expérience dans les thèmes PrestaShop pour bien vous rendre compte du rendu final qu’offrira le thème avec le contenu de votre projet.
À lire aussi : 10 thèmes Prestashop pour votre site Bio & Green
Créez un thème sur-mesure
L’avantage de la création d’un thème sur-mesure est que ça va permettre à vos visiteurs de rentrer dans l’univers de votre marque. Vous offrirez ainsi une meilleure expérience, des meilleurs souvenirs et une meilleure expérience utilisateur.

Vous pouvez également créer des options et ajouter ou enlever des éléments qui seront spécifiques à votre thématique et qui pourront permettre de booster les ventes.
De plus, un thème sur-mesure peut également valoriser votre e-commerce lors de la revente. Si vous décidez de créer un thème sur-mesure, voici quelques conseils pour bien réussir ce projet.
À lire aussi : Web design : toutes les ressources nécessaires pour votre site e-commerce
2. Trouvez des prestataires compétents
Commencez par trouver l’équipe qui va réaliser ce projet. Vous allez avoir besoin de personnes pour gérer les pôles : graphisme, intégration et développement.
N’hésitez pas à consulter notre article pour savoir comment trouver un freelance et comment travailler avec un freelance pour vous aider dans cette phase qui sera très importante pour la concrétisation de ce projet.
Si vous cherchez des graphistes, déposez une annonce gratuitement sur notre plate-forme pour trouver les bons contacts rapidement.
À lire aussi : 7 étapes de travail pour une collaboration efficace avec un graphiste
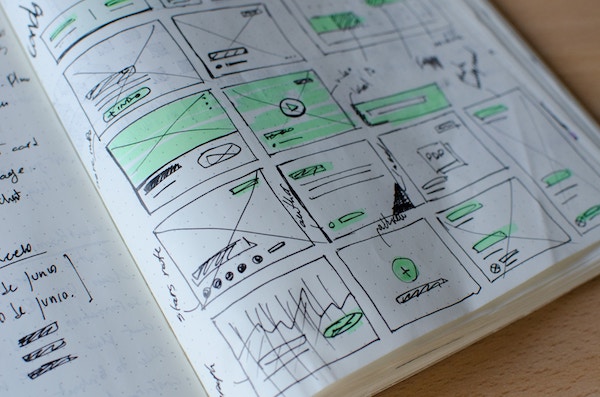
3. Créez des wireframes
Si vous partez dans la réalisation d’un design sur-mesure, prévoyez de travailler avec des wireframes.
Prenez le temps de bien réfléchir et d’imaginer votre projet dans son intégralité pour expliquer a votre graphiste ce que vous souhaitez. Commencez avec un maximum de croquis, de sites qui vous inspirent, de captures d’écrans, d’éléments que vous aimez sur d’autres sites, etc.
Le graphiste reviendra vers vous avec des wireframes qui simuleront l’assemblage de vos idées.
Ces conceptions minimalistes vous feront gagner du temps dans les modifications, les évolutions et les échanges avec le graphiste sur les différentes pages de votre site.
Voyez les wireframes comme le squelette de votre site Internet. Ils permettront de se concentrer sur la mise en page, les options et les interactions. Une fois le squelette définit, vous pourrez passer à l’habillage de votre site et à la création du web design.
Pour vous aider, nous avons partagé plusieurs outils gratuits pour créer des wireframes, n’hésitez pas à vous équiper. 😉
4. Créez une charte graphique
Avant de commencer le web design de votre site Internet, prenez le temps de demander au graphiste de créer une charte graphique pour votre entreprise.
Ce document est important. Il permet de définir et d’arrêter tous les éléments graphiques composant l’ensemble de vos documents d’entreprise.

On retrouvera par exemple :
- votre logo ;
- ses différentes déclinaisons ;
- le process ;
- l’ensemble des couleurs utilisées ;
- les typographies utilisées ;
Ainsi, votre charte graphique servira de repère pour uniformiser le travail de tous les prestataires sur tous les supports à créer. Le web design de votre site Internet, les cartes de visite, les supports papier et les bannières web seront homogènes.
De plus, la charte graphique vous aidera à gagner du temps si vous changez de prestataire ou si vous utilisez plusieurs prestataires sur votre projet.
À lire aussi : Web design : 4 étapes pour une charte graphique parfaite !
