De nos jours, le web design d’un site internet (mais aussi d’une application web) est pensé, avant toute autre chose, à partir des comportements et besoins des utilisateurs.
Le zoning web détermine la structure des pages clés du futur site, prenant la forme de schémas simples qui indiquent clairement l’emplacement des principaux éléments.
Le zoning fait ainsi partie des pièces maîtresses de l’UX design, puisqu’il prend en compte la fonctionnalité du site avant même son aspect graphique.
Le zoning web, souvent confondu avec le wireframe qui est en fait l’une de ses étapes, représente donc une phase indispensable dans la création et la refonte d’un site ou d’une application web, offrant des bases ergonomiques saines et optimisées au projet. Une étape essentielle qui survient donc une fois l’arborescence du site établie, mais bien avant la réalisation des premières maquettes graphiques.
Ainsi, même si vous faites appel à un professionnel pour concevoir votre site ou votre application web, connaître les préceptes du zoning vous aidera à mieux appréhender ce jargon parfois obscur. Vous pourrez ainsi plus facilement établir et détailler votre cahier des charges.
Voici comment faire un zoning de site web, en partant de sa définition précise et de son intérêt pour votre projet web.
Qu’est-ce que le zoning de site web ?
Le zoning web permet d’organiser visuellement une page web. Cette dernière est ainsi découpée en différentes zones à l’aide de schémas détaillés. Des zones elles-mêmes définies en fonction des besoins du projet. Par conséquent, le zoning est une étape de conception qui intervient logiquement une fois l’arborescence du site parfaitement définie.
Les schémas du zoning illustre l’architecture globale de la page, et permet de visualiser concrètement l’emplacement des différents éléments qui la composent, comme :
- le logo,
- le menu de navigation,
- les photos et illustrations,
- le texte,
- les sidebar et footer,
- etc.
À son issue, le plan obtenu permet aux divers intervenants de se faire une idée globale du parcours de navigation que devront suivre les utilisateurs pour parvenir à leurs fins.

Ce n’est donc qu’une fois l’étape de zoning achevée que le webdesign entre en action, se basant sur le plan ainsi établi afin d’assurer simultanément l’ergonomie et l’esthétique du site ou de l’application web.
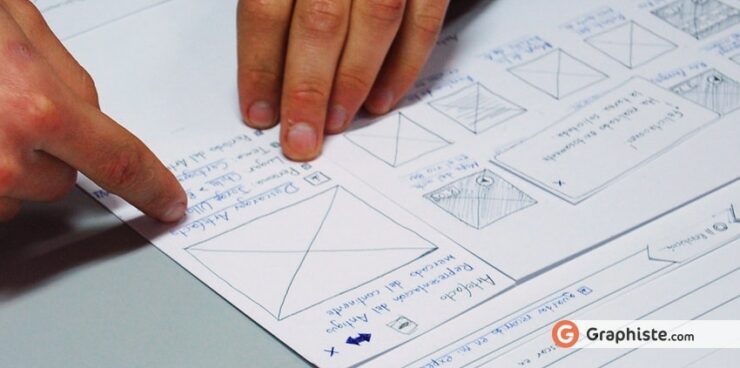
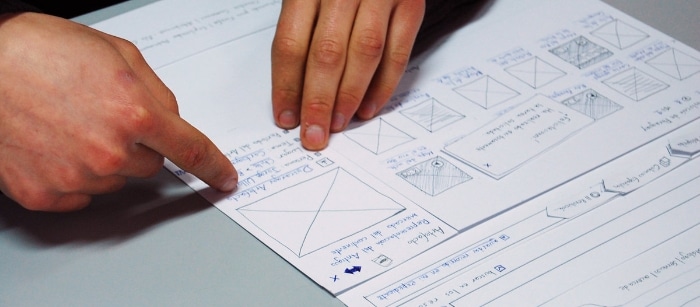
Une maquette brute préliminaire
Le zoning prend la forme de schémas, à raison d’un schéma par page principale du site. Les premières maquettes brutes peuvent préalablement être dessinées par le client afin d’aider le professionnel à bien identifier les besoins de celui-ci.
