Avec l’explosion de l’utilisation mobile, avoir un site responsive n’est plus un luxe, mais une nécessité absolue. Offrir une expérience fluide et agréable sur tous les appareils, c’est non seulement satisfaire vos visiteurs, mais aussi améliorer votre référencement naturel. Vous voulez maximiser l’impact de votre site ? Voici les 9 erreurs les plus fréquentes à éviter et nos conseils pratiques.
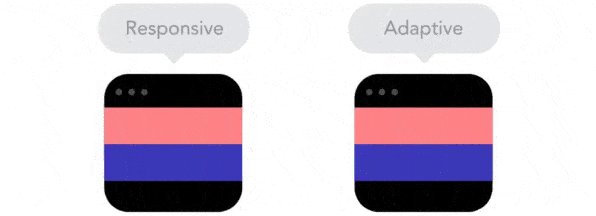
Qu’est-ce qu’un site responsive ?
Désigné comme le « mot-clé de l’année 2013 » par le magazine Mashable, le responsive design est une notion relativement récente qui s’est imposée comme un incontournable du web ces dernières années.
Le responsive design regroupe un ensemble de techniques et de codes permettant à un site internet de s’adapter automatiquement à toutes les tailles d’écran. Grâce à cette approche, il n’est plus nécessaire de créer plusieurs versions d’un même site (par exemple, une pour les ordinateurs et une autre pour les smartphones) : un seul site suffit, simplifiant ainsi la gestion et les mises à jour.
Aujourd’hui, cette capacité d’adaptation n’est pas seulement une question d’expérience utilisateur : elle influence également le référencement naturel. Google privilégie désormais les sites responsives, leur offrant une meilleure visibilité dans les résultats de recherche.
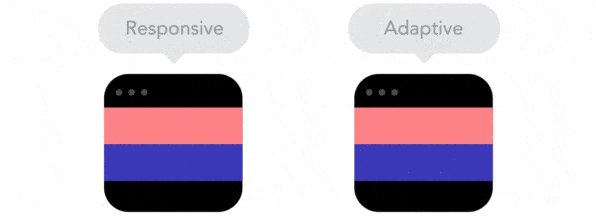
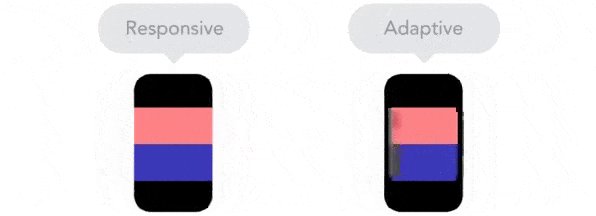
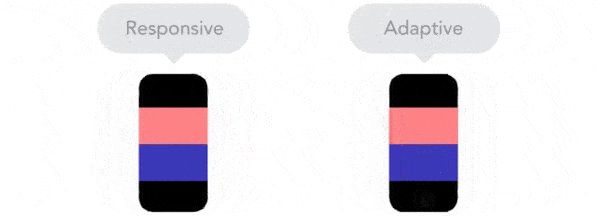
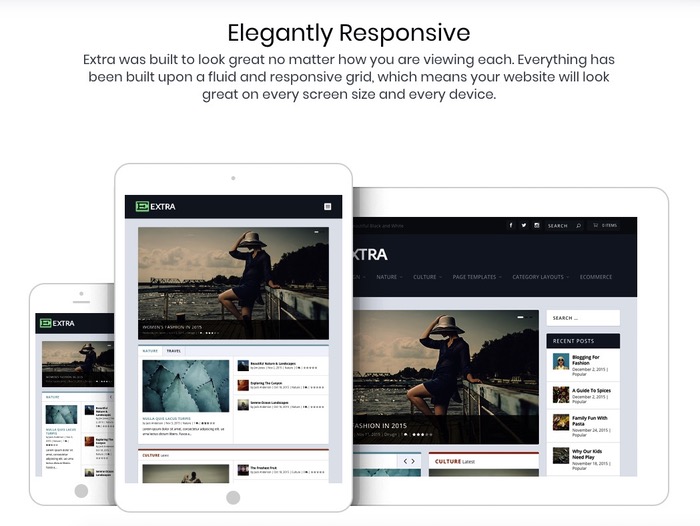
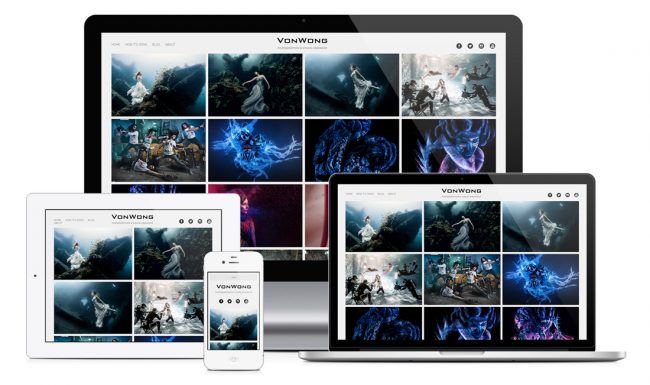
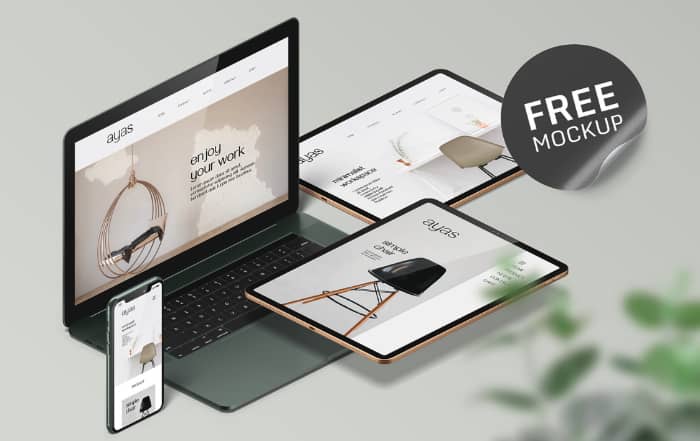
Un site responsive est créé de sorte à s’accommoder à toutes les résolutions d’écran (mobiles, tablettes, etc.) :

