Les sidebar ont bien changé. Alors qu’elles étaient auparavant présentes sur tous les sites, elles semblent aujourd’hui avoir presque disparu du paysage du web.
Elles sont pourtant toujours bien là… mais elles ont changé. Apprenez comment les réutiliser !
1. Oubliez les publicités
Si vous vous rappelez des temps anciens d’internet, vous vous souvenez certainement que les sidebars (les colonnes latérales) servaient à la fois pour intégrer des menus, des informations… et des publicités. Il fut même un temps où celles-ci clignotaient, pour mieux attirer l’attention (et aussi une période où elles se succédaient dans des échanges de liens qui faisaient alors office d’aides au référencement).
Disons-le tout de suite : ce type de contenu ne fait pas uniquement mal aux yeux. Il est aussi inutile.
Si votre colonne ne contient que des publicités et des liens marchands, vous pouvez être à peu près certain qu’elle ne sera pas remarquée. L’internaute n’y accordera qu’un bref coup d’œil la première fois qu’il se rendra sur votre site, puis la jugera, sans appel, et ne la regardera plus jamais.
Cela veut-il dire que vous ne devez pas du tout insérer de publicité dans votre sidebar ? Pas exactement : après tout, même Facebook en présente. Mais en nombre réduit. Et en les intégrant dans d’autres éléments…
2. Fournissez un contenu informatif
Les éléments supplémentaires présentés dans les sidebar de Facebook (et des autres sites qui en utilisent) doivent contenir des choses utiles pour les internautes. Il ne s’agit plus de dérouler le menu (qui sera en haut de page) ni de lister tout ce que vous faites.
La question, c’est de vous demander : de quoi l’internaute a besoin. Qu’est-ce qui lui ferait gagner du temps dans la navigation sur mon site, de quel type de contenu pourrait-il avoir envie pour compléter ce qu’il est en train de lire dans la colonne centrale ?
En répondant à ces questions, vous aurez déjà de quoi compléter votre sidebar. On voit ainsi des sites de type informatifs qui ajoutent des colonnes avec les articles les plus récents, des sites commerciaux qui intègrent leurs catalogues dans la sidebar…

En vous rendant utile, vous pourrez intégrer des liens, soit vers d’autres pages de votre site (et donc améliorer votre référencement) soit vers l’extérieur si vous avez envie de monétiser votre page avec de la publicité.
D’autant que la sidebar n’a pas forcément vocation à être présente sur toutes les pages…
3. Choisissez où et comment vous intégrez votre sidebar
Un site est fait d’un ensemble de pages. Et même si une certaine unité est indispensable entre toutes celles-ci, elles ne doivent pas pour autant être rigoureusement identiques.
Vous savez déjà que la landing page, notamment, a tout intérêt à être différente. Il en sera de même pour la page d’accueil, qui doit donner un aperçu de ce que vous faites, de votre actualité… mais qui pourrait vite être top encombrée avec une sidebar.
Par contre, dès que vous pénétrez plus avant dans le site, les sidebars sont plus utiles :
- Dans une partie blog, elles amèneront vers des archives
- Dans une partie webmarchande, elles mettront en avant des produits complémentaires
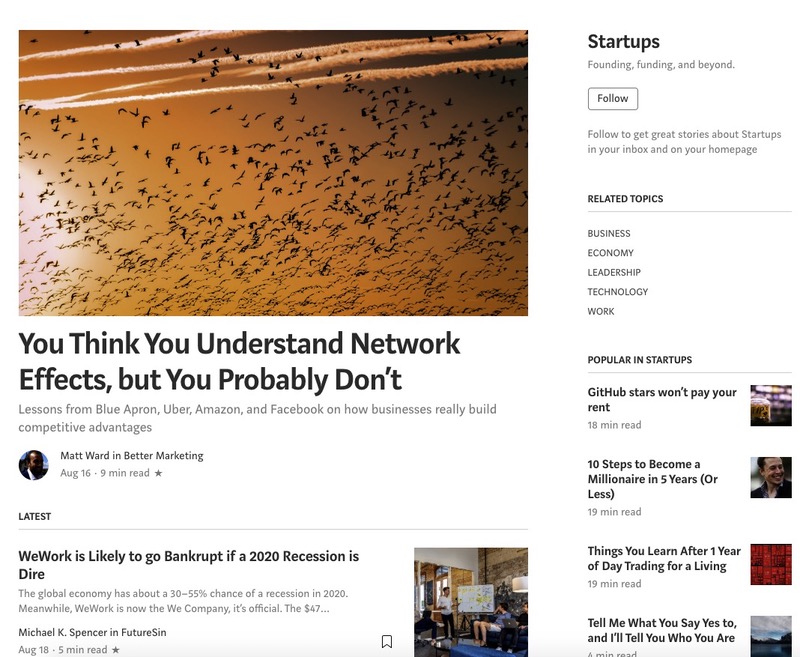
Vous ne devez pas obligatoirement rester figé sur une seule présentation. Regardez la page de Medium : sur la page d’accueil, ou sur celle d’une catégorie, il y a des colonnes… qui disparaissent presque totalement quand vous sélectionnez un article à lire.
Avec un webdesign cohérent, vous pouvez tout à fait vous permettre de naviguer entre plusieurs modèles en fonction des notions sur lesquelles vous préférez insister.