Malgré les nombreux outils qui existent, il n’est pas évident d’assembler plusieurs couleurs et de trouver le mélange parfait pour obtenir un design percutant.
Nous vous proposons donc de vous inspirer de 8 sites web aux interfaces colorées. Si vous avez envie de changer votre webdesign, simulez gratuitement le prix d’un webdesign avec notre outil en ligne.
1. Rolex
Très représentés chez les marques de luxes, le blanc et le noir symbolisent de plus en plus le désir de simplicité. Sauf que Rolex n’est pas comme toutes les autres marques de luxe.
Ici, on peut voir apparaître le célèbre vert Rolex qui caractérise idéalement la marque et s’implante à la perfection sur le site.

2. Niika
L’agence Niika a opté pour une apparition des couleurs tout en douceur, puisqu’il vous suffit de scroller pour voir l’ensemble du dégradé proposé.
À lire aussi : Web design : 8 astuces pour réussir un site minimaliste
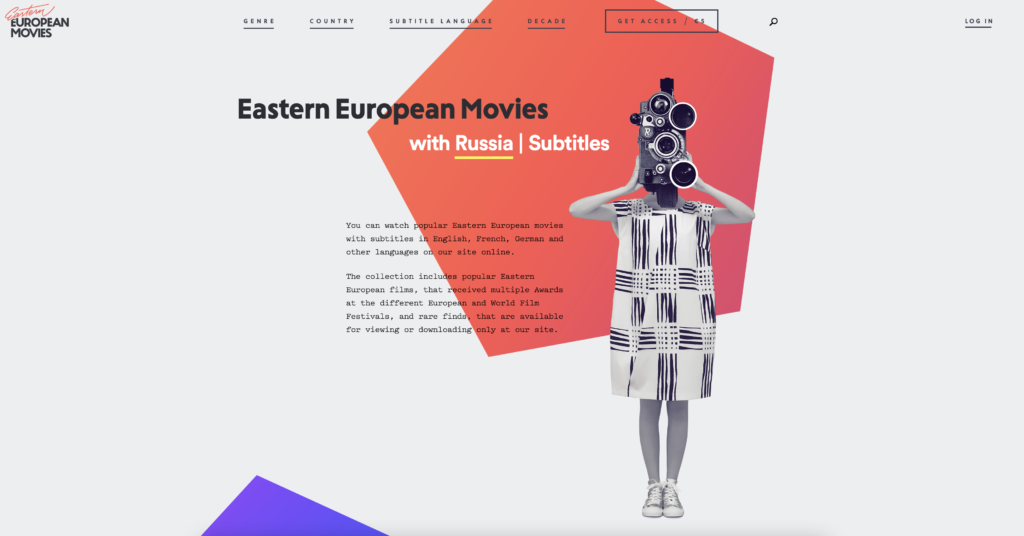
3. Eastern European Movies
Si vous souhaitez un exemple de dégradé de couleurs impactant, ce site vous montre que ces couleurs sont toujours d’actualité et peuvent dynamiser votre page.