Votre site web doit pouvoir se lire et se consulter aussi bien sur un petit écran de téléphone que sur un large écran d’ordinateur, pour une meilleure expérience utilisateur.
1. Un menu s’inscrivant sur deux lignes

En adoptant un design responsive, le menu de votre site doit automatiquement s’adapter à tous types d’écrans. Cette redimension ne fonctionne pas toujours, notamment si vous avez un menu très large. Par défaut, il va donc apparaître sur 2 lignes, ce qui diminue l’ergonomie de la navigation.
Vous disposez alors de trois solutions pour créer un menu efficace :
- Soit vous réduisez le nombre d’éléments dans votre menu et préférez les listes déroulantes ;
- Soit vous créez des menus spécifiques en fonction des appareils utilisés par les internautes ;
- Soit vous avez la possibilité de céder à la tendance du menu burger. Cela consiste à ajouter une icône avec 3 lignes, sur laquelle les utilisateurs doivent cliquer pour avoir accès au menu complet.
2. Négliger la construction par block pour votre site responsive
La force majeure des sites issus du responsive design, ce sont les blocs. Ils se déplacent et s’alignent différemment selon la taille de l’écran. Il faut donc penser à son site comme à un jeu de construction modulable, dont les briques peuvent s’agencer différemment, de haut en bas ou de gauche à droite. Il est même possible d’envisager d’en supprimer quelques-unes pour certains supports.

Pour que le site soit agréable pour tous, il faut donc l’imaginer dès le départ sur les plus petits écrans de smartphone, ceux d’anciennes générations. Partir du plus petit pour aller vers le plus grand est la norme habituelle pour ce procédé.
Dans la majeure partie des cas, il faut imaginer que vos blocs s’aligneront sur une seule colonne sur les écrans les moins larges… et se demander dans quel ordre vous voulez les voir apparaître.
À lire aussi : Web Design : 5 étapes basiques pour un site web performant
3. Utiliser des images à largeur fixe

La compatibilité des affichages sur tous les appareils est aussi valable pour les images. Les photos à largeur fixe créent des problèmes d’adaptation, comme des barres de défilement latérales et compliquent la navigation sur téléphone.
Solution : Utilisez des dimensions relatives (en pourcentage) et définissez des maximums via des media queries.
4. Ne pas adapter la résolution des visuels
Pour que l’affichage soit adapté, les formats des polices de caractère comme des images doivent se modifier automatiquement. Il est évident qu’il sera inutile de proposer une image qui occupe tout l’écran d’un ordinateur sur un smartphone, au risque que l’utilisateur doive la faire défiler pour arriver au menu.

