La plupart des sites web de restaurants présentent généralement les mêmes caractéristiques de base avec des images de haute qualité, une navigation intuitive, un menu et des liens accessibles dans toutes les pages… C’est donc sur le design de votre site que vous devrez miser pour vous démarquer.
Voici 15 exemples de design de site web pour restaurant qui ne manqueront pas de vous inspirer !
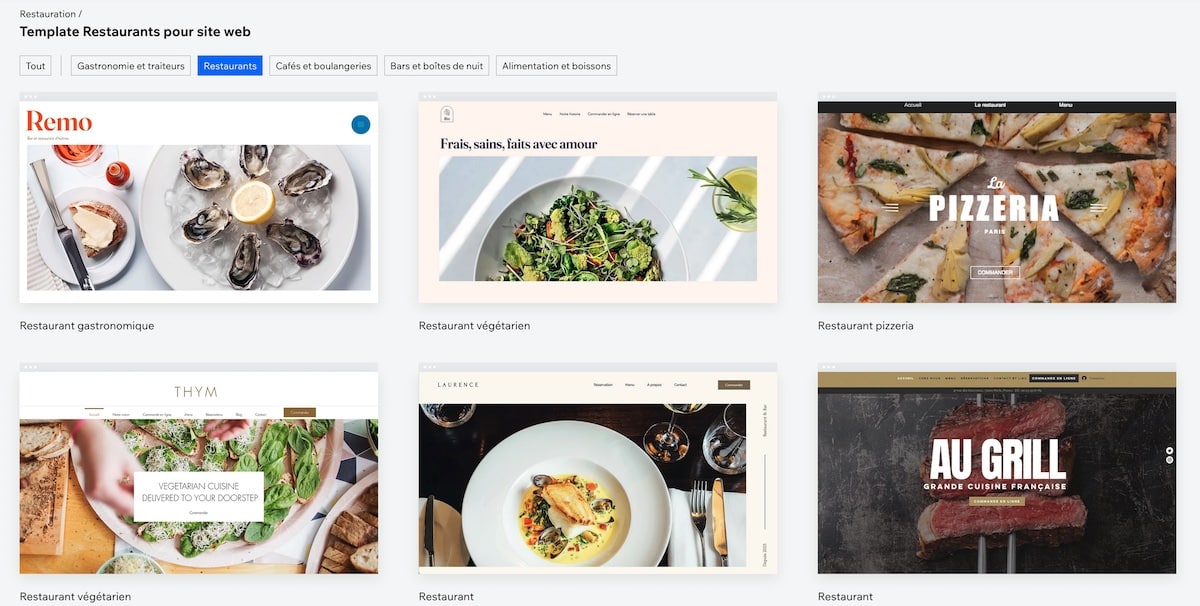
Trouver un modèle de site web pour restaurant
Wix propose une galerie de plus de 500 templates professionnels pour créer votre site. Parmi cette offre, vous trouverez de nombreux modèles créés spécifiquement pour des sites de restaurateurs.
Créez votre site dès aujourd’hui et adoptez un design de site web moderne pour votre restaurant !
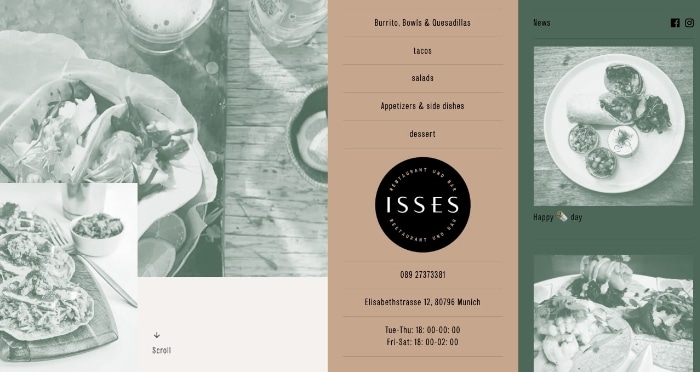
1. Isses

Le site du Isses se libère complètement des clichés assortis au graphisme des restaurants mexicains. Ici, les verts sourds et les roses tamisés remplacent totalement les rouges et jaunes forts typiques du genre. Sans parler de sa navigation originale et animée qui vaut à elle seule le détour.
2. Le Jeffrey’s Grocery

