15 secondes. C’est le temps qu’il faut pour capter l’attention d’un utilisateur avec votre site web. Si vous êtes assureur, avoir un site web est une étape essentielle pour attirer de nouveaux clients.
Mais comment passer ce cap des 15 secondes lorsqu’ils arrivent sur votre page d’accueil et les convaincre de faire confiance à votre compagnie d’assurance ? En créant un site internet performant, vous optimisez vos chances d’avoir de nouveaux clients.
Il est essentiel de faciliter la navigation des clients sur votre site web avec un fonctionnement intuitif et une structure claire. De plus, si vos clients accèdent facilement aux informations qu’ils recherchent, vous aurez plus de chances de les fidéliser. C’est aussi le meilleur moyen d’attirer de nouveaux prospects.
Alors, comment créer un site web performant lorsqu’on est assureur ?
1. Créer un site web user-friendly

Concentrez-vous sur l’expérience utilisateur lors de la conception de votre site web dans le secteur de l’assurance. Si l’utilisateur ne trouve pas rapidement les informations qu’il recherche, il abandonnera votre page pour se tourner vers la concurrence. Pour obtenir un site user-friendly, créez une interface accessible par tous avec un design attrayant.
Pour optimiser l’expérience utilisateur, vous devez connaître votre client cible, ses attentes et ses objectifs.
2. Créer un site web responsive
Nous sommes de plus en plus nombreux à utiliser le smartphone pour naviguer sur la toile. C’est pourquoi votre site web doit être responsive et s’adapter facilement à toute taille d’écran. Concevez un design adapté aux mobiles pour cibler un public plus large et attirer de nouveaux clients pour votre compagnie d’assurance.
Les pages de votre site doivent se charger dans les 5 secondes pour correspondre aux attentes de l’utilisateur et de Google.
Un temps de chargement trop long peut avoir un impact négatif sur votre classement dans les résultats des moteurs de recherche.
3. Choisir un thème adapté au secteur de l’assurance
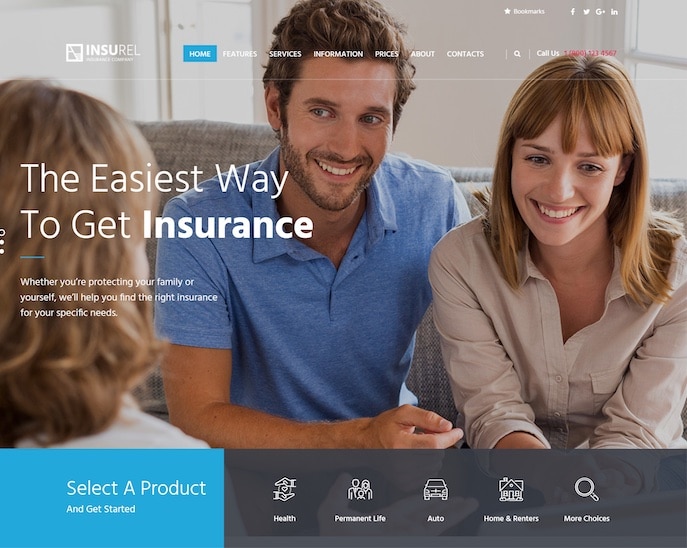
Si vous utilisez WordPress pour concevoir votre site web, il existe de nombreux thèmes conçus pour le secteur de l’assurance. Même si vous choisissez un autre CMS pour la conception de votre site, ces thèmes peuvent vous inspirer pour créer un design de site attrayant et simple d’utilisation.
Voici des exemples de thèmes WordPress adaptés au secteur de l’assurance :



Des démos de ces thèmes vous permettent d’avoir un aperçu sur toutes les possibilités afin de créer un site web adapté aux besoins de votre entreprise. Certains thèmes proposent de nombreuses options de personnalisation.
Choisissez un thème, installez-le et modifiez-le pour l’adapter aux besoins de votre client cible.
4. Personnaliser les couleurs

