Il y a des tendances qui passent aussi vite qu’elles sont apparues, d’autres qui disparaissent après un long âge d’or (la technologie flash semble être de celles-ci) et enfin certaines qui semblent durer et que personne ne semble pouvoir arrêter.
L’effet Parallax appartient encore à cette dernière catégorie. Apparu en 2011, il continue à s’attirer les faveurs des webdesigners et à faire son petit effet sur les internautes de tout poil.
Qu’est-il exactement et comment bien l’utiliser ? Accrochez-vous à vos souris, cet article sera à deux vitesses.
Définition et Origine
Malgré son nom barbare laissant imaginer une notion très technique, le parallax effect est en fait plutôt simple à expliquer.
Il consiste à créer plusieurs plans sur votre site web et de les faire se déplacer à des vitesses différentes. De cette manière, vous créez une impression de profondeur se rapprochant de la 3D.

Mais l’effet parallax n’est pas que l’apanage du webdesign, loin de là. Utilisé tout d’abord en animation comme par exemple dans Blanche Neige et les Sept Nains, il fut par la suite repris par la plupart des premiers jeux vidéos, la technique ayant été popularisée par le jeu d’arcade Moon Patrol dès 1982.
À lire aussi : Web design : 8 astuces pour réussir un site minimaliste
Comment créer le parallax effect ?
Utilisez un conteneur et ajoutez lui une image avec une hauteur spécifique.
Placez ensuite la balise background-attachment: fixed pour créer le parallax effect. Il faudra ensuite modifier les autres propriétés pour centrer et cadrer l’image selon vos souhaits :
<style>
.parallax {
/* Image utilisée */
background-image:url("img_parallax.jpg");
/* Définissez une hauteur */
height:500px;
/* Créez le parallax effect */
background-attachment:fixed;
background-position:center;
background-repeat:no-repeat;
background-size:cover;
}
</style>
<!—Conteneur -->
<div class="parallax"></div>
Suivez ce lien pour voir le code en action !
Voilà pour le parallax effect de base, que vous pourrez implémenter facilement sur vos sites web en quelques lignes de code.
Mais cette technique peut apporter des effets visuels bien plus impressionants dont voici quelques exemples, bien que leur mise en pratique requière une certaine maîtrise des outils de design et des notions plus avancées de codage.
À lire aussi : Web design : quand utiliser une illustration ?
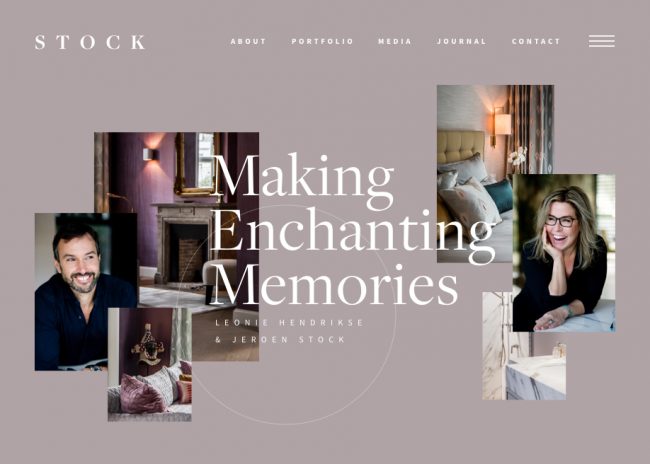
Stock dutch design
Ce site de designers hollandais mise sur la simplicité et le minimalisme, mettant en avant de magnifiques photos et un texte soigné.
Notez les quatre niveaux de profondeur présents sur la page d’accueil, donnant une impression de fausse 3D qui donne un effet particulièrement moderne à ce site web malgré une interface dénudée.
Le parallax effect est ici utilisé avec parcimonie et goût, qui révèle les compétences de l’entreprise en la matière.
À lire aussi : Logo, typographie, web design, graphisme : les meilleures tendances de 2020
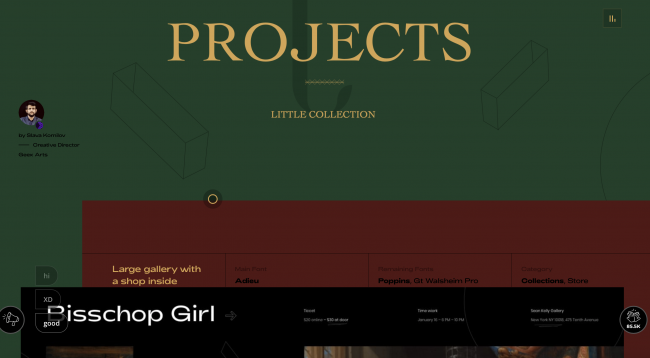
Next Level Fairs
A l’image des galeries d’art qu’elle représente, ce site pour une agence de design est une expérience immersive, pas toujours très claire certes, mais qui a le don de titiller notre curiosité par son mystère auquel la musique contribue grandement.