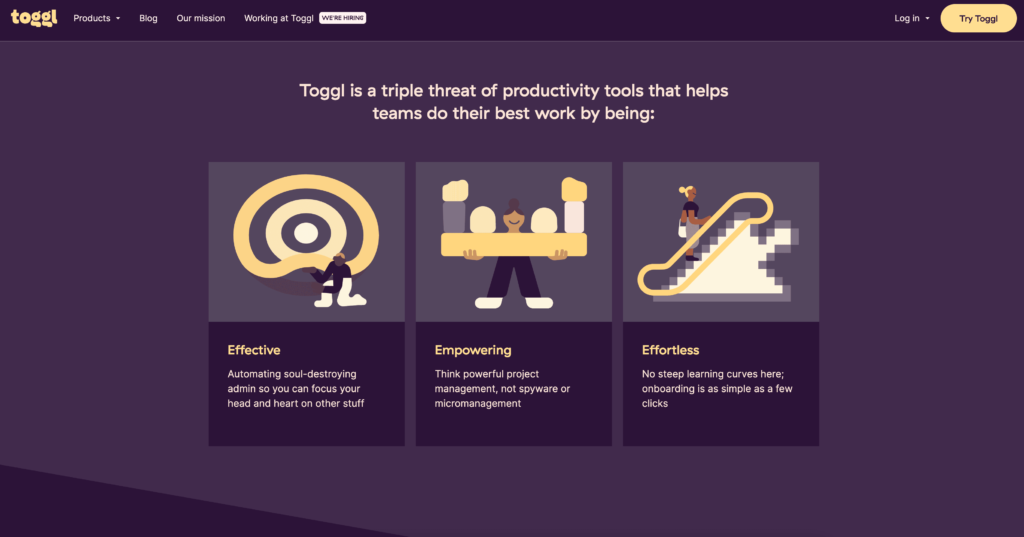
4. Toggl
Toggl propose un design simple où les mêmes couleurs sont reprises sur les différentes pages du site, mais sous différentes nuances. Les nombreuses nuances de violet permettent donc de faire ressortir le jaune, ainsi que toutes ses dérives, sans devenir illisible au lecteur.
Lire aussi : L’influence des couleurs dans votre communication
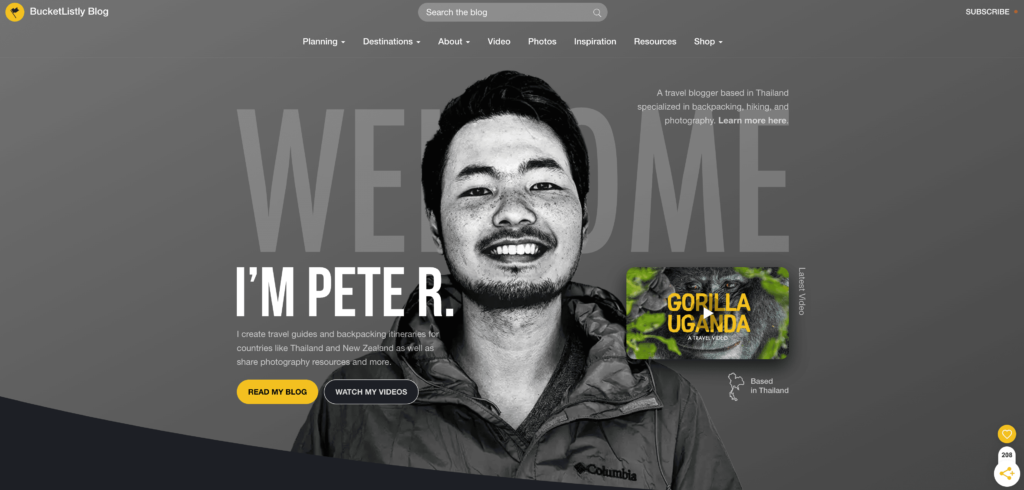
5. BucketListly Blog
Des couleurs sombres pour faire ressortir vos informations. L’une des clés importantes à avoir pour votre site est la lisibilité. Ce blog nous démontre très justement que les couleurs sombres sont encore d’actualité, surtout quand on les associe à d’autres, beaucoup plus chaudes, comme le jaune ou les couleurs pastel.
