Le format WebP a été développé par Google il y a déjà 10 ans pour sa première version. Son objectif : permettre un chargement plus rapide des pages web.
Ce format est en effet jusqu’à 80 % plus léger que le JPEG. Jusqu’en 2018, la plupart des navigateurs ne le prenaient pas en charge, ce qui rendait son utilisation hasardeuse (personne n’a envie d’afficher une page avec de jolis carrés blancs à la place des visuels).
Aujourd’hui, alors que la vitesse de chargement des pages devient un critère pour leur référencement, proposer des visuels en WebP devient de plus en plus important. Voici tout ce qu’il faut savoir sur le format WebP.
Qu’est-ce que le format WebP ?
Ce format d’image récent permet de compresser vos fichiers sans altérer leur qualité. Le format WebP est un fichier RIFF avec identificateur de format WebP. Ce format d’image matriciel est compressé en VP8. Il s’agit d’une option de compression sans perte de qualité parfaite pour le web.
Contrairement à ce que l’on pense, les formats JPG et PNG ne sont pas les plus légers. Si vous souhaitez accélérer l’affichage de vos pages web, c’est le format WebP qu’il faudra adopter ! Le WebP a été pensé et conçu pour accélérer le Web.
Pour que Google puisse continuer de stocker des milliards de photos de par ses différentes activités, il a fallu trouver des solutions pour réduire l’espace de stockage.
De grandes plateformes comme Youtube ont adopté le format WebP dès que possible pour soulager la bande passante. Il faut dire que YouTube, véritable moteur de recherche visuel stocke un nombre de fichiers gigantesque.
Les différents navigateurs ont progressivement adopté le format WebP pour faciliter la navigation des utilisateurs du web. Pour ceux qui ne bénéficient pas d’une bonne connexion, ce qui est encore le cas dans certaines contrées reculées, les images sans perte WebP permettent un chargement plus rapide des pages.
WebP, le successeur du JPEG pour vos images
Alors que la première version de WebP a été lancée par Google le 30 septembre 2010, la firme de Mountain View a justifié la création de ce format par la volonté de réduire le volume de données circulant sur le web. En effet, lors de la consultation d’un site web, il faut savoir que 65 % des données reçues sont liées aux images.
- Chrome et Opera peuvent accélérer n’importe quel site Web non chiffré en transcodant des images au format WebP dans le cloud.
Toutefois, l’adoption de ce format par les navigateurs web a été longue puisque si l’on exclut Chrome et Opera (et bien évidemment les navigateurs sous Android sur mobile), il a fallu attendre 2018 pour qu’il soit pris en charge.
Depuis la fin de l’année 2018, le navigateur Edge prend ainsi en charge le WebP. Début 2019, c’est Firefox qui a, à son tour, adopté le WebP alors même que Mozilla l’avait vivement critiqué à son lancement… parce qu’elle aussi œuvrait à un nouveau format baptisé MozJPEG.
Plusieurs grands noms du web utilisent déjà le WebP et entendent bien contribuer à sa démocratisation. C’est le cas du réseau social Facebook, de la plateforme de vidéos en ligne YouTube ou encore du site de vente aux enchères eBay.
Pourquoi utiliser le format WebP pour vos images ?
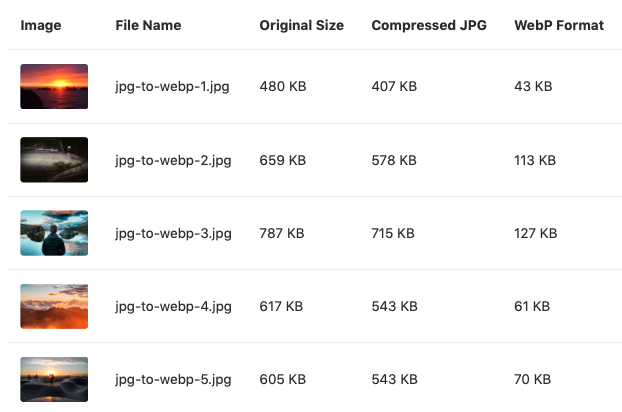
- Crédit : Keycdn
