Combien de temps les internautes vont-ils consacrer à votre page web au moment où ils la découvrent pour la première fois ? Deux secondes. Au-delà, si elle ne leur plaît pas, ils iront rapidement voir ailleurs si c’est mieux.
Pour les convaincre sur ce très court laps de temps, vous devez avant tout miser sur la performance de votre site. Pas le contenu, cela viendra après. La performance !
Si vous souhaitez refaire le design de votre site web, n’hésitez pas à déposer une annonce sur Graphiste.com. De nombreux freelances spécialisés dans le web design sauront vous apporter des réponses efficace et rapide à votre projet.
Sinon, voici 4 bonnes pratiques à suivre pour rendre votre site encore plus performant !
1. Visez l’optimisation maximale

Une vidéo trop lourde sur la page d’accueil ou une image de fond qui met trop longtemps à se charger… Trop tard, vous venez de perdre un client potentiel !
Si l’usage des visuels et des films est fortement recommandé sur votre site, encore faut-il que leur format soit adapté. Optimisez le temps de chargement de votre site web grâce au web design !
Compressez les images afin qu’elles soient adaptées au format web
Vous n’avez pas besoin de la même qualité que pour le print : dans la majeure partie des cas, 72 pixels seront largement suffisants. Vos photos resteront agréables à l’œil, sans pixélisation excessive et, surtout, elles seront rapidement visibles.
Choisir le bon format d’image
PNG, JPG, SVG… Ces formats sont les plus connus pour vos images. Sur le web, un autre format doit retenir votre attention : WEBP. Ce format vise à réduire au maximum la taille de vos images et donc optimiser leur vitesse de chargement.
Restez dans le même esprit pour les vidéos
Éventuellement, conservez-les pour des pages internes, pas pour la page d’accueil. Les internautes auront plus de patience pour elles quand ils auront déjà appris à vous connaître.
Vous pouvez pousser encore plus loin en vous interrogeant sur la nécessité des applications JS que vous aurez implémentée sur vos pages. Elles alourdissent les pages, et pas toujours à bon escient.
En optimisant les performances de votre site, vous participez à la construction d’un site web plus écologique.
À lire aussi : Le guide pratique de l’image : 40 conseils et astuces !
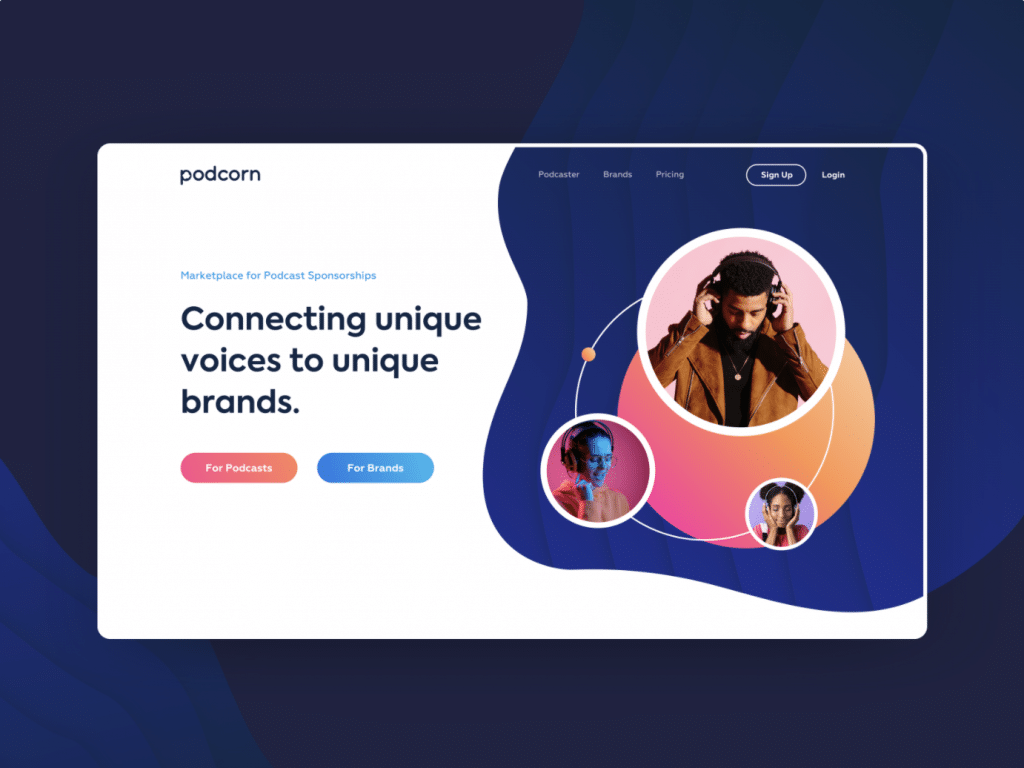
2. Pensez mobile first

Ce n’est plus un secret : Google favorise dans son référencement les pages adaptées pour les mobiles. Vous devez absolument penser à ces utilisateurs lors de la mise en place du design de votre site.