Ce site internet met clairement l’accent sur le visuel par le biais de grandes photographies des plats proposés à la carte du Jeffrey’s Grocery. L’effet est extrêmement alléchant, rendu possible par des photos professionnelles véritablement magnifiques.
À lire aussi : Créer une marque pour votre restaurant : le guide complet
3. Core by Clare Smyth

Le site Web du Core by Clare Smyth place son chef, ainsi que tous les membres de l’équipe, au cœur de sa conception graphique. Le chef, comme le personnel, sont ainsi intégrés au premier plan de la page d’accueil, insufflant une vraie personnalité au restaurant.
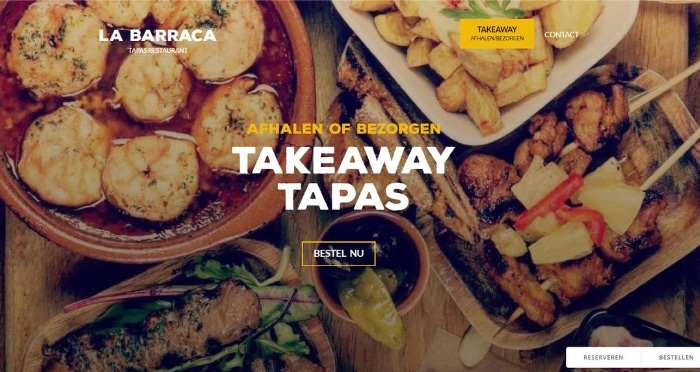
4. La Barraca

Conçue comme une landing page, le site de La Barraca utilise lui aussi des visuels spectaculaires, jouant la carte de la totale immersion. Difficile de ne pas saliver devant son écran avec ces photos de très haute qualité. Les images sont ici clairement utilisées pour offrir à l’internaute un aperçu presque sensoriel de l’atmosphère du restaurant.
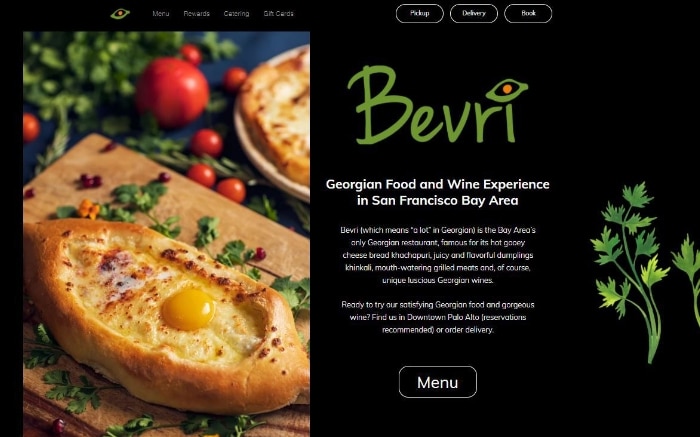
5. Bevri

Effet parallaxe, animations, call To action… Le site du Bevri n’hésite pas à user de tous les effets visuels possibles. Et le tout fonctionne très bien ensemble, avec une vraie cohérence, et de surcroit une navigation parfaitement claire. Sans compter sur un bouton d’appel à l’action qui nous suit sur tout le site afin de réserver une table, commander en ligne, ou encore acheter une carte-cadeau.
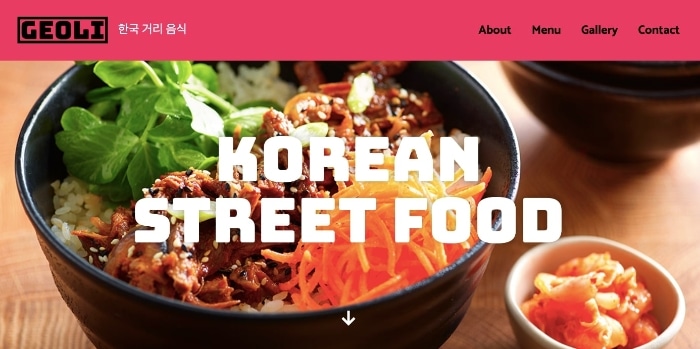
6. Geoli

