Saviez-vous que les images sont particulièrement gourmandes en bande passante ? Elles demandent à être parfaitement optimisées afin de ne pas impacter négativement la vitesse de chargement de votre site web. En effet, les utilisateurs n’acceptent plus aujourd’hui de patienter plus de 2 secondes, sans quoi ils abandonnent purement et simplement leur visite.
Ainsi, un site e-commerce trop lent est synonyme de taux de conversion plus faible, comparé à un site de vente en ligne plus rapide. Ne vous laissez pas handicaper par vos images, voyons ensemble comment accélérer leur chargement en quelques étapes !
Faites appel à un graphiste pour vos images en déposant une annonce sur Graphiste.com. Celui-ci est extrêmement soucieux de la taille de vos images et de l’impact qu’elles auront sur les performances de votre site.
Opter pour le bon format d’image afin d’optimiser leur chargement
Sur le web, on utilise principalement trois types d’images :
- PNG
- JPEG (JPG)
- WEBP
Ne vous avisez jamais de charger une image EPS, AI, PSD ou encore TIFF sur votre site internet, au risque de plomber littéralement son chargement.

En résumé, vous devez privilégier le format JPG pour toutes vos photographies. Un type d’image on ne peut plus judicieux, puisqu’il permet de gérer efficacement les couleurs de vos photos et offre une qualité similaire au PNG, tout en étant bien plus léger.
En revanche, favorisez le format PNG pour vos illustrations créées sur ordinateur. Celui-ci est en effet plus précis que le JPEG et offre des contours plus nets, tout en gérant la transparence. En revanche, ces images sont plus lourdes, ce qui impacte nécessairement votre temps de chargement.
Vous devez impérativement trouver le parfait équilibre entre la taille et la résolution de votre image. En effet, celle-ci doit être suffisamment légère pour votre site web, tout en évitant d’être floue.
Pour bénéficier des avantages des 2 formats, choisissez le WEBP. Le format WEBP reprend les caractéristique du format JPG avec les pertes de pixels mais tout en optimisant aux maximum les pixels pour qu’ils soient beaucoup mieux adaptées aux machines actuelles. Attention toutefois : le format WEBP n’est pas affiché par tous les navigateurs web.
À lire : JPG ou PNG : quel format choisir pour les images de votre site web ?
Accélérer le temps de chargement en réduisant le nombre d’images
Le conseil paraît évident, il est pourtant parfois difficile à appliquer. Nous répugnons bien trop souvent à limiter le nombre d’images par page. En effet, on le sait, une page web bien illustrée est aussi bien plus attractive. Elle a donc plus de chances d’être lue jusqu’au bout.

Toutefois, si cette même page est trop lourde en images, son temps de chargement risque également d’être trop lent. De fait, votre page sera probablement très attractive, mais les visiteurs la fuiront avant de l’avoir consultée.
Vous devez donc trouver le juste équilibre entre contenu texte et contenu image, en supprimant certaines de vos illustrations lorsqu’elles sont trop nombreuses.
Une pratique qui vous aidera à réduire le nombre de requêtes HTTP d’image, et permettra d’améliorer votre UX en privilégiant les images qui font réellement sens vis-à-vis de votre contenu écrit.
À lire aussi : Le guide pratique de l’image : 40 conseils et astuces !
Redimensionner les images afin d’améliorer leur durée de chargement
Afin d’optimiser au mieux vos images et en réduire le temps de chargement, vous devez parvenir à un juste équilibre entre leur taille et leur résolution.

Pour vous y retrouver, prenons d’abord la précaution de définir précisément ce qu’est la taille du fichier et ce que signifie « la taille de l’image » :
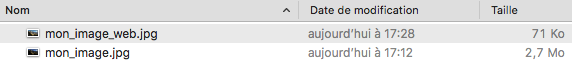
- La taille de votre fichier fait référence à l’espace que celui-ci occupe sur le disque dur de votre ordinateur. Si cette taille est trop importante, elle ne manquera pas de ralentir votre site internet.
- Sachez que tout fichier importé sur votre site web doit présenter une taille comprise entre 50 Ko et 500 Ko au maximum. Cette taille de fichier est directement liée à la taille de votre image et/ou à sa résolution.
- La taille d’image quant à elle, fait référence à la largeur et à la hauteur de votre illustration ou de votre photo, et ces données sont exprimées en pixels.
Afin de limiter le temps de charge de votre image, commencez donc par la redimensionner. Des dimensions qui sont relatives à l’utilisation que vous faites de votre photo sur votre site internet.
Sachez en tout cas qu’une image mesurant 5 000 pixels de large est beaucoup trop grande ! Par exemple, si celle-ci a pour vocation d’illustrer l’un de vos produits (ce qui induit qu’elle peut être zoomée), ramenez sa largeur entre 1 000 et 1 200 pixels.
Réduire la résolution des images pour un chargement plus rapide
Seconde étape afin de réduire la taille de votre fichier, vous devez vous assurer d’une résolution adéquate au support web.
Cette résolution est inhérente à la qualité ou à la densité de votre image, et elle s’exprime en pixels par pouce (DPI ou PPI). En général, on utilise une résolution 72 pixels par pouce pour les images destinées à un support web.
Vous êtes en mesure de réduire la résolution d’une image en utilisant la fonction « sauvegarder pour le web » disponible dans la majorité des logiciels de traitement d’images.

Toutefois, si vous n’êtes pas très à l’aise avec les logiciels PAO, sachez qu’il existe des logiciels photo en ligne qui vous permettront de réduire automatiquement la résolution de votre photo afin de la rendre compatible avec le web. On pense notamment ici à Canva ou Pixlr.
À lire aussi : Web Design : 4 bonnes pratiques pour un site plus performant
Durée de chargement et compression des images
Enfin, il est tout à fait possible de compresser vos images afin de réduire leur poids et donc leur impact sur vos temps de chargement.

Il existe d’ailleurs différents outils gratuits (comme tinypng.com) qui permettent de réduire la taille de vos fichiers tout en maintenant une qualité acceptable.
Le taux de compression peut ainsi varier de 25 à 80 % en fonction de votre fichier.
Conclusion
Désormais, vous avez toutes les clés en main pour réduire le chargement de vos images sur le web ! Comme nous l’avons vu, le format, le nombre d’images, leur dimension et leur résolution sont autant de facteurs à prendre en compte pour avoir des images qui se chargent rapidement.
Faites appel aux compétences d’un graphiste professionnel freelance pour modifier vos images et les rendre beaucoup plus efficace sur votre site web !