5. Aidez-vous de cette check-list
Durant la création de votre nouveau thème PrestaShop, veillez à essayer de cocher le maximum de cases dans la liste suivante :
- Soignez votre univers : Racontez votre histoire, soyez simple et incroyable !
- Rendez les choses trouvables facilement
- Ne mettez pas l’ensemble de vos produits sur la home
- Offrez une navigation simple à comprendre
- Soignez les filtres de recherche
- Soignez les catégories
- Affichez une barre de recherche partout
- Soignez vos images
- Evitez les sliders sur la home
- Utilisez des images captivantes
- Allégez vos images
- Affichez le produit en situation
- Soignez les animations
- Affichez un zoom au survol des produits
- Créez une animation sur l’ajout d’un produit au panier
- Soignez le panier de commande
- Affichez-le sur toutes les pages
- Enlevez toutes les distractions du tunnel d’achat
- Faites de l’A/B testing sur ce tunnel d’achat
- Après l’achat, faites une page de remerciement avec une incitation à l’action (suivez-nous, abonnez-vous, etc.)
- Rassurez vos clients
- Affichez les avis clients
- Affichez vos réseaux sociaux
- Affichez vos contacts
- Affichez les moyens de paiement
- Pensez responsive
- Supprimez tout le superflu
- Optimisez le design pour la navigation avec le doigt
- Idéalement, commencez par la version mobile et élargissez pour les tablettes et les desktops
- Soignez les CTA
- Affichez-le au-dessus de la ligne de flottaison
- Utilisez une couleur pour le faire ressortir
- Soignez les détails
- Faites personnaliser vos e-mails (newsletters, e-mails transactionnels, etc.)
- Affichez l’année en cours dans le footer
- Faites une page 404 originale
- Travaillez graphiquement les pages connexes (à propos, histoire, équipes, etc.)
Inspiration PrestaShop
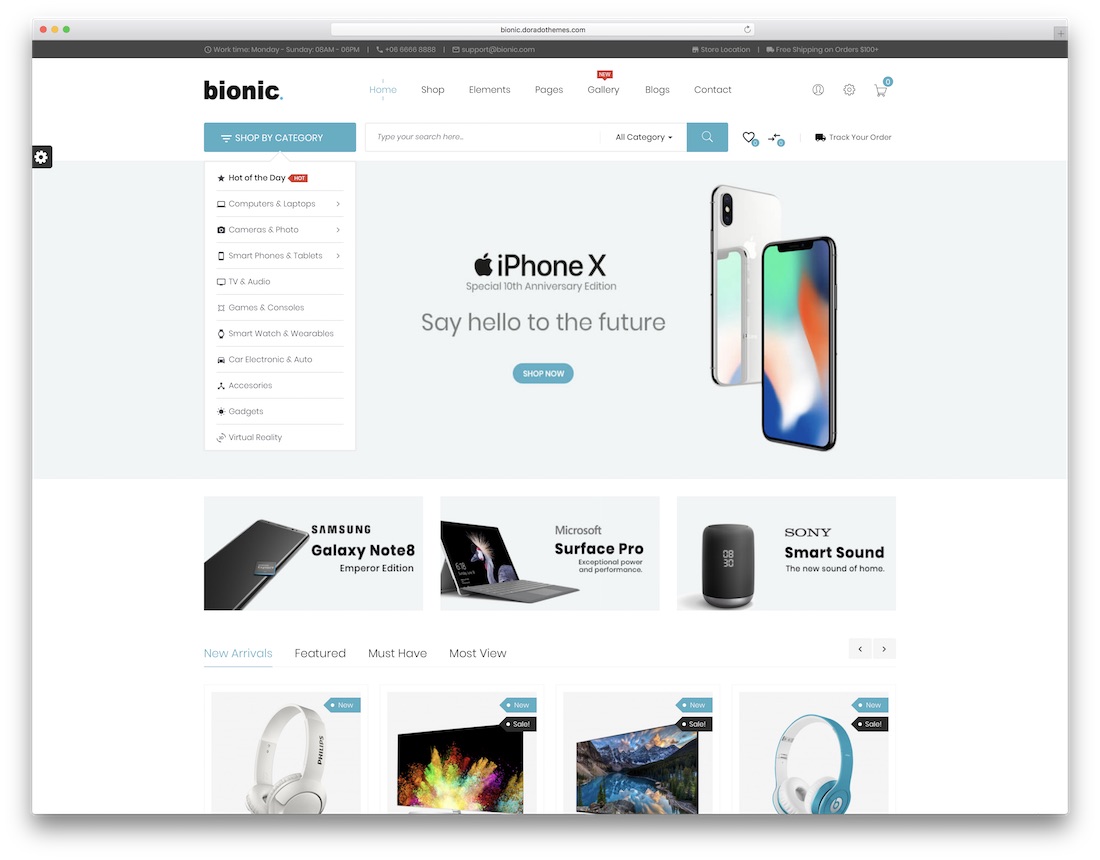
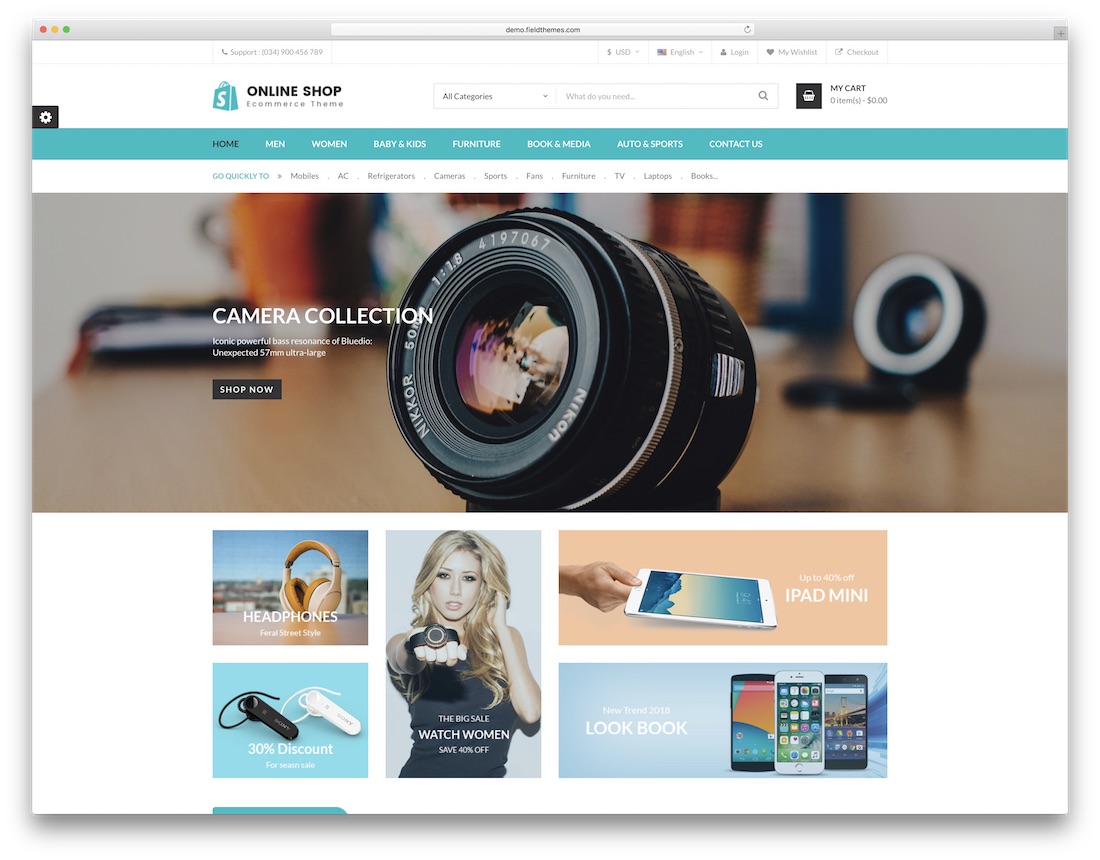
J’ai sélectionné pour vous 5 sites e-commerce sur PrestaShop pour vous inspirer. N’hésitez pas à découvrir ces boutiques en ligne et à vous inspirer des éléments que vous trouvez géniaux.