Pour plus d’efficacité, optez pour un texte écrit en plus gros caractères (plus lisible sur petit écran) et à des boutons suffisamment larges pour être cliqués du doigt sans difficulté.
De manière générale, l’organisation de votre site doit être différente selon la taille de l’écran sur lequel il sera regardé. On appelle ça le responsive design ! Il s’agit de passer d’une mise en page horizontale à une présentation verticale. Mais c’est la seule manière de toucher un maximum de public.
Le responsive design est une technique de conception d’interface digitale destinée à rendre l’affichage de la page d’un site web adaptée à la taille de l’écran du support utilisé (téléphone portable, tablette, ordinateur, etc.).
Pour vous aider, nous avons répertorié 9 erreurs à ne pas faire sur un site responsive.
À lire aussi : Mobile : le guide ultime pour réussir tous vos designs
3. Respectez les règles de l’UX
Déranger les habitudes peut être un concept. Mais sur internet, il est trop souvent synonyme d’internautes perdus. Et quand il est perdu, votre information ne se transmet pas efficacement.
Le webdesign répond à deux objectifs :
- Donner des repères aux utilisateurs d’un site web ;
- Encourager l’atteinte des objectifs commerciaux de l’entreprise.
Avec une grille de base qui respecte les codes du genre, vous pourrez vous permettre de nombreuses libertés, à condition que vous ayez au préalable intégré :
- Votre logo, cliquable, en haut à gauche. Un rappel de votre identité, mais aussi un moyen de revenir vers la page d’accueil ;
- Un menu clair et lisible, en haut de page (déclinable en version hamburger pour les versions mobiles de votre site) ;
- Des boutons d’action contrastés et bien visibles, etc.
Il ne s’agit que de quelques codes, mais ils rassureront les utilisateurs lors de votre premier contact. Personne n’aime se sentir perdu sur un site internet !
Néanmoins, si vous avez un concept ou une direction artistique qui nécessite de casser ses codes, testez ! Ce sera le meilleur moyen de voir si votre idée perd votre client et détériore votre expérience utilisateur ou plutôt qu’elle vous démarque de la concurrence et rend votre site encore plus attractif.
Tous ces codes participent à l’amélioration de l’expérience utilisateur de votre site web !
