Sur un site web, les micro-interactions sont déclenchées à la suite d’une action réalisée par l’internaute.
Les objectifs sont multiples, mais de manière générale elles participent à l’amélioration de l’expérience utilisateur et apportent un brin de créativité.
Aujourd’hui, je vous aie préparé un petit condensé de micro-interactions surprenantes et très bien utilisées.
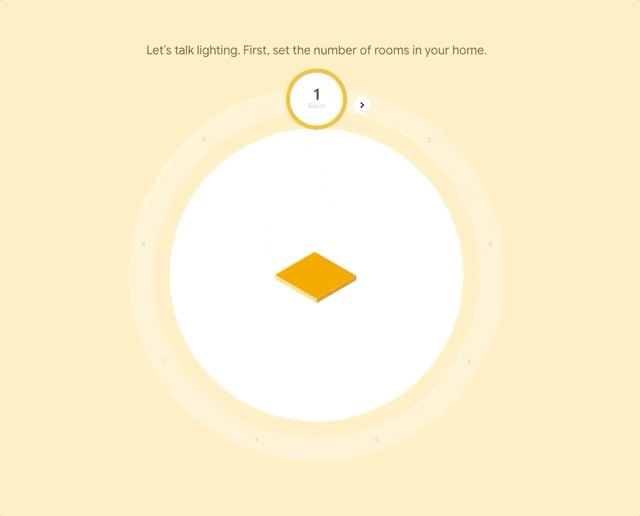
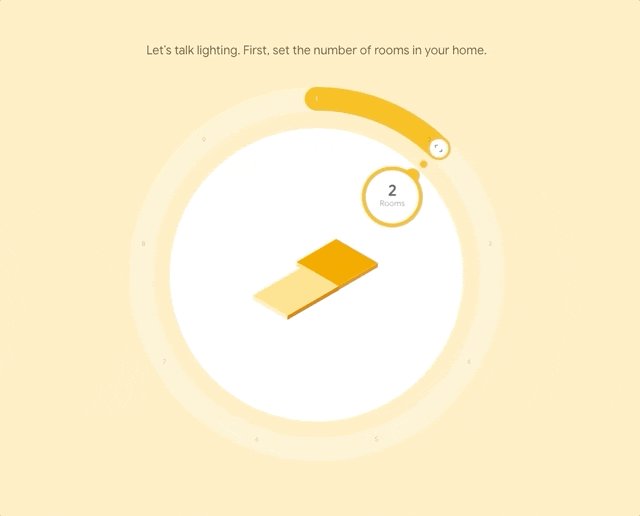
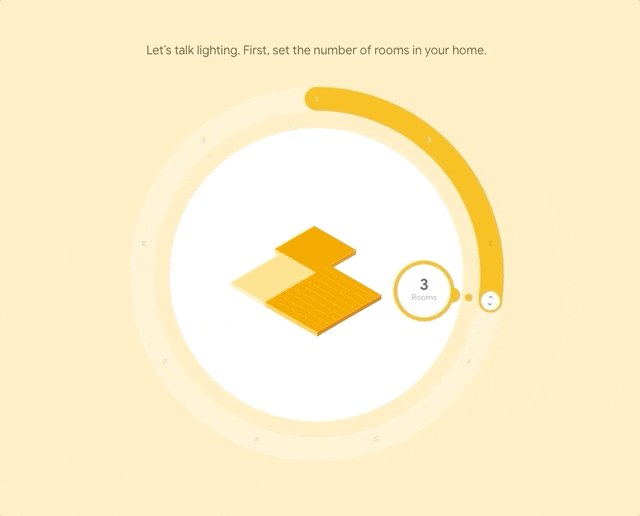
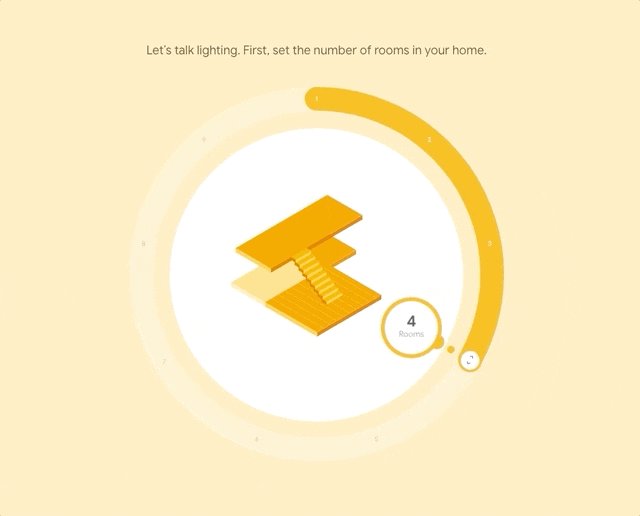