Si vous vous demandez pourquoi disposer d’images au format WebP peut être bénéfique à votre site Internet, la réduction de leur taille jusqu’à 80 % par rapport au JPEG et jusqu’à 30 % par rapport au PNG doit suffire à vous convaincre. Les images représentent environ la moitié du poids d’un site web et le temps de chargement des pages web est un paramètre incontournable pour optimiser l’expérience utilisateur.
Le format WebP permet d’augmenter la vitesse de chargement de votre site web sans constater de perte de qualité sur vos images. Vous pouvez aussi convertir les formats GIF (animés) en WebP et remplacer les formats d’images standard comme le JPG, PNG ou TIFF.
Dites-vous effectivement que le simple fait qu’elles soient moins « lourdes » vous procure deux vrais avantages :
- Votre serveur sera moins encombré.
- Vos pages web seront moins longues à charger sur l’écran de l’internaute.
- L’expérience utilisateur sera meilleure et votre référencement en profitera puisque la vitesse de chargement d’une page compte parmi les critères de l’algorithme mis au point par Google pour son moteur de recherche
Le WebP est progressivement pris en charge par tous les navigateurs web. Pourtant, ce format n’est pas encore très utilisé car il s’est peu démocratisé et certains navigateurs ont mis du temps à l’adopter tandis que d’autres ne le prennent toujours pas en compte.
En 2021, Il n’est pas possible d’afficher des images WebP sur Safari et vous ne pouvez pas encore charger ce format d’image par défaut sur un CMS comme WordPress. Vous devez obligatoirement installer une extension pour intégrer le format WebP à votre site WordPress.
Quelques règles de réécriture pour servir des fichiers WebP
Lorsqu’il est question de servir des fichiers WebP, certains se contentent de modifier le type MIME du document concerné.
Ainsi, image/jpeg ou image/png est transformé en image/webp. Cette méthode est simple à mettre en œuvre mais il n’est pas recommandé d’y recourir puisqu’elle peut provoquer des conflits, surtout si vous utilisez un réseau de diffusion de contenus.
Si vous êtes utilisateur de WordPress, il existe un plug-in qui va vous aider. Baptisé Cache Enabler, il vous permet de servir des fichiers WebP en toute simplicité.
Une autre méthode consiste à fixer une règle de réécriture dans le fichier .htaccess du système. Ainsi, c’est un fichier dans le bon format qui sera distribué à l’internaute, et ce indépendamment du navigateur utilisé.
À lire aussi : Le guide pratique de l’image : 40 conseils et astuces !
Les outils officiels pour convertir vos images en WebP
En tant que développeur du WebP, Google accompagne évidemment les créateurs de pages internet dans la conversion de leurs images. Les fichiers les plus utiles seront certainement cwebp, qui encode les images en JPEG, PNG ou TIFF pour les transformer en WebP et dwebp, qui décode le WebP en PNG.
Les noms des fichiers qui vous intéressent dans le répertoire Google sont :
- ibwebp-1.1.0-windows-x64.zip : pour Windows-x64.
- libwebp-1.1.0-linux-x86-64.tar.gz : pour GNU/Linux-x86_64.
- libwebp-1.1.0-mac-10.15.tar.gz : pour Mac OS X 10.15 (Catalina).
Une fois ces fichiers téléchargés, il vous suffira d’utiliser la ligne de code correspondante :
- cwebp -q 80 image.png -o image.webp
- ou dwebp image.webp -o image.png
À lire aussi : Comment optimiser vos images pour le web ?
Les autres outils de conversion en WebP
Vous pouvez aussi convertir par lots vos fichiers JPEG en WebP, notamment pour les insérer dans WordPress, une option utile si vous n’êtes pas un ou une fan de codage. Voici quelques outils qui vous seront utiles.
1. Optimus, le plugin WordPress