Des goûts et des couleurs, on ne discute pas…Sauf en webdesign ! La palette de couleur d’un site web est une priorité lors de sa conception. Les couleurs ont un impact sur l’émotion et la personnalité et elles ont une signification. Vous devez choisir une palette de couleur significative pour votre image de marque et votre entreprise.
L’utilisation d’une couleur vive permet de faire ressortir des éléments comme les boutons d’appel à l’action.
5. Bien placer vos appels à l’action
Un CTA ou Call to Action, est un bouton qui incite les utilisateurs à passer à l’action sur votre site web. Ce bouton permet de télécharger un livre blanc ou des graphiques placés stratégiquement dans le but de diriger les utilisateurs vers votre page de devis.
C’est aussi un moyen de collecter des informations sur les visiteurs pour cibler plus efficacement votre message marketing.
6. Utiliser efficacement les titres et les espace blancs

Concentrez-vous sur les éléments essentiels pour ne pas perdre votre visiteur. Un design trop chargé risque d’envoyer trop d’informations et de ne pas correspondre aux attentes des utilisateurs. Pour optimiser votre site web, la conception d’un design épuré est conseillée. Choisissez les titres judicieusement en fonction des préoccupations de vos clients.
Vous pouvez aussi afficher clairement les tarifs d’assurance compétitifs que vous proposez pour capter l’attention des visiteurs.
7. Concevoir une arborescence de site web efficace
Combien de pages sont nécessaires pour transmettre toutes les informations sur votre compagnie d’assurance ? La page d’accueil, la page de contact ou encore la page de devis sont des pages de base pour concevoir votre site web dans le secteur de l’assurance.
Mettez-vous à la place de l’utilisateur et structurez votre site en fonction des informations essentielles. Les pages doivent apparaître en haut de la page d’accueil selon leur ordre d’importance.
8. Améliorer l’image de marque
Certaines compagnies d’assurance misent sur l’humour et mettent en scène des mascottes pour améliorer et renforcer leur image de marque. L’objectif ? Rendre ce secteur plus accessible et améliorer la réputation des assureurs.
Vous pouvez renforcer votre image de marque sur votre site web en apportant une touche d’humour avec un slogan ou une identité visuelle.
9. Rester simple
Un design épuré et un message simple et clair permettent de créer un site web performant pour le secteur de l’assurance. Vos pages se chargeront rapidement et vos visiteurs auront tout de suite accès aux informations qui les intéressent si vous choisissez de concevoir un site web simple. Ne cherchez pas à être trop sophistiqué et allez directement à l’essentiel.
Inspiration : 10 exemples
Vous pouvez créer un site web performant pour votre compagnie d’assurance grâce à ces 9 conseils design ! Planifiez tout consciencieusement avant de vous lancer dans la conception.
Si vous souhaitez créer un site internet pour votre société d’assurance, vous pouvez obtenir plus de clients avec un design unique et professionnel. Nous avons sélectionné 10 exemples de sites d’assurance pour vous inspirer.
Maif

Le site web de la société d’assurance de la Maif est ergonomique avec une interface claire, moderne et intuitive. Le design épuré permet d’accéder rapidement à toutes les informations.
La charte graphique de la marque est facilement reconnaissable et la couleur rouge met le logo en évidence. Vous pouvez facilement vous connecter à votre espace personnel et la barre de recherche est bien visible.
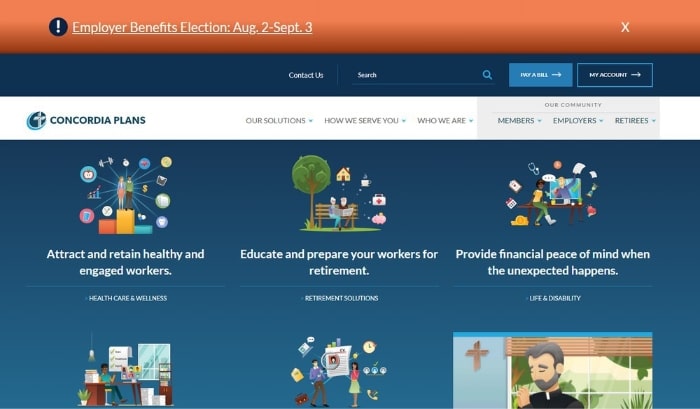
Concordia Plan services