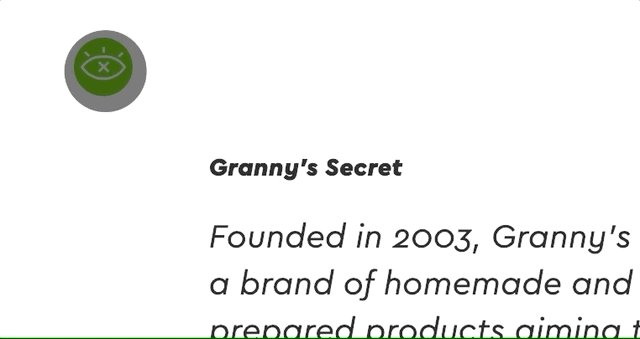
California Academy of Sciences et son questionnaire interactif
Utiliser les micro-interactions dans un questionnaire, c’est LA bonne idée pour pousser les utilisateurs à répondre à toutes les questions.
N’hésitez pas à varier vos questions et les façons d’y répondre.
Le contenu interactif est plus que tendance !

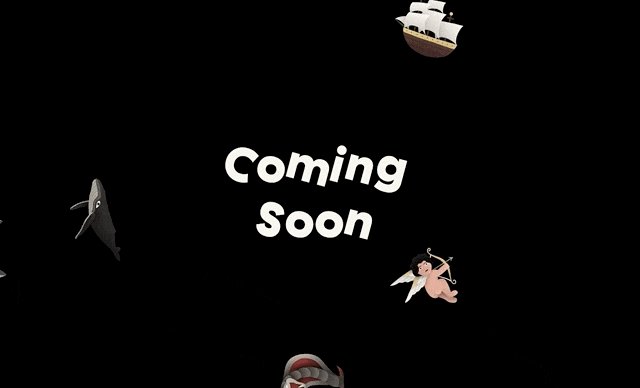
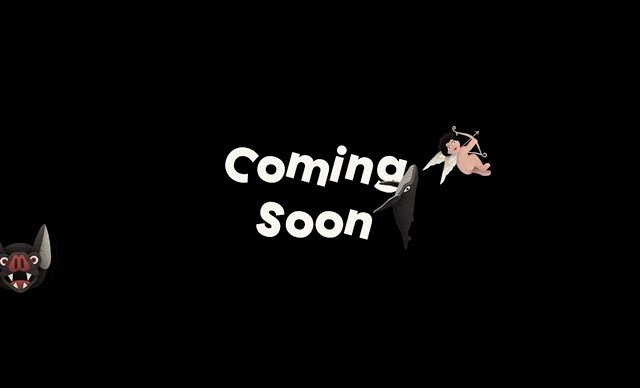
Un coming soon décalé
Pour faire patienter vos visiteurs rien de mieux qu’un petit jeux.