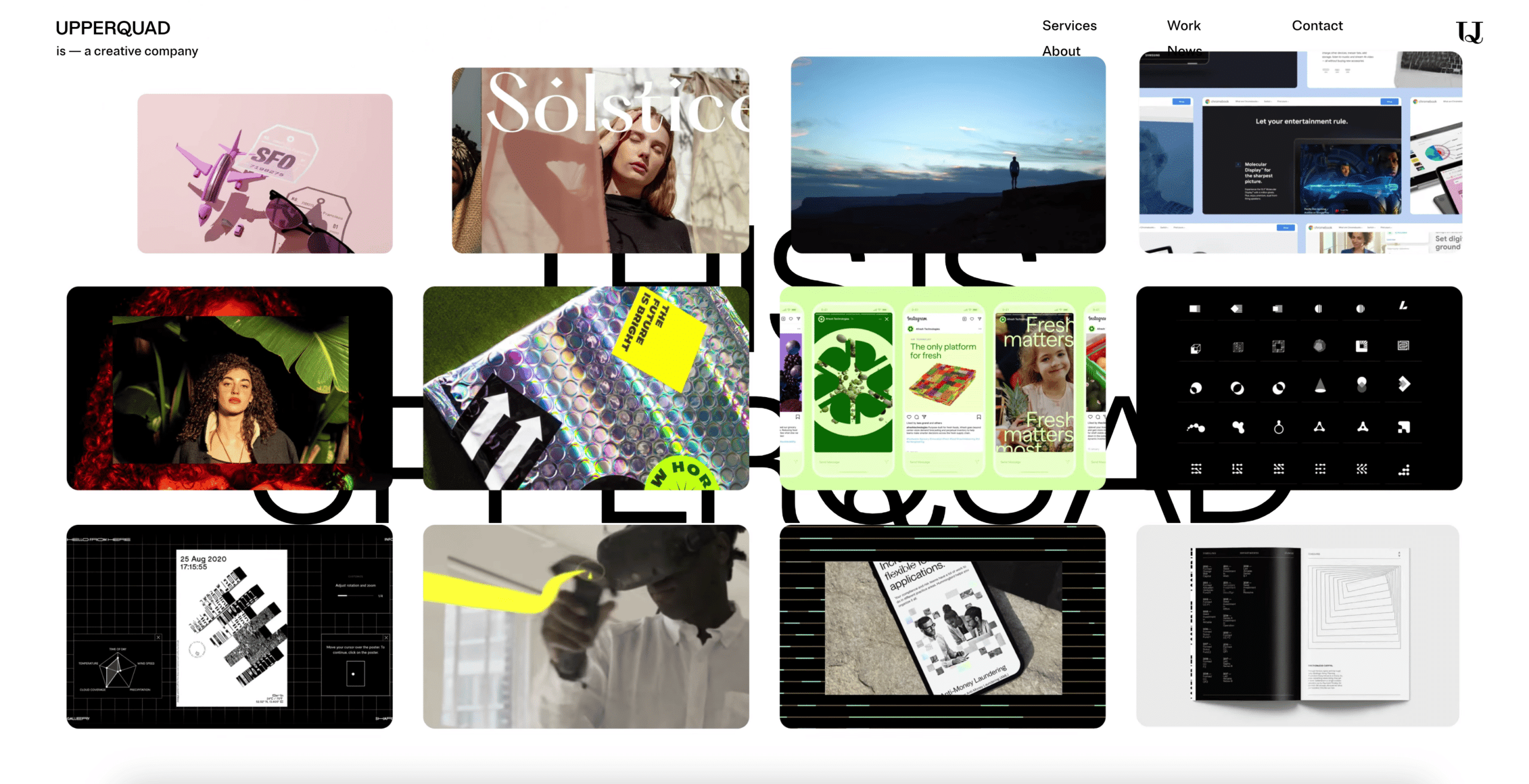
6. Upperquad
Cette agence utilise de nombreuses couleurs dans le design de leur site web, mais celui-ci reste épuré puisque l’utilisation se fait avec parcimonie. De plus, le fond blanc permet d’harmoniser le tout.

7. Phantasm

Construire son site et son webdesign à partir de ses productions, c’est possible ? Et bien oui !
Agence de communication, Phantasm a construit l’interface et le design de son site à partir de ses productions qui tourne en boucle sur le site. Une bonne manière de promouvoir son activité et de présenter un site avec différentes tonalités.