La résolution doit également être revue à la baisse pour ces outils portables, dont la connexion n’est pas toujours optimale. On part d’une marge allant de 320 à 480 px pour les smartphones jusqu’à 1 200 px pour les plus grands écrans.
Chaque type d’appareil nécessite une feuille de style personnalisée pour offrir une expérience utilisateur optimale. Pour cela, on utilise les media queries, des outils puissants qui détectent les caractéristiques de l’appareil (comme la taille de l’écran ou la résolution) et ajustent automatiquement l’affichage du site en conséquence. Grâce à ces règles CSS, la mise en page s’adapte de manière fluide, garantissant une navigation harmonieuse sur tous les supports.
5. Ne pas optimiser l’accessibilité des boutons
Sur un appareil mobile, les internautes veulent une navigation simple et intuitive. Ils n’ont ni le temps ni la patience de chercher un menu caché ou de lutter pour cliquer sur un bouton trop petit. Les éléments interactifs, comme les boutons call-to-action, doivent donc être bien visibles, clairs et facilement accessibles pour garantir une expérience fluide et agréable.

Leur taille ne doit pas être trop réduite et leur iconographie s’appuiera sur des codes universels. Tout le monde sait aujourd’hui qu’un triangle qui pointe vers la droite fait démarrer une vidéo ou que trois petits traits alignés symbolisent un menu.
Ne cherchez pas à faire plus original, vous risqueriez de perdre vos visiteurs !
6. Développer le site bureau et le site mobile indépendamment

L’ancienne école de développeurs et de web designers reste parfois ancrée dans l’idée que la priorité doit être donnée aux sites pour ordinateurs, reléguant la conception mobile au second plan. Pourtant, cette méthode est désormais dépassée !
Aujourd’hui, penser ordinateur et mobile simultanément est essentiel. Cette approche implique une réflexion globale et intégrée dès les premières étapes de conception, pour garantir une expérience fluide et cohérente sur tous les écrans.
Adopter cette stratégie duale est la clé pour concevoir un site véritablement responsive, capable de s’adapter aux attentes des utilisateurs tout en maximisant vos chances de transformer vos visiteurs en clients fidèles.

7. Vouloir afficher tous les contenus
La création d’un site responsive impose plusieurs défis, notamment en ce qui concerne l’affichage des contenus. L’objectif est de trouver le juste milieu entre trop peu de contenu et trop de contenu.
Sur mobile, il est crucial d’alléger le site tout en veillant à ce que les utilisateurs aient accès à toutes les informations nécessaires pour être convaincus par vos offres.
Pour optimiser le chargement et l’expérience mobile, certains éléments peuvent être réduits ou supprimés, tels que :
- Les images lourdes : privilégiez des formats légers ou des images adaptées à chaque taille d’écran.
- Les pop-ups : souvent gênantes sur mobile, elles ralentissent le site et détournent l’attention des utilisateurs.
- Les formulaires complexes : limitez les champs ou proposez des formulaires simplifiés pour faciliter l’interaction.
Cela permettra de garantir une navigation fluide tout en conservant l’essentiel pour convaincre vos visiteurs.
8. Oublier d’optimiser l’affichage des pages sur mobile

Certaines technologies, comme Flash, ne s’affichent pas sur mobile. Google a été clair à ce sujet : si vous utilisez encore Flash sur la version bureau de votre site, il est impératif de passer au HTML5 pour la version mobile. Cette transition est cruciale pour garantir que vos contenus soient visibles sur tous les appareils modernes.
Un autre piège à éviter : les erreurs 404. Ces erreurs, souvent causées par de mauvaises redirections entre la version mobile et le site principal, peuvent rapidement frustrer les utilisateurs. Si un mobinaute tombe sur une URL inexistante, il risque de quitter votre site sans plus de retour.
Pour éviter cela, assurez-vous de vérifier régulièrement votre site avec Google Webmaster Tools afin de détecter et corriger toute erreur 404.
En résumé, pour optimiser votre visibilité et capter efficacement les mobinautes, il est essentiel que votre site responsive offre une expérience utilisateur irréprochable, tout en remplissant vos objectifs.
9. Vouloir tout faire vous-même

Créer un site responsive de qualité demande une maîtrise approfondie du codage, du graphisme, du HTML, de la mise en page, et bien plus encore. Ces compétences ne s’acquièrent pas du jour au lendemain, et bien qu’Internet offre une multitude de ressources, il arrivera un moment où vous aurez besoin d’aide pour mener à bien votre projet.
C’est pourquoi, dans certains cas, il est plus judicieux de faire appel à un professionnel. Un expert saura non seulement vous fournir un travail de qualité, mais aussi respecter des délais convenables tout en garantissant une expérience utilisateur optimale sur tous les appareils. Faire appel à un spécialiste vous permettra de vous concentrer sur l’essentiel : développer votre activité, tout en ayant l’assurance que votre site est conçu selon les meilleures pratiques du moment.