L’expérience utilisateur, ou UX, désigne la qualité de l’expérience vécue par l’utilisateur sur votre site web. Il s’agit en effet du ressenti de l’internaute lors de l’utilisation d’une interface, d’un appareil digital, etc.
À lire aussi : UX/UI Design : 7 idées écologiques pour votre webdesign
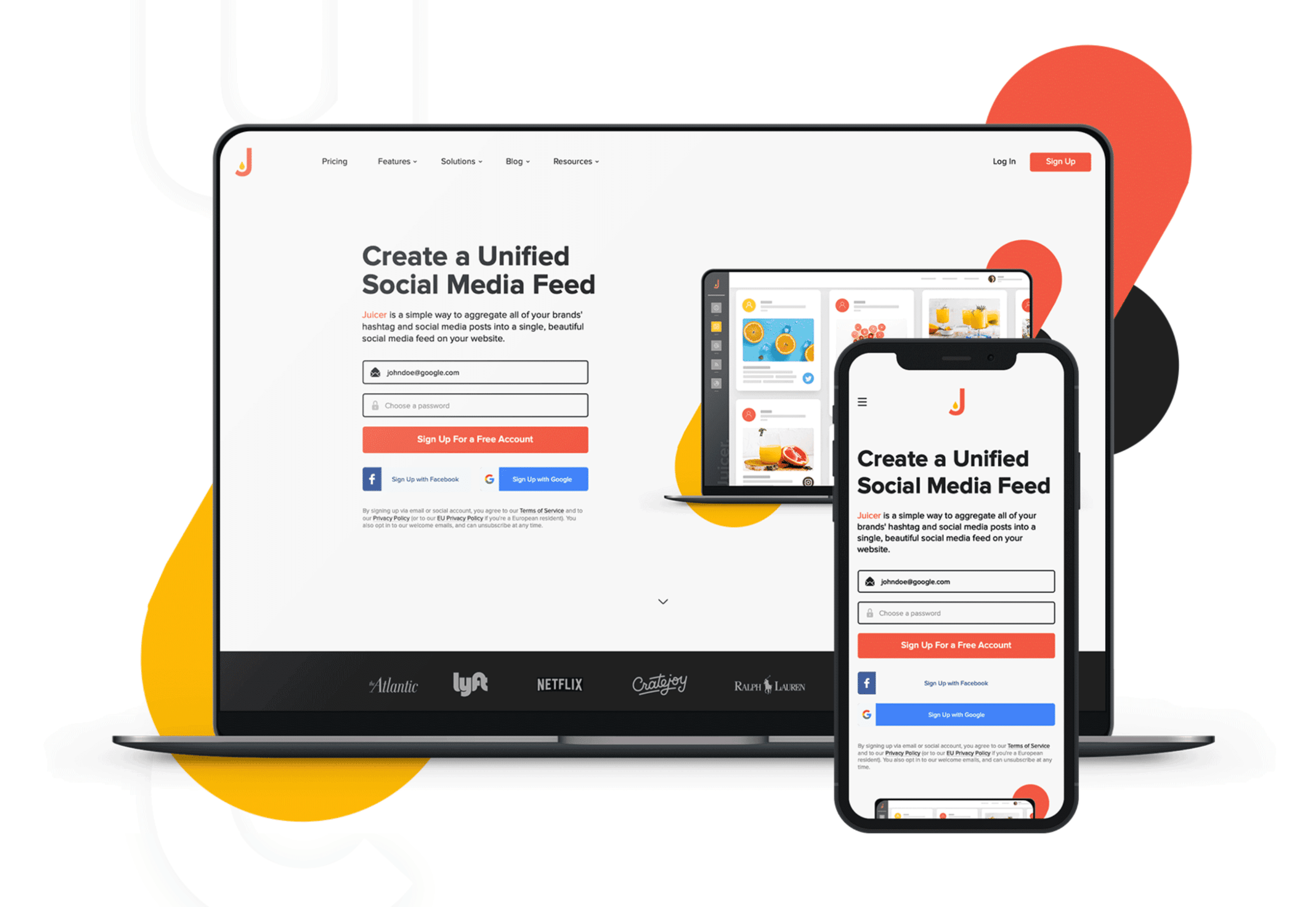
4. Soignez votre landing page

La page où les internautes atterriront lors de leur découverte de votre site doit être particulièrement travaillée que ce soit suite à :
- Un lien ;
- Une publicité ;
- Une campagne promotionnelle, etc.
Vous devez lui assigner un but, et un seul, matérialisé par un bouton d’action, appelé bouton CTA, clairement identifiable, et l’habiller pour répondre à cet objectif avec les images et les textes qui sauront convaincre les prospects.
Un bouton CTA, ou call-to-action, est un élément positionné sur la page d’un site web, un blog ou un email pour inciter vos utilisateurs, prospects ou clients à effectuer une action (achat, demande de devis, etc.).
Source : Dribble
Mais, surtout, même si elle reprend les codes graphiques de l’ensemble de votre site, elle doit en être bien distincte : pas de menu de navigation dans son cas. Une seule action possible, via le bouton (ou, en petit, un lien vers votre page d’accueil. Mais rien de plus).
À lire aussi : Web design : 5 règles pour vos boutons call-to-action
L’apparence d’un site, son design, influence ses performances. Ce n’est pas seulement une notion vague, c’est ce qui vous permettra de faire la différence avant même d’avoir proposé votre contenu.
À lire aussi : 14 tendances webdesign à ne pas manquer en 2023
Notre astuce pour rendre votre site performant
La taille de vos images, leur format, les règles à suivre : ce sont toutes ces pratiques qui peuvent rendre votre site performant. Mais n’oubliez que vous êtes face à des dizaines, voire des milliers de concurrents ! Il est nécessaire pour vous de sortir de lot, de vous démarquer ! Et le design de votre site est une solution.
Faites appel à un graphiste freelance professionnel pour le design de votre site internet en déposant votre annonce sur Graphiste.com et recevez gratuitement de nombreux devis répondant à vos attentes.