À l’heure où le minimalisme se veut tendance, il est important de savoir épurer une interface web afin de ne laisser que le nécessaire. Cette simplification de votre web design permet d’avoir une navigation plus fluide et une interface moins chargée visuellement.
Néanmoins, cette tâche n’est pas des plus évidentes : quels éléments devez-vous enlever et garder ? Comment capter efficacement l’attention des visiteurs ? Que faire de la couleur ?
À travers cet article, nous allons aborder toutes ces notions et bien d’autres afin que vous puissiez simplifier votre web design tout en optimisant l’expérience utilisateur de votre site.
1. Évitez d’être un “couteau Suisse”
Beaucoup de marques tendent à créer un site web pour atteindre toute sorte d’audience : à vouloir tout dire elles finissent par en faire trop et leur interface finit par n’avoir aucun sens.
Si vous voulez que votre site soit simple d’utilisation, vous devez définir une valeur principale à destination d’une cible spécifique.
À lire aussi : Web design : 6 façons pour vendre plus avec un design de qualité
2. Traduisez vos données chiffrées en graphiques
Un long texte avec de nombreuses données chiffrées peut vite compliquer votre interface web.
Dès que vous le pouvez, créez des graphiques ou des schémas pour rendre ces données plus visuelles et faciles à comprendre.
3. Réduisez le nombre de décisions
Lorsqu’un internaute est confronté à plusieurs choix il doit prendre le temps de réfléchir pour prendre une décision. Cette réflexion lui rajoute un “travail” qui n’est souvent pas souhaité, dégradant alors son expérience de navigation.
Dans un web design simple, vous devez privilégier les décisions rapides et faciles. Dès que cela est possible, ne donnez qu’une possibilité aux utilisateurs.
Prenons par exemple un portfolio. À la fin de votre page “à propos” évitez de proposer aux visiteurs de vous contacter ou de voir vos projets : choisissez l’un ou l’autre. Vous devez créer un parcours de navigation logique.
4. Donnez moins de choix
Ce conseil va de pair avec le précédent. En réduisant le nombre de décisions vous devez également réduire le nombre de choix qu’à un utilisateur.
La célèbre étude intitulée “The Jam Experiment” prouve que les consommateurs confrontés à moins de choix ont 10 fois plus de chance de procéder à un achat.
Sur votre site web, ne présentez pas forcément tous vos produits sur une seule et même page. Mettez en place une pagination si nécessaire.
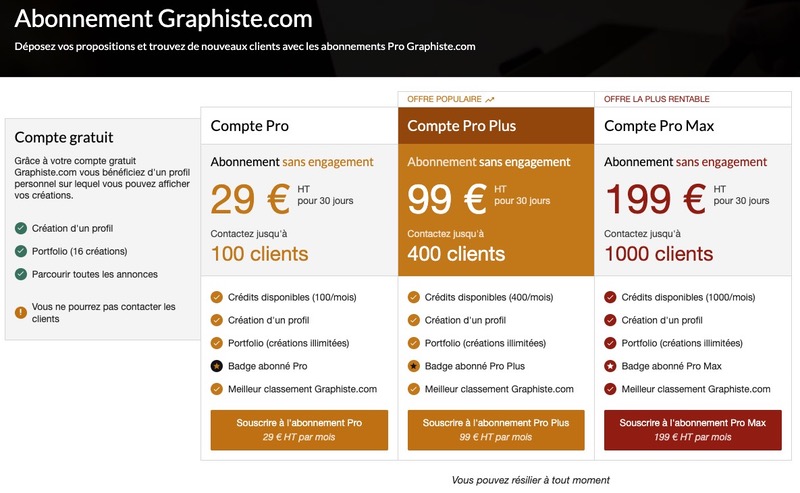
5. Faites de recommandations
Si vous avez par exemple trois abonnements à proposer et que vous ne pouvez en proposer moins, mettez en place un système de recommandation.
L’idée est de mettre en avant un élément – un produit ou un abonnement dans notre exemple – pour faciliter le choix des utilisateurs. Vous pouvez simplement ajouter une mention “recommandé”, afficher des statistiques pour indiquer lequel est le préféré des autres utilisateurs ou tout simplement pré-sélectionner un item.
L’objectif ici est de différencier vos produits.

