Bien utiliser la règle des tiers dans le webdesign vous assure de faire ressortir le meilleur de vos éléments de conception, en les positionnant là où ils attirent le plus l’attention du visiteur. Dans cet article, apprenez à utiliser la règle des tiers dans vos conceptions graphiques, afin d’augmenter leur attractivité.
Qu’est-ce que la règle des tiers ?
La règle des tiers permet d’examiner, et de corriger le cas échéant, la mise en page de votre webdesign, afin de le rendre plus imprévisible et donc plus intrigant. Son but est ainsi de capter l’attention du visiteur le plus longtemps possible. Un aspect essentiel sur internet, lorsqu’on tente d’atteindre un nouveau public et de le convertir en nouveaux prospects.
Afin d’illustrer cette définition, voici un exemple concret :
- Considérons l’image symétrique suivante : un petit lapin placé au centre de l’image. Bien que très mignon, l’image ne revêt pas suffisamment d’intérêt pour retenir longtemps l’attention de vos internautes.

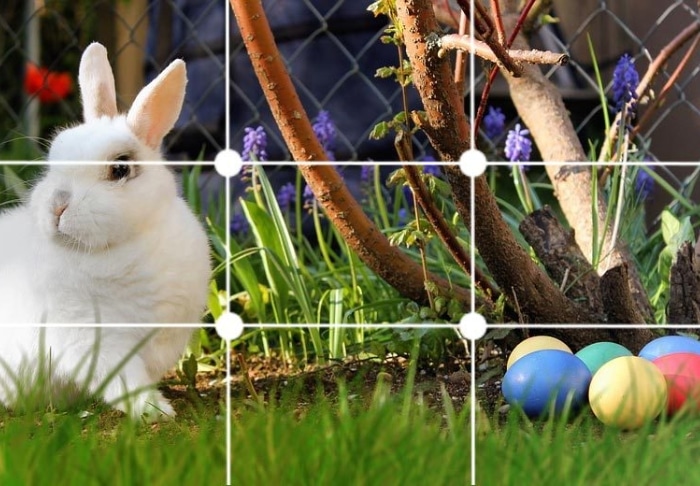
- Considérons à présent cette même photo lorsque la règle des tiers est appliquée, et que le petit lapin est alors éloigné du centre de l’image. La photo prend immédiatement une tout autre dimension.

Comment utiliser la règle des tiers en webdesign ?
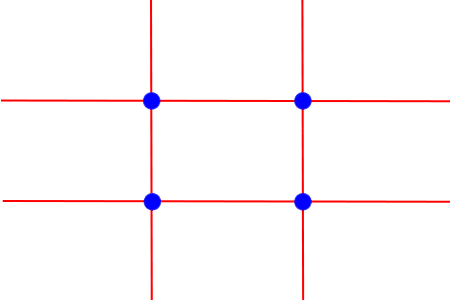
La règle des tiers permet d’améliorer l’intérêt et l’attraie d’une conception graphique, en plaçant ses éléments principaux sur l’un des quatre points d’intersection d’une grille, ou dans l’une des sections d’extrémité.

En traçant deux lignes perpendiculaires et deux lignes horizontales sur l’image, on crée une grille composée de neuf cases. La composition est ainsi divisée en trois sections (horizontales et verticales) d’un tiers chacune.
Pour utiliser la règle des tiers, il suffit donc de placer l’objet dans l’une des sections de gauche ou de droite. Autre option, l’objet peut être décalé sur l’un des points d’intersection de la grille.

Dans l’exemple ci-dessus, le lapin blanc est à gauche de l’image, dans le premier tiers de la grille, tandis que les œufs colorés sont positionnés dans le tiers droit.
Quelques exemples de webdesign utilisant la règle des tiers
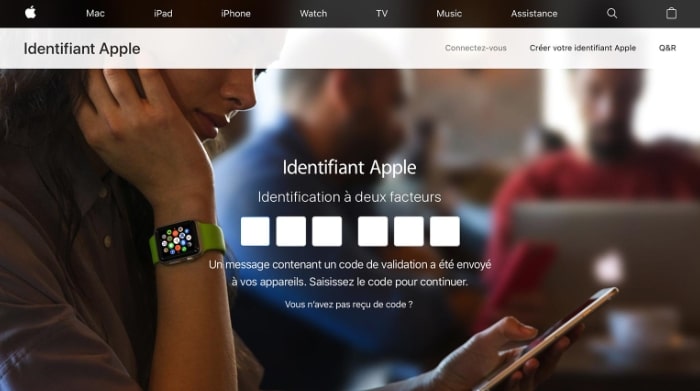
1. Apple

Apple utilise la règle des tiers pour attirer immédiatement l’attention sur la montre que porte le protagoniste dans le premier tiers de la composition. Un choix stratégique quand on sait que l’attention de la plupart des visiteurs se porte en priorité sur la partie gauche d’un site Web.
2. Soulful Vibes Co.