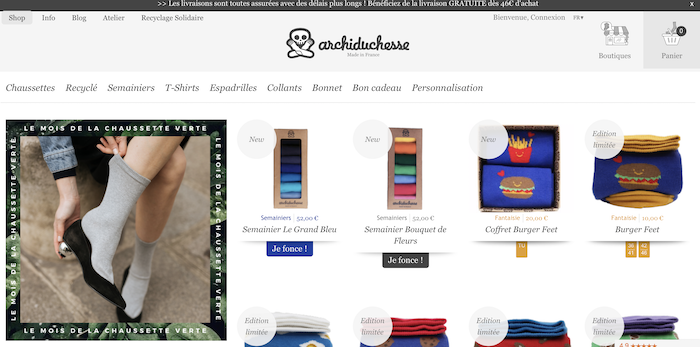
Archiduchesse.com
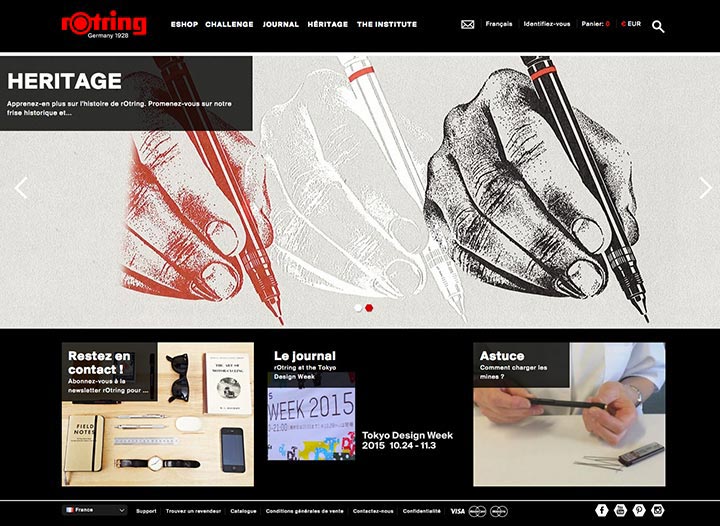
Rotring.com
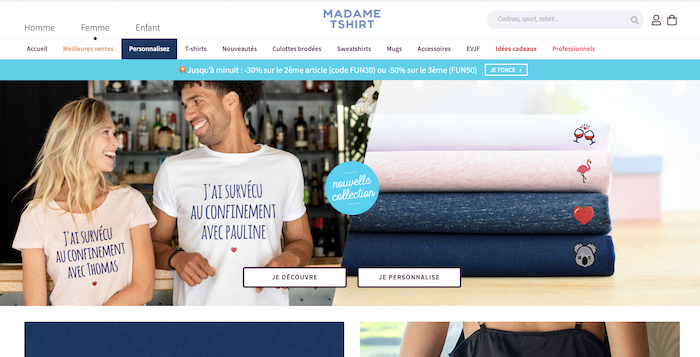
Madametshirt
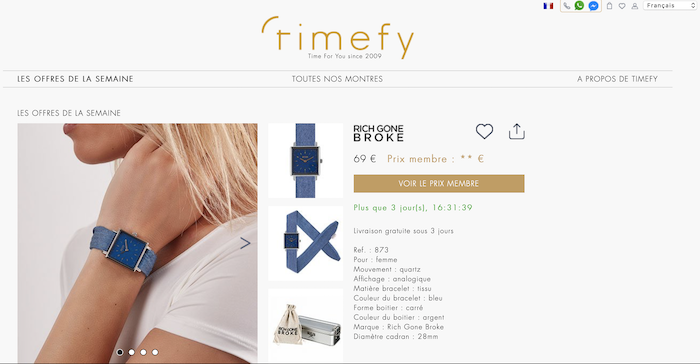
Timefy.com
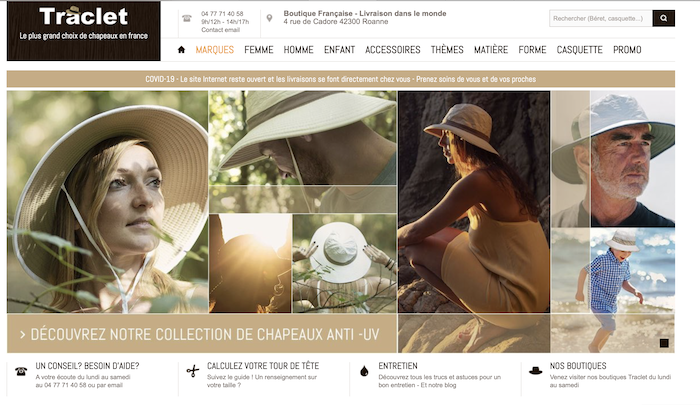
Chappelerie-traclet.com
Besoin d’un graphiste pour concevoir votre future boutique PrestaShop ? Faites appel à un graphiste Freelance disponible sur Graphiste.com