Ces premières ébauches, permettent notamment au professionnel d’orienter son client en fonction des éventuelles contraintes techniques révélées.
Ces maquettes préliminaires seront ensuite retravaillées par l’équipe en charge de la conception ou de la refonte du site, afin d’aboutir à un zoning optimisé pour l’UX design.
Comment réaliser efficacement le zoning d’un site web ?
1. Menez une réflexion commune
Un projet web ne se mène pas seul, et demande le regard de plusieurs personnes à chaque étape de la création ou de la refonte.
Il en va ainsi du zoning. Une réflexion commune à cette étape du projet vous évitera d’oublier certaines fonctionnalités et de commettre des erreurs de structure.
2. Définissez le niveau de détail de votre zoning
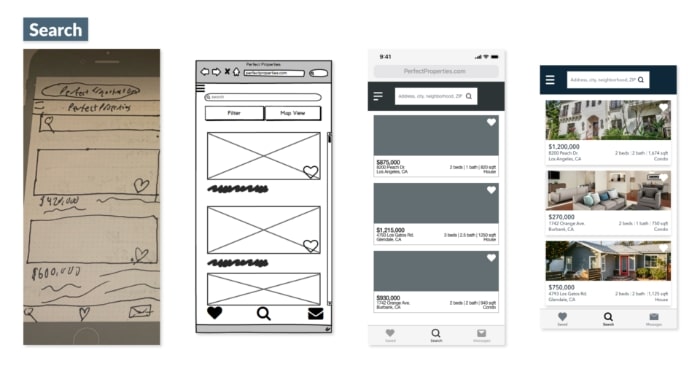
Avant toute autre chose, vous devez décider du niveau de détail de votre zoning web. En effet, vous pourrez potentiellement être amené à pousser cette étape de zoning à son apogée : le wireframing.

Le zoning simple est une technique de base qui a pour vocation de déterminer les zones principales qui composent les pages du site ou de l’application web, sans pour autant en détailler le contenu. Le zoning web a donc pour vocation de mettre en évidence la structure globale de vos gabarits, et d’offrir un premier niveau de lecture du futur site.
Le wireframe, ou “maquette fil de fer”, fait quant à lui partie des étapes d’un zoning plus abouti, puisqu’il permet de détailler ce dernier au maximum. En effet, le wireframing a pour objet de représenter visuellement le fonctionnement des pages, leurs types de contenus, leurs interactions et leurs animations.
Composé de zones cliquables, le wireframe permet de préciser l’organisation interne de chaque section du zoning, et d’analyser ainsi la fluidité du parcours de l’internaute. La maquette fil de fer offre ainsi une évaluation plus précise de l’ergonomie du futur site afin d’aboutir à une expérience utilisateur optimale.
En fonction de l’envergure du projet web, il n’est pas toujours nécessaire de pousser l’étape du zoning jusqu’au wireframing. Tout dépend de la complexité et du nombre de pages qui composent le futur site web.
3. Pensez, respirez, vivez UX design
Un site web doit avant tout être conçu pour offrir une navigation fluide à ses visiteurs. Établir un zoning web demande donc de vous mettre à la place de ces derniers.
À l’arrivée, vos prospects doivent être capables, sans effort, d’accéder à ce qu’ils cherchent. Dans l’idéal, faites tester votre zoning à des néophytes qui porteront un regard neuf sur votre travail.
4. Faites l’inventaire du matériel disponible
Pour produire votre zoning, réunissez l’ensemble des éléments préalablement définis pour atteindre les objectifs du projet :
- l’arborescence,
- les fonctionnalités,
- les exigences commerciales,
- les exigences de conception,
- le flux utilisateur,
- etc.
5. Architecturez les informations
Structurez maintenant ces données de façon à hiérarchiser les éléments à inclure dans le contenu du site, et donc dans votre zoning.