Cette société d’assurance propose un site web particulièrement bien noté en termes d’expérience utilisateur. Toute la structure du site est entièrement centrée sur l’utilisateur avec une navigation intuitive. Le site propose une assistance facilement accessible en fonction de la problématique du client. Ce système permet d’humaniser et de créer des liens, c’est une technique parfaite pour fidéliser les clients.
Une étude de cas a pu démontrer l’efficacité de l’UX design de ce site web d’assurance d’un point de vue commercial.
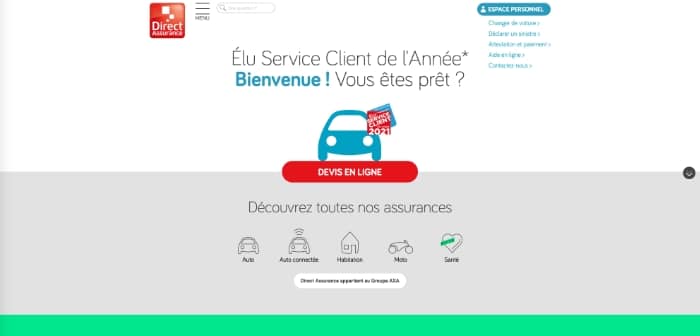
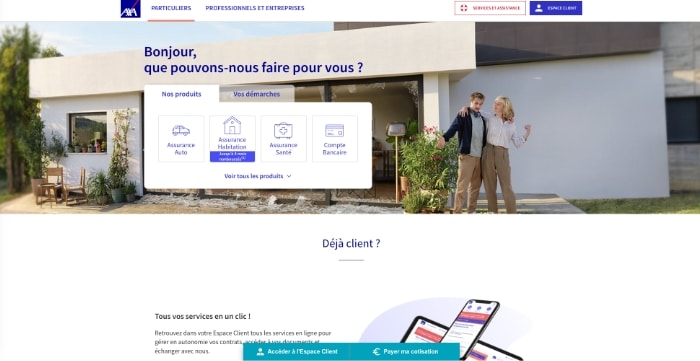
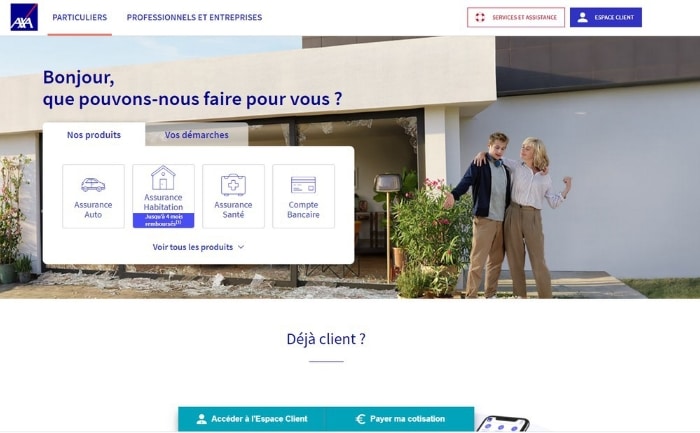
AXA

Voici un autre site web d’assurance française tout en sobriété, moderne et sans fioritures qui permet de donner rapidement les informations nécessaires aux visiteurs. AXA met en avant l’assistance aux clients et la possibilité de contacter facilement un conseiller. L’interface est intuitive et centrée sur l’expérience utilisateur.
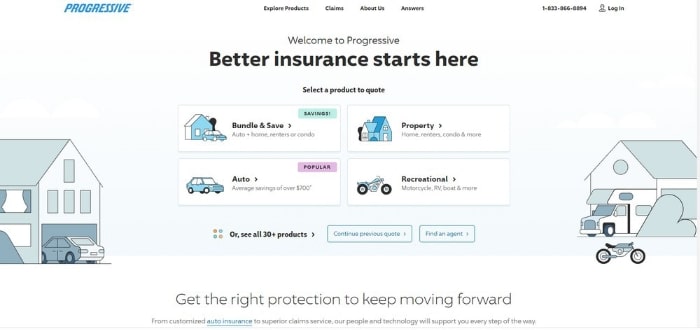
Progressive