On peine à savoir de prime abord ce à quoi ce site est destiné, mais on se surprend à scroller malgré tout pour avoir le fin mot de l’histoire… Et le voyage vaut le détour !
À lire aussi : Inspiration : 8 sites web qui intègrent parfaitement le son à leur design
Missing
Documentaire interactif créé pour la chaîne de télévision australienne SBS, « Missing » utilise avec brio le parallax effect pour mieux nous plonger dans une enquête visant à retrouver une petite fille kidnappée.
En effet, à chaque chapitre de l’histoire une image nous est présentée en patchwork de petites photos sur des dizaines de plans différents, comme autant de pièces de puzzle de cette disparition inquiétante.
Ces dernières se regroupent ensuite en une seule pour servir de décor à la suite de l’histoire. Une magnifique utilisation de la technique pour servir la narration.
À lire aussi : Comment optimiser vos images pour le web ?
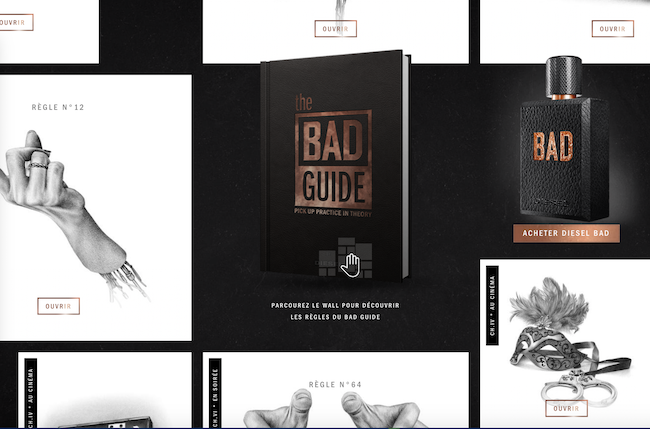
BAD DIESEL
Poursuivons avec une marque bien connue de la plupart d’entre nous, Diesel.
Si tous les sites précédents utilisaient le scrolling comme moyen de navigation, celui-ci est l’exception qui confirme la règle : la navigation en « drag and drop » se marie parfaitement bien avec l’effet dont il est question dans cet article et sert à merveille la découverte des différentes règles du « bad guide » ainsi que du parfum associé.
À lire aussi : Inspiration : 15 effets de scroll originaux
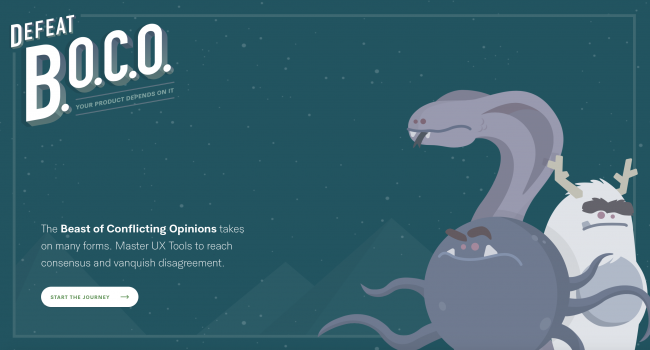
Deafeat B.O.C.O
Ce serious game sur l’UX design empreinte son expérience aux jeux vidéo retro dans un style minimaliste particulièrement léché.
Un tour de force réalisé par une entreprise œuvrant dans ce domaine, qui fait preuve une fois de plus de leur compétence en la matière.
Le scroll, tantôt horizontal tantôt vertical est ici un moyen d’avancer dans le paysage et dans les conseils donnés par le site dans le but ultime de vaincre BOCO, Beast of Confliting Opinions (le monstre des opinions conflictuelles). Une sorte de rappel que le parallax effect ne date pas d’hier, mais qu’il a encore de beaux jours devant lui.
À lire aussi : 8 conseils graphiques pour réussir votre affiche minimaliste
Vous souhaitez faire appel à un graphiste pour réaliser un site de ce type ? Rendez-vous sur Graphiste.com !