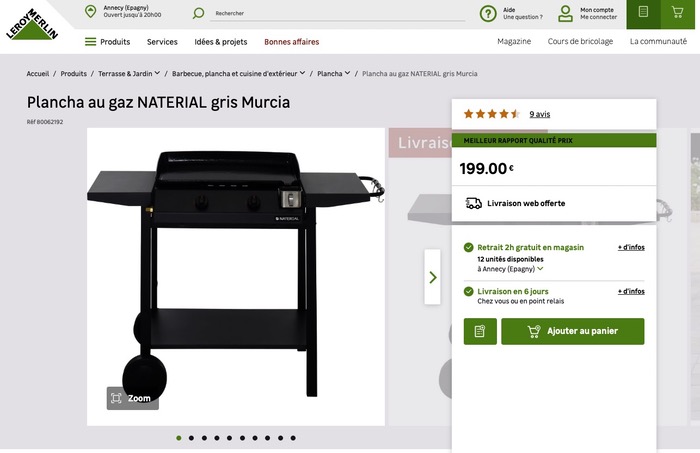
6. Attirez l’attention au bon endroit
Malgré les astuces précédentes, il arrive parfois que vous n’ayez pas le choix de donner plusieurs possibilités aux utilisateurs. C’est par exemple le cas sur une fiche produit où plusieurs actions sont possibles :
- Acheter / ajouter au panier
- Ajouter aux favoris
- Comparer
- Etc.
Néanmoins, pour simplifier votre page web vous ne devez pas mettre tous ces call-to-action sur un même pied d’égalité : l’un d’entre eux doit se démarquer visuellement.
Pour ce faire, vous pouvez mettre le bouton “Acheter” ou “Ajouter au panier” dans une couleur plus foncée ou plus vive que les autres. Vous pouvez également jouer sur la taille des éléments ou leur position.
7. Créez une hiérarchie visuelle
Les internautes sont très sélectifs et ne liront bien souvent pas votre contenu dans son intégralité. Ils se contenteront de survoler vos titres pour voir si ce qui suit peut les intéresser.
En simplifiant votre interface web vous devez construire une hiérarchie visuelle pour guider les utilisateurs dans leur lecture. Cela passe par le choix de couleurs et de typographies pertinentes.
À titre d’exemple, les informations importantes seront mises en évidence par une certaine couleur, les titres seront dans une taille supérieure au reste du texte, certains mots seront même en lettres capitales, etc.
Vous devez donner du style à votre contenu pour qu’il reflète votre image de marque tout en facilitant la lecture des informations.
À lire aussi : 9 effets glitch à utiliser dans vos créations
8. Organisez votre contenu
Des éléments alignés et regroupés de façon logique sont plus faciles à identifier et à retenir que s’ils sont éparpillés un peu partout sur l’interface.
Lors de l’élaboration de votre site web il est conseillé d’utiliser une grille, celle-ci vous permet de respecter les espaces entre vos éléments et d’aligner ces derniers entre eux. De plus, rien ne vous empêche de créer un design déstructuré, mais organisé !
Regroupez ensuite votre contenu dans des zones délimitées. Vous pouvez laisser un espace plus important, ajouter une bordure ou un background spécifique par exemple.

9. Simplifiez vos formulaires
Il y a de nombreuses façons de simplifier un formulaire.
D’abord, divulguez progressivement les informations à vos utilisateurs afin de simplifier visuellement votre interface, mais aussi pour faciliter la lecture et la navigation. Vous pouvez pour cela créer des étapes pour faire apparaître les champs petit à petit.
Soyez également transparent en indiquant à l’utilisateur où il se situe. Sur un site e-commerce vous pourriez avoir une étape “Coordonnées”, puis “Livraison”, une autre “Récapitulatif” et enfin “Paiement”.
Remplir certains champs par défaut peut aussi être judicieux pour simplifier la saisie, tout comme le fait d’être préventif avec les messages d’erreurs. Par exemple, n’attendez pas que l’utilisateur clique sur “Créer mon compte” pour lui indiquer que son mot de passe ne respecte pas vos critères. Au contraire, faites les apparaître au fur et à mesure de la saisie.
10. Soyez créatif, mais pas trop
Vous pouvez exprimer votre créativité à travers de nombreux éléments : des illustrations, les couleurs utilisées, les typographies, un son, etc.
Cependant, il faut parfois savoir se retenir et ne pas toucher à certains composants. Par exemple, si vous ajoutez du son à votre web design ne revisitez pas l’élément pour baisser ou monter le volume. Si l’utilisateur n’arrive pas à l’utiliser il risque de quitter aussitôt votre site. L’icône pour votre menu est un autre composant à éviter de toucher.
Un web design simple retranscrit une interface :
- Organisée
- Ne contenant que les informations essentielles et faciles à distinguer
- Proposant un chemin de navigation simple et logique
Si vous avez besoin d’aide pour créer votre site internet, faites appel à un graphiste professionnel en déposant gratuitement une annonce sur Graphiste.com.