Dans cet exemple, le webdesigner a choisi de placer respectivement le bracelet de perles et les cristaux sur les tiers gauches et droits de la page. Il s’assure ainsi de reporter toute l’attention du visiteur sur le texte central de la composition. La règle des tiers est ainsi judicieusement exploitée pour offrir une composition esthétique, harmonieuse, et paisible à la page d’accueil du site Soulful Vibes Co.
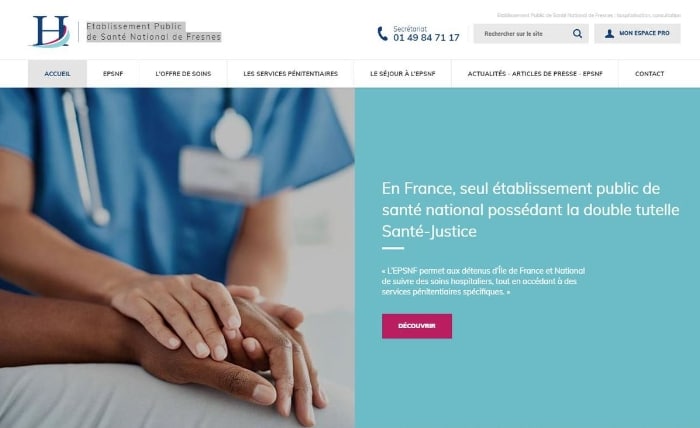
3. Établissement Public de Santé National de Fresnes

Le site Web de l’établissement Public de Santé National de Fresnes utilise la règle des tiers pour attirer l’attention sur la photo empathique des mains du soignant et du patient, située dans la section tiers de gauche. La page est ainsi plus engageante et cohérente, et utilise un bloc de texte sur fond coloré dans le tiers droit pour équilibrer la structure asymétrique de la page.
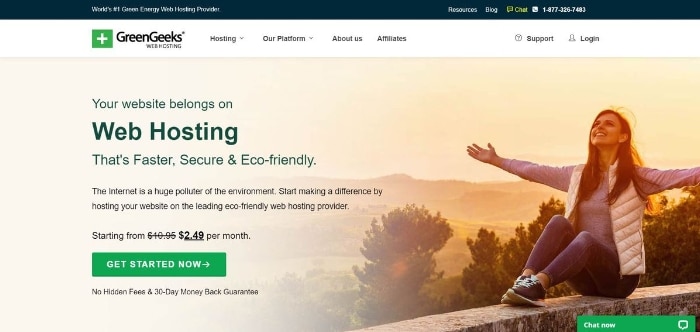
4. Green Geeks® Web Hosting

Dans ce dernier exemple, le webdesigner utilise la règle des tiers pour attirer le regard du visiteur vers le slogan et le CTA de la page d’accueil du site Green Geeks®. Le protagoniste principal de l’image est quant à lui placé dans le dernier tiers droit de la composition, toujours dans le but d’équilibrer l’ensemble.
La règle des tiers est elle obligatoire ?
Rappelons que le webdesign, en tant que pratique artistique à part entière, n’est pas soumis à des règles strictes. De fait, il existe de nombreuses exceptions possibles à la règle des tiers. Une fois celle-ci bien maîtrisée, vous êtes ainsi libre de vous en exempter dès que cela vous semble nécessaire. Vous pourriez, en effet, estimer qu’une composition symétrique est plus convaincante selon les cas.

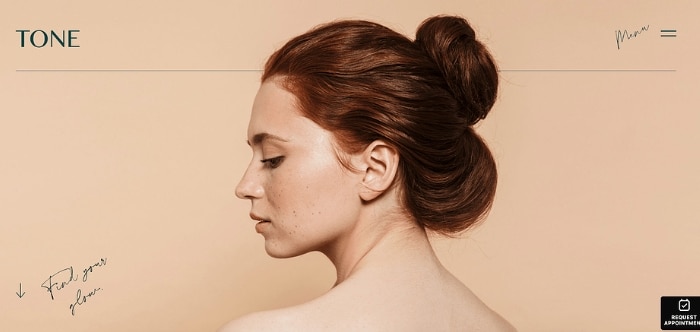
Prenons l’exemple de la page d’accueil du site Tone Dermatology. Ici, l’image est judicieusement centrée au beau milieu de la mise en page. L’accent est ainsi entièrement mis sur le personnage principal. La composition s’équilibre parfaitement en raison de la position du visage du personnage féminin, dont le regard est tourné vers la gauche de l’écran, tandis que le chignon occupe la droite de la composition. Il s’agit donc d’une image asymétrique placée au centre d’une composition symétrique.
Conclusion
La règle des tiers est une technique de composition appliquée en webdesign dans le but de le rendre plus attrayant, et de guider le regard du visiteur vers les éléments souhaités. S’il est nécessaire de maîtriser cette règle, son utilisation n’est pas systématique, le regard du designer et son appréciation restant la principale clé du succès d’une mise en page.
Vous êtes à la recherche d’un designer capable de composer la mise en page de vos interfaces web ? Rendez-vous sur Graphiste.com.
À lire aussi : Comment utiliser la règle des tiers en photographie ?