Ici, attrapez l’élément de votre choix et repoussez les objets alentours. Certes il n’y a pas vraiment d’utilité dans cette micro-interaction, mais je suis certaine qu’elle vous a distraite quelques secondes 😉

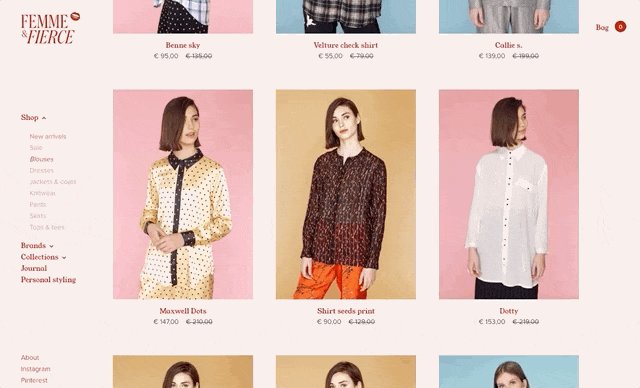
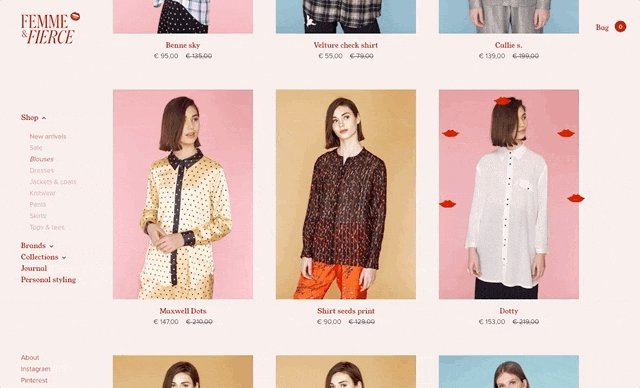
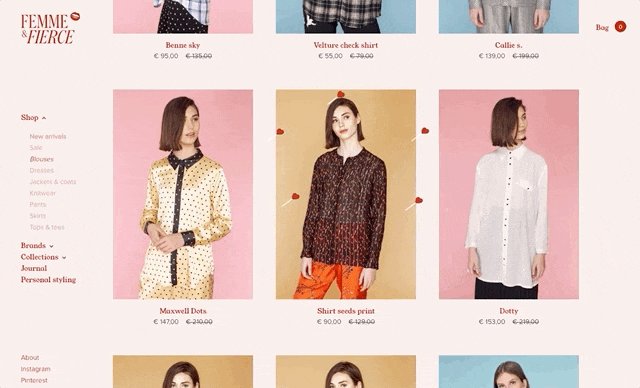
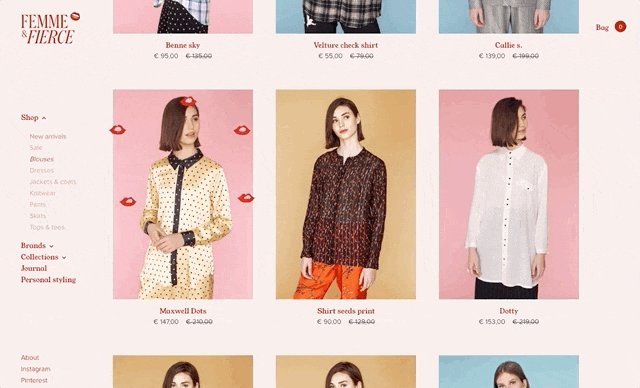
Femme et Fierce : une explosion de bisous
Comment rendre une session de shopping sur internet encore plus interactive ? Ce site e-commerce propose une navigation originale et pleine de surprises lorsque vous passez votre souris sur les différents produits.
Des bisous, des sucettes, des rouges à lèvres ou encore un joli regard : faites le plein de douceur !

Les micro-interactions musicales de Synesthesia
Qui a dit que les micro-interaction devaient rester silencieuses ? Il est possible d’ajouter du son à votre site web suite à une action de l’utilisateur.
C’est une bonne alternative à la bande sonore continue : si l’internaute ne veut pas de son, il ne réalise tout simplement pas l’action qui le déclenche.

Une fermeture de page revisitée chez North2
Faire preuve de créativité est une chose, mais toucher au design d’éléments standards n’est pas toujours conseillé. Le bouton pour fermer une page ou une pop-up par exemple ne devrait jamais être modifié, au risque de dégrader considérablement l’expérience utilisateur.
L’agence North2 a toutefois réussi le pari d’ajouter sa touche de créativité sans pour autant nuire à la compréhension de ce bouton.