Le site du Geoli mise pour sa part sur un design audacieux. Ici, les couleurs vives et le texte XXL sont de mise pour un design global très lumineux. Associé à des photos appétissantes, le graphisme présente une vraie cohérence globale, et offre une expérience utilisateur très fluide.
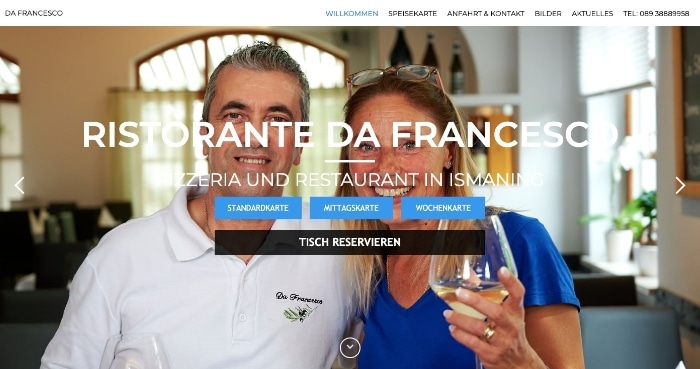
7. Da Francesco

Le site du Da Francesco n’offre certes pas le design le plus impressionnant, mais il a le mérite d’être très accueillant et facile de navigation. Son capital sympathie est directement lié à la photo des deux propriétaires qui nous accueillent avec le sourire. Un effet que l’on devrait retrouver sur bien plus de site de restaurant.
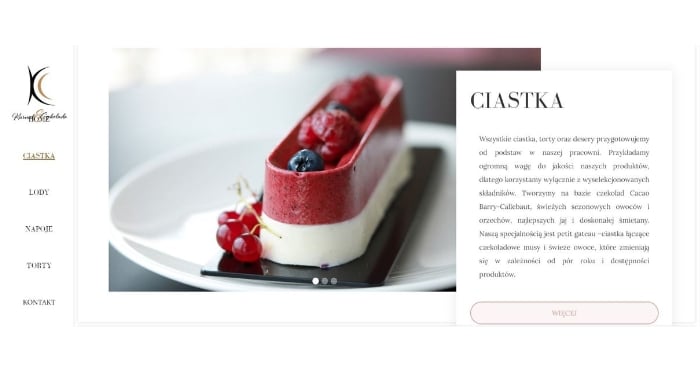
8. Karmel Czekolada

Difficile de rester insensible à la mise en page épurée tout en élégance du site web du Karmel Czekolada. Cette landing page sans fioriture mise sur un fond blanc, une police d’écriture élégante, et de très belles photos de pâtisseries à faire pâlir d’envie les becs sucrés. Une mise en page totalement en harmonie avec les créations raffinées du pâtissier.
9. Le Moulin de Ponceau

Le site one page du restaurant Le Moulin de Ponceau utilise avec brio les codes rétro du restaurant « à l’ancienne », couplé à un design épuré, très élégant et résolument moderne. Un graphisme animé et fluide très réussi qui met en valeur le lieu, la cuisine et l’équipe du restaurant.
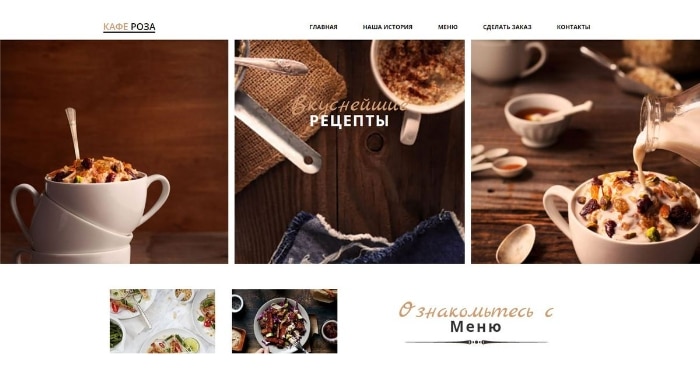
10. Cafe Rosa

Chaleureux et convivial sont les deux qualificatifs qui viennent en tête lorsque l’on navigue à travers les pages du site du Cafe Rosa. Ses pages présentent beaucoup de mouvements, avec des transitions animées divisant chaque section, et des photos offrant un très bel équilibre entre visuel et typographie.
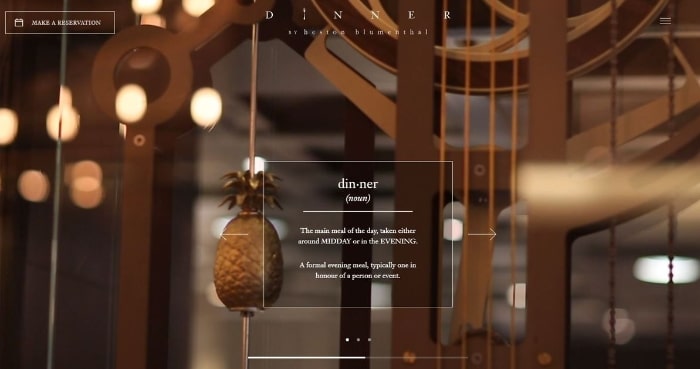
11. Dinner by Heston Blumenthal

