Pour augmenter l’expérience utilisateur (UX) de votre site, avez-vous pensé à améliorer vos micro-interactions ? Comment ça, quelles micro-interactions ? Elles sont partout, tout le temps, et pourtant, vous n’avez jamais pensé qu’elles puissent être importantes pour votre site Web !
Les micro-interactions, ce sont ces petites animations que vos visiteurs voient pendant un chargement, cette icône qui grossit au passage de la souris, mais c’est aussi le fameux pouce de Facebook. Elles ont, non seulement le don de mettre de l’interaction sur votre site, mais surtout de générer un lien émotionnel avec votre visiteur et donc de l’UX !
Maintenant que vous avez compris leur importance, voyons ensemble ces 5 astuces pour améliorer vos micro-interactions.
1. Différenciez vos micro-interactions sur PC et sur smartphone

Tout le monde n’a pas d’écran tactile sur son ordinateur, et l’interaction n’est donc pas la même selon le support. Sur un ordinateur, les actions de déclenchement seront le survol ou le clic de la souris ou encore un défilement. À contrario, sur mobile, elles seront exécutées par un glissement, une frappe ou le maintien du doigt sur l’écran. Plus vous adapterez vos micro-interactions à leur support et plus vous augmenterez la satisfaction de vos visiteurs.
Attention : Attention à modifier la taille de vos micro-interactions. Si sur un ordinateur, elles ne doivent pas être inférieures à 1 cm x 1 cm, sur smartphone, le déclencheur ne doit pas faire plus de 10 mm x 10 mm.
2. Adaptez la bonne vitesse à chacune de vos micro-interactions
Les bonnes pratiques en matière de vitesse diffèrent là aussi en fonction du support : sur l’ordinateur, la vitesse de vos micro-interactions devra être comprise entre 200 et 500 ms, alors que sur smartphone, on préconise une vitesse de 200 à 300 ms. Si vos interactions sont trop rapides, elles risquent de déstabiliser vos visiteurs ; trop lentes, de les ennuyer !
Attention : Vous devez également régler la vitesse en fonction de votre micro-interaction. Par exemple, un commutateur devra être rapide, alors qu’il faudra laisser le temps à l’internaute de comprendre un message d’erreur.
3. Ni trop ni trop peu d’interactions
Ne noyez pas votre site sous les micro-interactions. À défaut d’augmenter votre capital sympathie, vous allez submerger et vite lassez vos visiteurs. Elles ne doivent pas faire passer vos contenus au second plan.
N’oubliez pas qu’elles sont une aide et non une fin en soi.
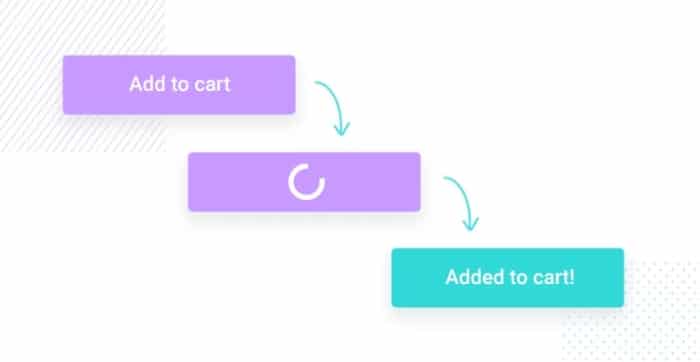
4. Montrez que l’interaction a été prise en compte

Réglez la transition entre vos micro-interactions de sorte que l’internaute puisse comprendre que son action a été prise en compte. Vous pouvez également ajouter une notification pour qu’il voie le changement.
5. Faites tester vos micro-interactions
Testez et faites tester vos micro-interactions à un groupe d’utilisateurs pour vous assurer qu’elles s’intègrent bien dans votre site, qu’elles sont utiles et surtout qu’elles augmentent l’expérience utilisateur !
Restez à l’écoute de votre public, une vitesse trop grande, une micro-interaction mal placée ou encore mal comprise et vous risquez de faire fuir votre cible !
Quelques bonnes pratiques des micro-interactions
1. Le cœur de Twitter
Voici un très bon exemple de micro-interaction réussi. Quand vous cliquez sur le cœur, il scintille en même temps qu’il change de couleur. Cette petite transition vous permet de comprendre que votre action a été prise en compte, à l’instant T.
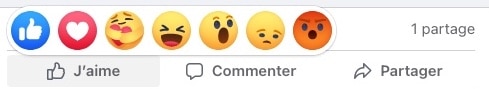
2. Les incontournables micro-interactions de Facebook
Vous pouvez simplement ajouter un like à une publication, mais si vous maintenez votre doigt appuyé, la liste s’agrandit pour que vous puissiez exprimer toutes vos émotions.
Facebook a réussi à créer un lien émotionnel très fort avec ses émojis interactifs, prenez exemple !

3. Les points rebondissants du bot de HubSpot
Il ne faut jamais laisser un utilisateur sans réponse et ça, HubSpot l’a bien compris. Lorsque vous posez une question sur son bot, trois points rebondissants apparaissent le temps de la réponse.
HubSpot remplit deux missions : celle de ne pas laisser l’internaute seul, mais aussi de lui donner l’illusion qu’il converse avec un humain.
4. Un arc-en-ciel rafraîchissant

Pourquoi ne pas faire preuve d’imagination et remplacer l’éternel spinner par un arc-en-ciel interactif comme sur cet exemple de micro-interaction ?
Vous pouvez intégrer toutes sortes d’animations lorsque l’utilisateur actualise une page ou lors d’un téléchargement. L’important est qu’elles aient un effet de boucle et qu’elles soient positives !
5. Les commandes vocales de l’assistant Google
Lorsque vous utilisez l’assistant Google, des petits points colorés apparaissent vous signifiant qu’il est à votre écoute. Mais lorsque vous commencez à parler, ils se transforment en ondes sonores.
Premièrement, vous avez la certitude que l’application vous écoute et en même temps, Google cultive son identité visuelle, puisque les points sont aux couleurs de la marque.
Vous voici en possession de bonnes astuces pour améliorer vos micro-interactions. Prenez le temps de peaufiner vos interactions pour offrir une expérience utilisateur à votre public exceptionnelle. Vous pouvez aussi déléguer cette tâche à un graphiste professionnel pour un résultat optimal !