Ce site web d’assurance met en avant un personnage emblématique de la marque pour créer une identité optimiste et rassurante. L’expérience utilisateur se base sur ce personnage qui se présente comme la conseillère comme si elle restait aux côtés du client pendant sa navigation.
L’utilisation d’une mascotte est une excellente façon de fidéliser la clientèle. Le site d’assurance Progressive inclut aussi de nombreuses pages engageantes, informatives avec des visuels attractifs et des appels à l’action stratégiquement placés.
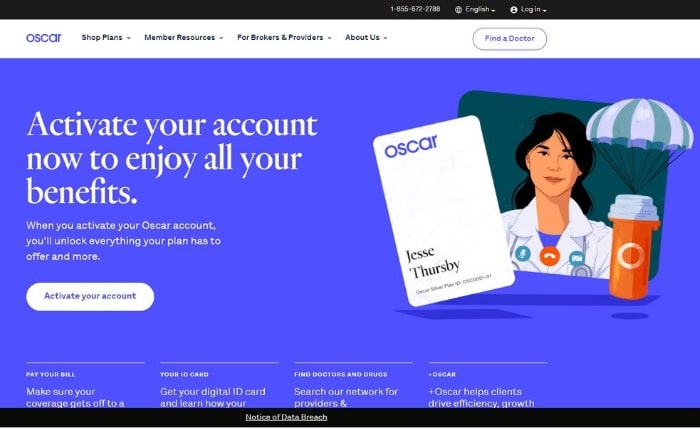
Oscar

Cette société d’assurance maladie a su faire face à la concurrence grâce à la conception de son site web. Oscar se distingue par son identité de marque avec des illustrations uniques et des graphismes attrayants.
Des photos de personnes réelles permettent d’humaniser le site et de faciliter le lien avec les clients. Leur slogan prône la simplicité, Les concepteurs ont donc privilégié une navigation simple et intuitive lors de la création de ce site web.
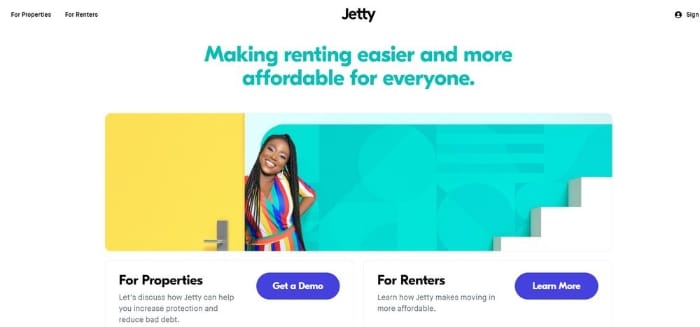
Jetty

Voici un site web d’assurance tout en couleur avec un bleu vif en couleur principale. Vous retrouvez cette couleur sur tous les éléments importants du site qui permettent de faciliter le parcours client. Jetty cible un public spécifique relativement jeune, le site web est donc conçu en fonction de ce public.
Un design coloré, une structure de site moderne et une interface intuitive en font un site web d’assurance qui facilite l’expérience utilisateur par la qualité de son design.
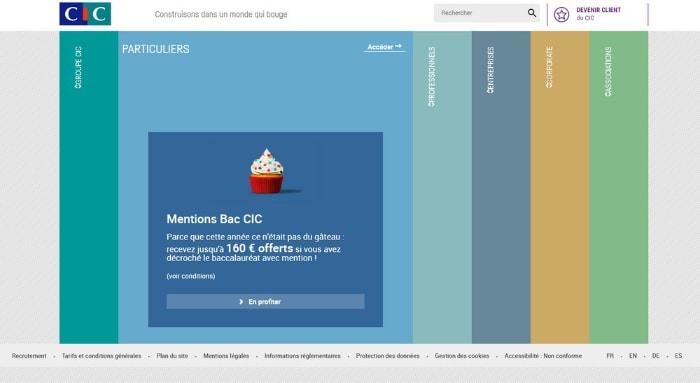
CIC