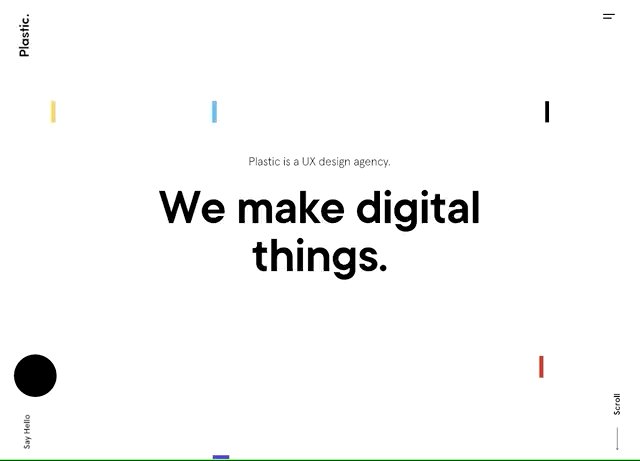
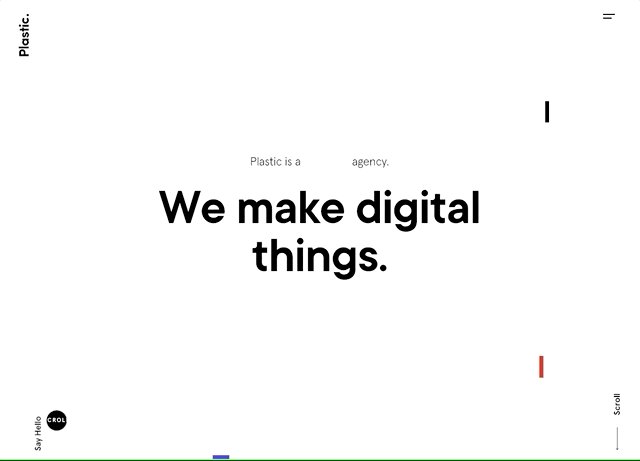
Plastic et son curseur aimanté
Sur le site de cette agence digitale la micro-interaction se trouve sur votre curseur.
L’effet est intéressant : lorsque vous vous rapprochez des éléments de navigation aux quatre coins de votre écran, votre curseur semble aimanté, voire coller. Cette animation est quelque peu incitative, car n’arrivant pas à vous sortir de la zone vous êtes tenté de cliquer.

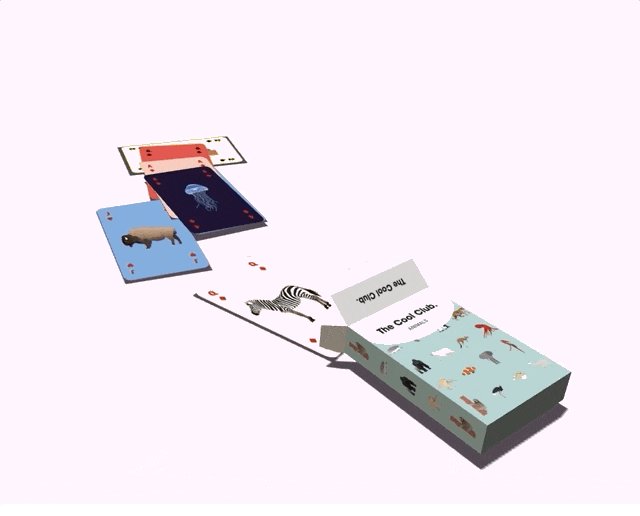
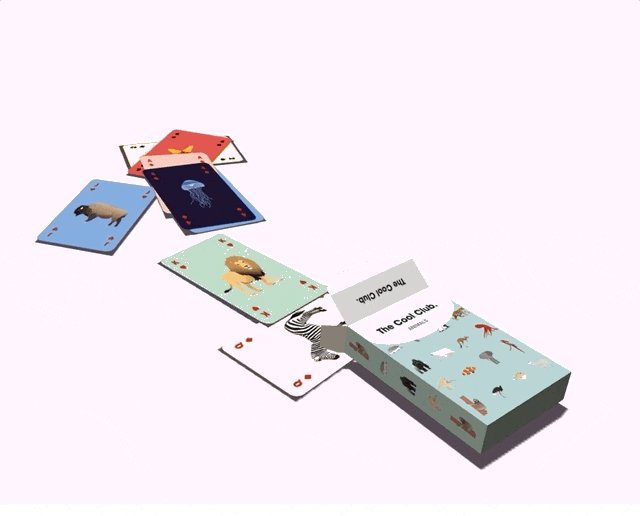