Pour ce faire, réalisez un organigramme afin de les classer selon leur importance et leur fonction dans le site web.
6. Structurez la navigation
Les flux d’utilisateurs (c’est-à-dire le chemin emprunté par les utilisateurs pour réaliser une tâche) vous aident à prévoir une navigation plus intuitive dans votre zoning.

Précisez donc les étapes de navigation dans vos schémas, par le biais de textes courts qui décrivent rapidement chacune de ces étapes.
Les données fonctionnelles et la navigation du site sont ainsi mises en perspective, et vous permettent d’avoir une idée plus précise de l’organisation et du nombre de pages dont votre site à besoin.
7. Précisez les contenus
Sur vos schémas de zoning, ajoutez vos blocs de contenus, et mentionnez les processus et composants nécessaires au fonctionnement du site (fonction recherche, processus de paiement, etc.).
8. Pensez au zoning interactif
Un zoning numérique permet l’ajout d’interactions très utiles pour tester en temps réel le futur système de navigation du site. Vous obtenez alors un schéma de navigation détaillé, même si le site n’est encore représenté que par de simples blocs.
Quels outils utiliser pour réaliser le zoning d’un site web ?
Aujourd’hui, il existe de nombreux logiciels et web services qui permettent de produire facilement un zoning web.

Ces outils, souvent collaboratifs, permettent notamment :
- d’ajouter différentes formes de contenus à vos maquettes ;
- de créer rapidement des gabarits (des modèles de page) ;
- de lier les différentes pages entre elles ;
- etc.
Voici une sélection de trois outils parmi les plus utilisés par les professionnels pour réaliser leurs zonings web :
- Le plus connu reste sans doute Balsamiq mockup. Cet outil offre notamment un rendu graphique qui met l’accent sur l’aspect fonctionnel du futur site. Logiciel utilisé en local, il ne permet en revanche pas le travail collaboratif.
- Intégré à la suite Adobe, Adobe XD est un logiciel collaboratif spécialement destiné aux professionnels du web design. L’outil permet de concevoir vos zonings rapidement, et de les partager ensuite sous forme de liens. Des liens qui permettent aux « invités » d’accéder aux maquettes et d’y laisser des commentaires.
- Enfin, Moqups est un logiciel intuitif et spécifiquement conçu pour faciliter la co-construction de vos zonings. Il facilite notamment les interactions, commentaires et modifications, et s’avère très accessible, même sans formation. Il permet en outre un export des pages du zoning au format PNG ou PDF.
Conclusion
En définissant l’aspect fonctionnel du site, le zoning permet de gagner du temps durant toutes les autres étapes de conception ou de refonte. Réalisé en co-création entre le professionnel et le client, ce zoning web vous assure de n’oublier aucune fonctionnalité ou information clé, et permet de répondre aux objectifs du projet grâce à une ergonomie des pages bien pensée.
De fait, le zoning a aussi un intérêt commercial pour le propriétaire du site, puisqu’il agit sur le taux de conversion de ce dernier, qu’il s’agisse d’une boutique en ligne ou d’un site vitrine. En effet, l’UI et l’UX design, dont le zoning est un outil, ont pour objet de permettre aux visiteurs de trouver rapidement l’information qu’il cherche, ce qui évite qu’ils ne quittent prématurément le site web pour ne plus y revenir. Un bon zoning web permet ainsi, dès la conception du site, de définir le parcours client afin de le guider vers la prise de contact ou l’achat.
D’autant qu’une organisation claire du contenu du site web offre à vos utilisateurs une expérience positive de leur passage, ce qui leur donnera très probablement le désir d’y revenir. Ainsi, le zoning doit être intégré à votre stratégie marketing en fonction de votre public cible, et être utilisé comme un outil de fidélisation.
Vous êtes à la recherche d’un professionnel capable de mener votre projet de refonte ou de création de site web ? Rendez-vous sur Graphiste.com !