CIC propose un design de site particulièrement audacieux avec son interface moderne et intuitive. Le design de page d’accueil de ce site web d’assurance propose les informations essentielles et va droit au but. Il s’agit d’un design épuré et efficace aux couleurs de marque.
Pour obtenir plus d’informations, le client doit d’abord accéder à l’espace qui le concerne.
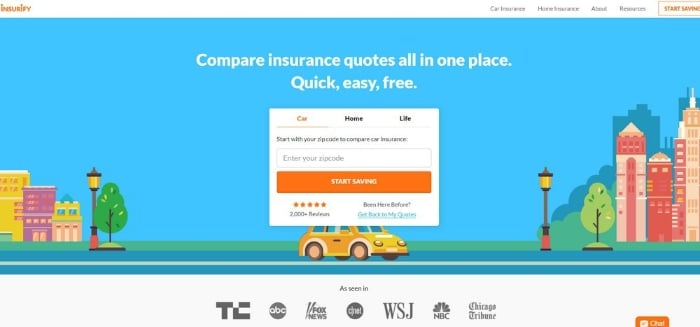
Insurify

Le site web de cette compagnie d’assurance automobile se démarque par sa facilité d’utilisation, les conseils et le choix. Ce site web est centré sur l’expérience utilisateur avec l’utilisation de l’AI et la possibilité d’utiliser des outils de comparaison de façon simple et intuitive. Le client peut donc comparer les options qui s’offrent à lui et faire le meilleur choix !
Un seul reproche : vous ne pouvez pas facilement modifier les options une fois qu’elles sont sélectionnées.
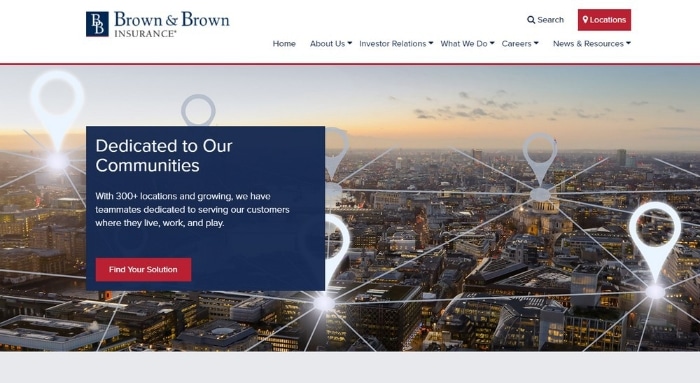
Brown & Brown Insurance

Le site web de cette marque d’assurance se démarque par ses call to action accrocheurs et bien placés à travers une palette de couleurs soigneusement définie. La fonction recherche en haut de page permet au client de trouver rapidement ce qu’il cherche. La marque a privilégié un design épuré sur fond blanc.
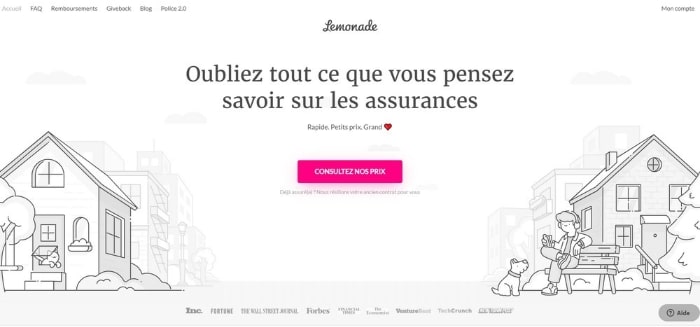
Lemonade

Cette compagnie d’assurance souhaite vous faire oublier tout ce que vous savez sur les assurances. Ce message transparaît clairement dans la conception de leur site web. Ils maîtrisent l’art de la narration pour se rapprocher du client et améliorer l’expérience utilisateur.
Tous les éléments du site, des CTA à l’utilisation des vidéos, ont été testés par des utilisateurs. La croissance de Lemonade témoigne de l’importance de l’expérience utilisateur dans le secteur de l’assurance.
Conclusion
C’est le moment d’envisager autrement la conception des sites web dans le domaine de l’assurance ! Pour créer un site d’assurance qui se démarque, une navigation intuitive, un design épuré et de beaux graphismes vous aideront à améliorer l’expérience utilisateur.
N’hésitez pas à faire appel à un graphiste professionnel pour vous aider à concevoir votre site web dans le secteur de l’assurance.