Une fois n’est pas coutume, voici le site d’un restaurant qui utilise une animation 3D sur sa page d’accueil. Cet ananas en rotation, installé en arrière-plan du site Dinner by Heston Blumenthal, donne clairement envie d’en apprendre davantage sur ce que contient le menu.
12. Hasia

Organisé en blocs successifs, le site web de l’Hasia est très bien organisé et il offre une navigation intuitive. Mais ce sont surtout ses photos qui retiendront votre attention. Les plats semblent tous s’accompagner d’un ou plusieurs verres à vin mousseux, conférant un trait de caractère très original au site comme à sa cuisine.
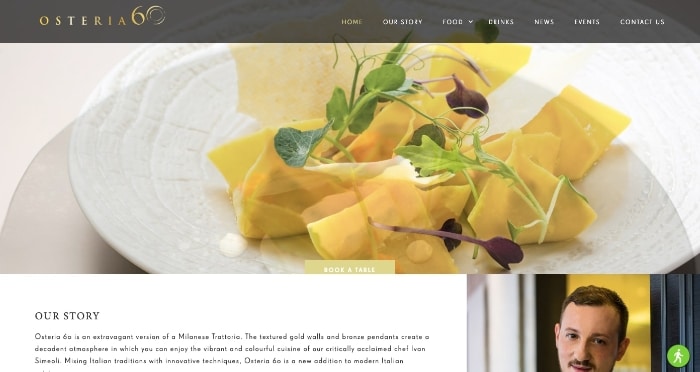
13. Osteria 60

Le design luxueux du site de l’Osteria 60 ne laisse aucun doute sur le type de clientèle qu’il souhaite attirer. Le site mise ainsi sur un graphisme gris rehaussé de notes d’or, en corrélation directe avec l’expérience gastronomique proposée par le restaurant. Tenue correcte exigée !
14. Leda

Le site du Leda Ice Cream offre un design totalement en harmonie avec les denrées qu’il propose de déguster. Son design moderne se pare de bleu, de rose et de brun pastel qui évoquent les saveurs de la crème glacée.
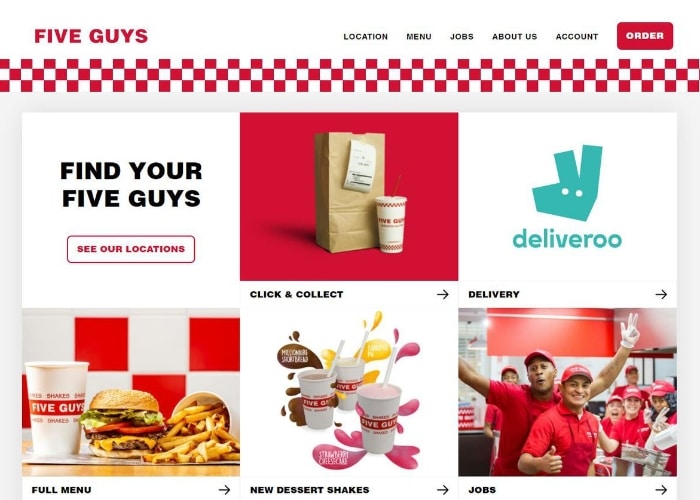
15. Five Guys

Encore un site dont le design s’accorde parfaitement avec le type de nourriture qu’il propose. Le Five Guys est un restaurant de street food convivial, entièrement conçu autour des liens permettant de passer commande.
À lire aussi : Top 5 des supports pour votre communication dans la restauration
Vous souhaitez créer un webdesign pour votre restaurant ? Un menu original ? Des flyers, affiches, ou autres supports de communication ? Déposez votre annonce gratuitement sur Graphiste.com et trouvez le graphiste ou le webdesigner freelance qu’il vous faut !