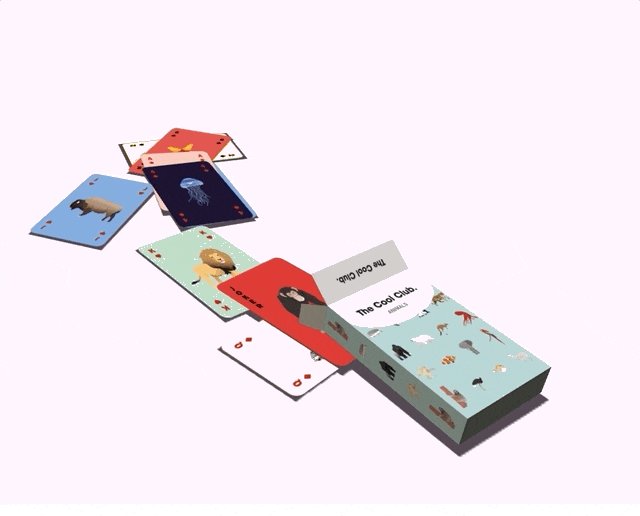
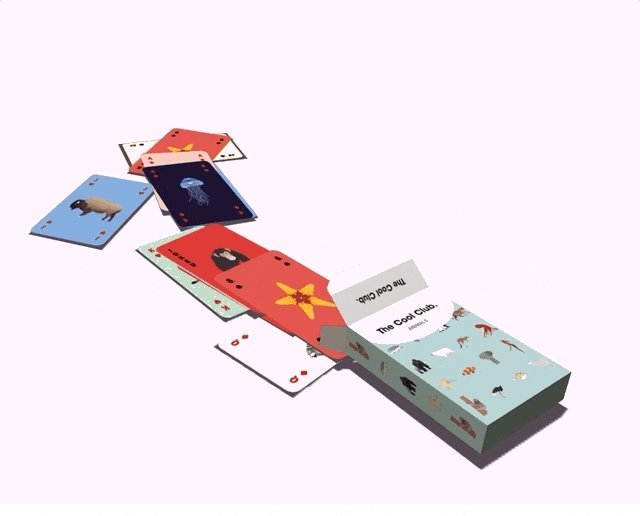
Le jeu de cartes de The Cool Club
Les micro-interactions peuvent aider à la découverte du produit. Sur ce site e-commerce, vous pouvez sortir des cartes du paquet pour voir à quoi elles ressemblent.
En fait cela est malin car l’utilisateur ne risque pas de se tromper lors de son achat : il sait exactement à quoi ressemble le contenu du paquet. Dommage toutefois que cette micro-interaction ne soit pas disponible pour tous les jeux proposés.

