Nous l’avons vu dans un article précédent : en webdesign, ce qui est le plus important, pour choisir un arrière-plan, c’est la lisibilité.
Comment, dans ce cas, utiliser un arrière-plan sombre, plébiscité par toute une tranche d’internaute ? Peut-être en s’appuyant sur les conseils de cet article.
Jouez sur les contrastes

Le contraste est ce qui va permettre d’améliorer la lisibilité. C’est pour cette raison qu’un texte noir sur fond clair est aussi lisible.
Sur un arrière-plan noir vous aurez intérêt à utiliser les couleurs suivantes, qui trancheront plus que les autres :
- Le blanc
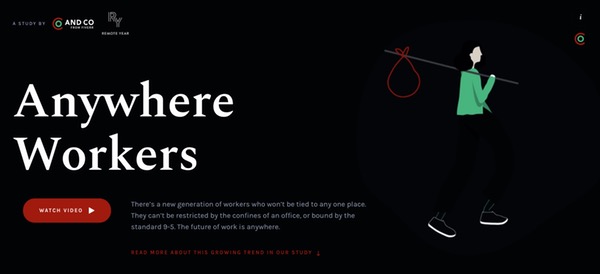
- Le rouge
- L’orange
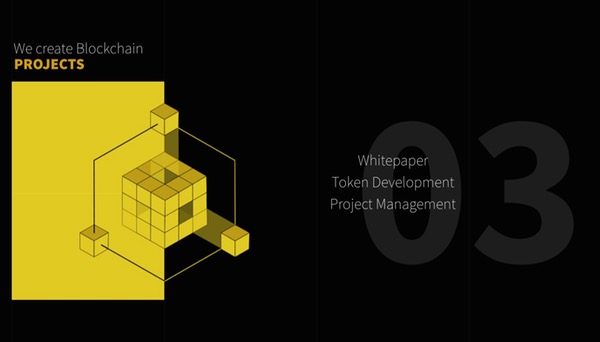
- Le jaune
- Le vert
- Le violet
Si vous creusez un peu la question, vous n’allez d’ailleurs pas tarder à vous rendre compte qu’il y a plus de couleurs qui ressortent bien sur un fond sombre que sur un fond clair. Vous aurez donc une palette plus complète à votre disposition !
Mais vous pouvez encore améliorer ces effets…
Comment améliorer les contrastes ?

Le noir a tendance à avaler le texte qu’il contient. Vous aurez donc tout intérêt à utiliser des polices de caractère plus épaisses (eh oui, le noir fait même mincir la typographie !)
Pour le confort des yeux, il est aussi conseillé d’obscurcir un peu vos textes : oubliez le blanc éclatant et ajoutez-lui 5 % de gris. Il sera toujours vu comme du blanc, mais il fera moins mal aux yeux. De même, sombre ne veut pas uniquement dire noir !
Pensez également à prévoir suffisamment d’espace entre les différents éléments : le noir absorbe la luminosité de chacun d’entre eux, et cet espace supplémentaire leur permettra de mieux ressortir.
Lire aussi : Inspiration : 10 sites web élégants avec un background noir
Quels sont les éléments qui ressortent mieux sur fond sombre ?

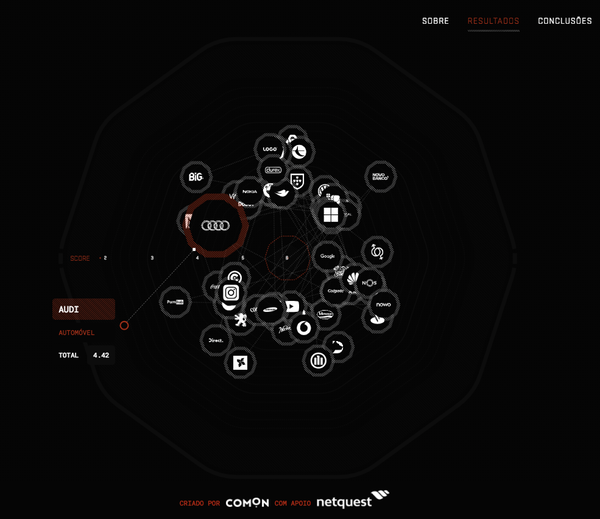
Ce n’est pas pour rien que les portfolios, y compris papier, sont souvent présentés sur un fond noir. Les teintes sombres font ressortir ce qui est posé sur elles.
Et c’est ainsi qu’en webdesign, vous aurez tout intérêt à privilégier le même principe pour mettre en avant vos images, photos et designs divers. Même un graphique prend une tout autre apparence dans ces circonstances.
Attention : Si vous avez besoin de fournir de longues pages de texte, vous auriez intérêt à opter pour un fond clair (ou à prévoir un cadre de texte blanc sur votre arrière-plan, le cas échéant).
À lire aussi : 9 conseils pour utiliser la couleur noire dans vos créations print et web
Un arrière-plan sombre, profondément sombre, créera une atmosphère de luxe, de sérieux, d’élégance même à votre site web. Il attirera le regard, amènera l’internaute à se concentrer, à accorder plus d’intérêt à votre contenu.
Ce type de fond permet aussi d’améliorer la perception de la hiérarchie visuelle. À condition, comme toujours dès que l’on parle d’interface web, de l’avoir testée sur tous les supports et types d’écrans, d’avoir réfléchi aux circonstances habituelles dans lesquelles elle sera utilisée… et à ne pas trop charger la page.
Si vous avez suivi tous ces conseils, alors seulement, vous pourrez penser à passer du côté obscur.
Lire aussi : Web design : 5 erreurs à ne pas commettre avec une interface sombre