Le plugin Optimus s’intégrera directement dans votre WordPress. Il existe en version gratuite ou payante selon le nombre de fonctionnalités dont vous avez besoin (détails des tarifs sur Optimus.io).
2. XnConvert, le logiciel gratuit

XnConvert permet de retravailler des images comme de les convertir. Il est compatible aussi bien avec Windows que Mac ou Linux. Et il est même disponible en français (avouez que vous en rêviez). Ce freeware ne vous demandera d’acquérir une licence (à partir de 15 €) que pour un usage commercial.
3. Adobe Photoshop WebP Plugin, le plugin Photoshop
Grâce à Adobe Photoshop WebP Plugin, vous pouvez ajouter un plugin gratuit dans Photoshop, permettant d’ouvrir les images en .webp et de les enregistrer dans ce format.
4. ImageMagick, le logiciel pour modifier des images dans tous les formats

ImageMagick vous permet de modifier des images dans de nombreux formats existants : PNG, JPEG, JPEG-2000, TIFF, DPX, EXR, WebP, Postscript, PDF, et SVG, entre autres. Vous pouvez même créer des GIFS avec ce logiciel gratuit, adapté aussi bien pour Linux, Windows, Mac OS X, iOS ou Android OS.
5. WebP converter, logiciel en ligne gratuit

L’objectif de ce logiciel en ligne de conversion est d’effectuer des conversions rapides de vos fichiers WebP sans faire de compromis sur la qualité des images. WebP converter peut convertir un fichier ou plusieurs à la fois sous formats JPG, PNG ou WebP. Il est rapide et efficace à utiliser pour compresser vos images.
6. WebPconv, pour convertir des fichiers en lots
WebPconv vous permet une conversion en lots de vos fichiers, afin de vous faire gagner du temps.
7. Webponize, l’application macOS

WebPonize est un outil uniquement prévu pour Mac. Cette application est la plus simple qui soit : il vous suffit d’y faire glisser vos images, et elle les convertit.
Webponize est un utilitaire gratuit qui peut convertir tous les formats de fichiers en WebP. Privilégiez cet outil si vous êtes un utilisateur de Mac.
8. Gimp WebP, le plugin Gimp
Même Gimp, bien connu en tant que logiciel gratuit de traitement d’images, s’est mis au WebP avec un plugin adapté. Il vous reviendra de sélectionner la qualité de l’image, avant de l’insérer dans votre site web.
À lire aussi : 7 tactiques incontournables pour améliorer vos images
9. Paint
Le logiciel Paint pour Windows gère très bien le format WebP. Il suffit d’ouvrir une image sous ce format et de l’enregistrer sous un autre format et inversement.
10. Konvertor, pour convertir tous types de fichiers simplement
Ce logiciel permet de convertir simplement des images, des musiques et des vidéos. Vous n’avez pas besoin de connaissances quelconque pour convertir vos images en Webp avec Konvertor. Ce logiciel est en évolution permanente et reconnaît de plus en plus de formats.
11. Irfanview, un logiciel photo

Irfanview est un logiciel conçu pour gérer des photos et dispose de toutes les fonctionnalités d’un outil professionnel. Il permet également de convertir vos images en format WebP sans affecter leur qualité. Son interface graphique intuitive en fait un logiciel facile à prendre en main.
12. Xnview, logiciel en ligne
Voici un autre logiciel de retouche photo en ligne performant qui vous permet de convertir vos fichiers en format WebP. Basé sur la suite XnSoft comme XnConvert cité plus haut, Xnview reconnaît plus de 500 formats de fichiers classiques, inconnus ou propriétaires. Vous pouvez lire et convertir tous les formats pour optimiser vos images et les publier sur le web.
Conclusion
Il existe de nombreux outils gratuits ou payants performants pour vous aider à convertir vos images en WebP. Si vous utilisez déjà un de ces logiciels, vous pourrez facilement passer à ce nouveau format.
Voilà, vous savez désormais tout sur le format WebP. Il ne vous reste donc plus qu’à l’adopter pour vos projets web afin de pleinement tirer profit des avantages qu’il procure.
Ces différentes solutions vous permettront d’avoir des pages web qui se chargent plus rapidement. Pensez néanmoins à vérifier si les navigateurs prennent ou non en charge le format WebP, car cette donnée change régulièrement.
Faites appel à l’expertise d’un graphiste pour plus d’informations sur l’utilisation de ce format sur votre site !