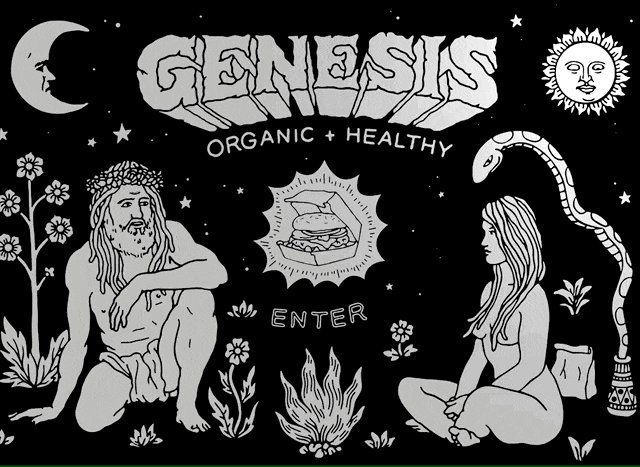
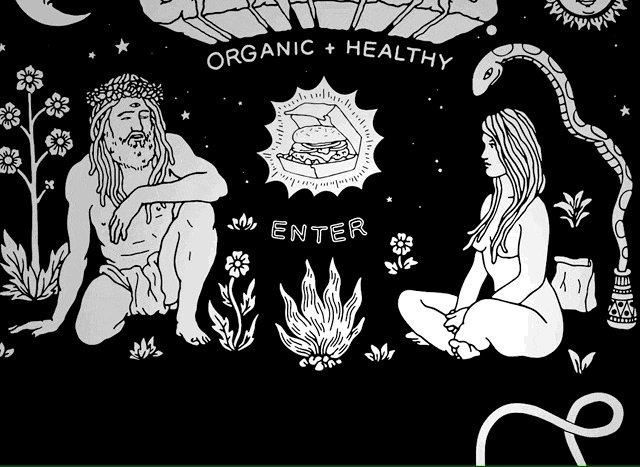
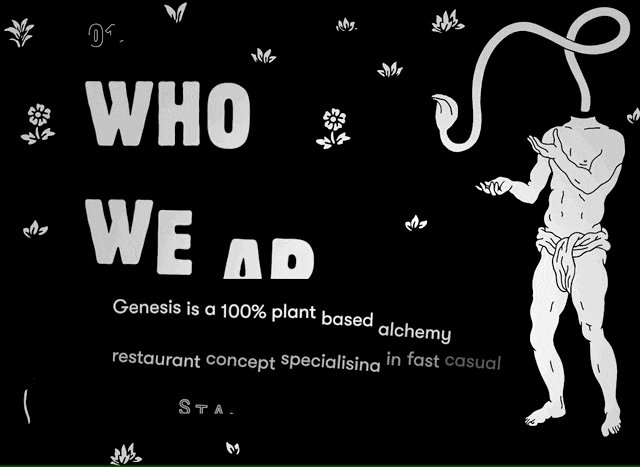
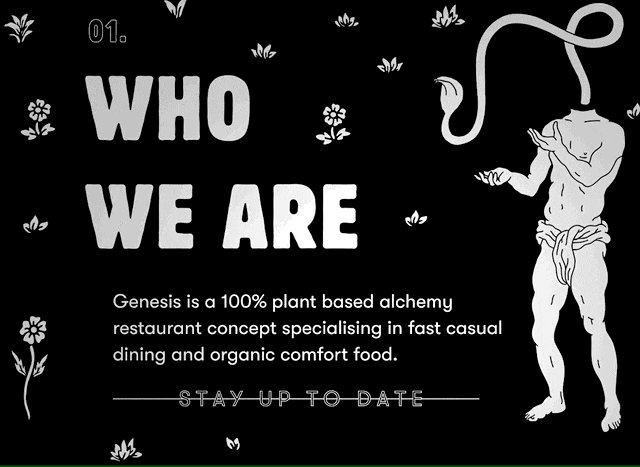
Quand les illustrations prennent vie sur Genesis
Il existe une multitude de façons pour ajouter du mouvement à des illustrations, mais la micro-interaction est sans doute la plus efficace.
Lorsque vous scrollez, c’est toute une histoire qui prend vie autour du contenu. Un storytelling original et captivant qui vous pousse à descendre jusqu’au bas de la page.