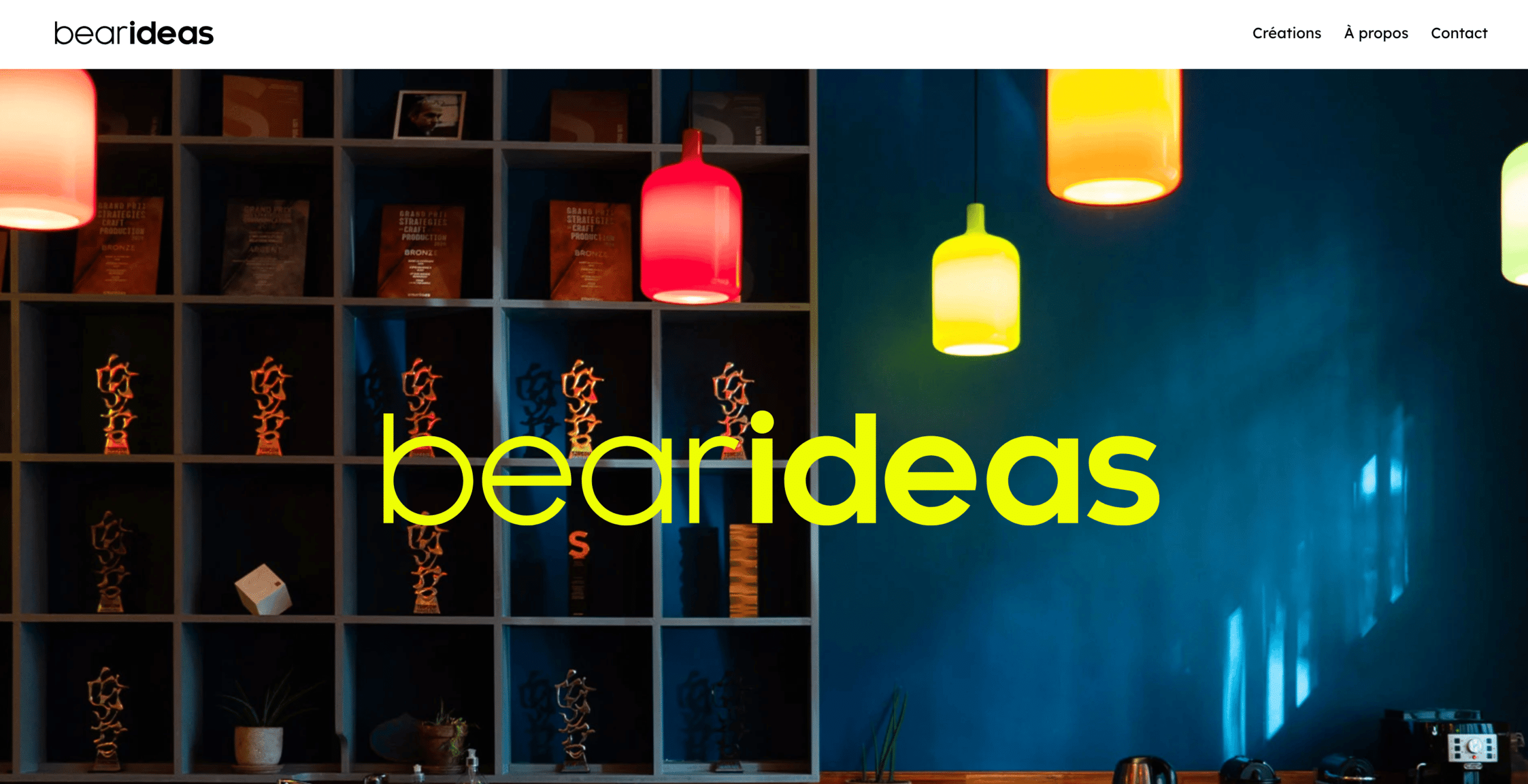
8. Bearideas

Qui avait dit que le fluo n’était plus à la mode ? Agence basée à Paris, Bearideas nous démontre bien que, lorsqu’il est bien intégré à votre site, il peut devenir très efficace !
Même si c’est à petite dose, le fluo peut être une bonne solution pour faire apparaître les bonnes informations.
Conclusion
À travers ces différents sites web colorés, j’espère que vous trouverez de l’inspiration pour peut-être ajouter de la couleur à votre design. N’oubliez pas que le dégradé est une bonne alternative aux couleurs vives !
Faites-vous accompagner par un professionnel pour le design de votre site web. Déposez un projet sur Graphiste.com.
À lire aussi : Webdesign : 6 astuces pour bien utiliser les dégradés