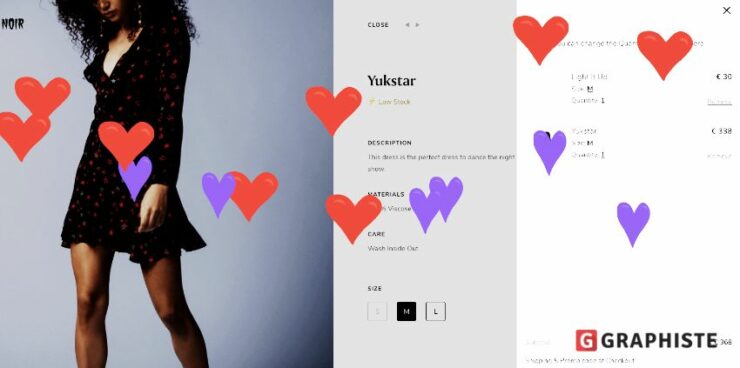
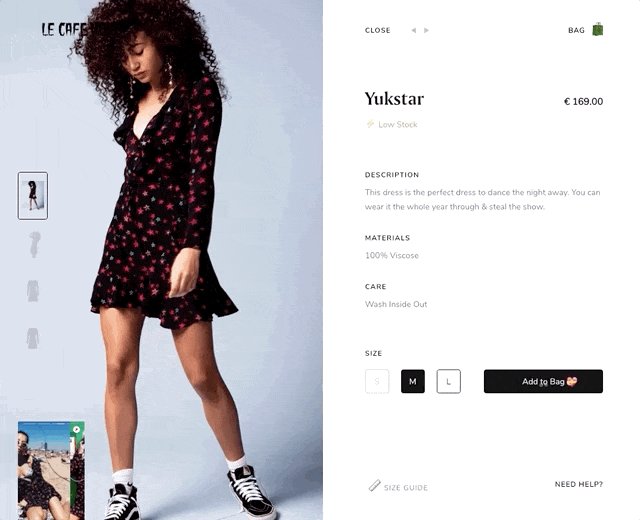
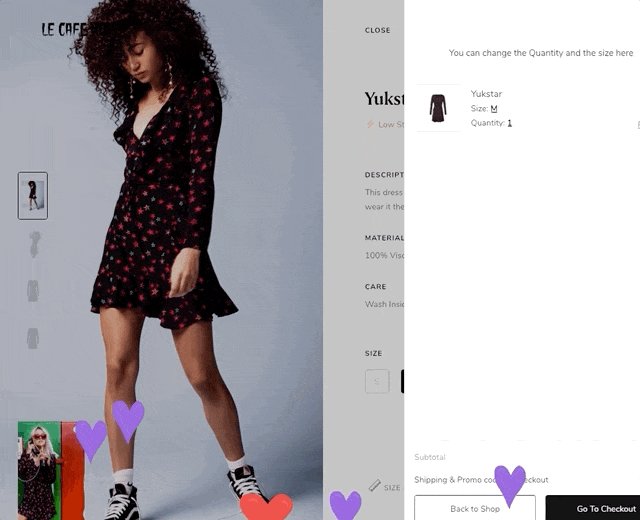
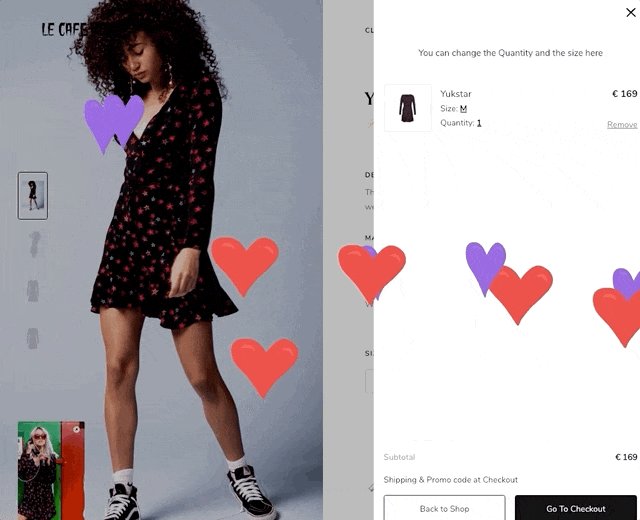
Les petits coeurs du Café Noir
Voilà une autre micro-interaction inspirante pour votre site e-commerce : remerciez votre utilisateur en lui envoyant des coeurs lorsqu’il ajoute un produit dans son panier.
Ce genre d’animation est idéale pour renvoyer une image positive de votre marque et développer une bonne relation avec vos clients.

La surprise de Jonny
Terminons notre petite sélection (et oui déjà…) par le portfolio de Jonny. Ici je ne vous dévoile pas la micro-interaction, je vous laisse la découvrir par vous-même.
Un petit indice pour vous aider : il suffit d’un clic… 🙂