L’analyse des tendances UI et UX est essentielle pour anticiper les besoins des utilisateurs et optimiser l’expérience que vous proposez. En adoptant les fonctionnalités et designs en vogue, votre entreprise peut améliorer son efficacité et offrir des expériences innovantes.
Voici un tour d’horizon des 17 tendances UX et UI pour 2025 !
1. L’intelligence artificielle au service de l’UX
En simplifiant la façon dont nous interagissons avec les systèmes digitaux, l’IA améliore considérablement l’expérience utilisateur. Des assistants vocaux intelligents aux chatbots, l’IA offre une interaction plus naturelle et intuitive, réduisant ainsi la nécessité d’une interface utilisateur complexe.
De plus, le machine learning, une sous-partie de l’IA, permet un design plus adaptatif et personnalisé, en anticipant les besoins des utilisateurs sur la base de leurs comportements passés. Un bonne solution pour faire gagner du temps aux nombreux UX/UI designer.
L’intelligence artificielle pourra également ouvrir de nouvelles opportunités pour les sites, comme de nouvelles interactions disponibles grâce à l’IA, ou le fait de rendre son site dynamique en réagissant aux actions du visiteur.
Découvrez les meilleurs outils IA à connaître pour le graphisme.
2. Le minimalisme, encore et toujours grande tendance UI UX
En UX et UI, le minimalisme est une qualité. D’une part parce qu’il permet un chargement de page plus rapide (et donc plus efficace pour l’utilisateur), d’autre part parce qu’il permet de ne montrer que les éléments les plus importants.
En design, cela passera par les espaces blancs, bien sûr, mais aussi par une utilisation plus que modérée des notifications et des pop-up.
Vous éviterez également l’excès d’outils novateurs : quelques-uns seront bienvenus, mais vous vous appuierez en priorité sur les techniques déjà connues (et validées) par les internautes.
4. Toujours plus de micro-interactions
Les micros-interactions sont aujourd’hui un moyen efficace de captiver votre audience, et restent l’une des principales tendances de l’UX et de l’UI design.
- Revues tactiles dans les applis mobiles.
- Changement de couleur selon les états du programme.
- Visualisation du chargement de la page.
- Animations lors des transitions.
Ces petits détails rendent la navigation plus agréable et plus chaleureuse, et prolongent l’engagement des visiteurs.
5. Une navigation moins conventionnelle
Attirer l’attention des utilisateurs est une lutte constante pour les designers qui doivent sans cesse se renouveler. Un design véritablement unique permet de se démarquer aux yeux des internautes, habitués à toujours plus de prouesses technologiques.
A vous de miser sur de nouvelles dispositions pour attirer les utilisateurs :
- Défilement horizontal et vertical combiné.
- Exploration par glissement.
- …
Veillez toutefois à préserver une navigation intuitive ! Le confort de l’utilisateur doit toujours être au cœur de vos préoccupations.
6. Toujours plus de personnalisation
La personnalisation est un levier clé pour engager les utilisateurs, et ce depuis quelques années déjà. En 2025, plus personne n’a envie d’être perdu dans la masse.
Utilisez le big data pour proposer des expériences adaptées en temps réel (selon l’heure, la localisation, etc.). Il faut aller au-delà de l’intégration du prénom ou des souhaits d’anniversaire, vos utilisateurs sont déjà habitués à tout cela.
Votre web design joue alors un rôle dans la personnalisation, et cela peut inclure :
- Des contenus dynamiques.
- Des thèmes basés sur les préférences utilisateur.
- Des expériences de navigation personnalisées.
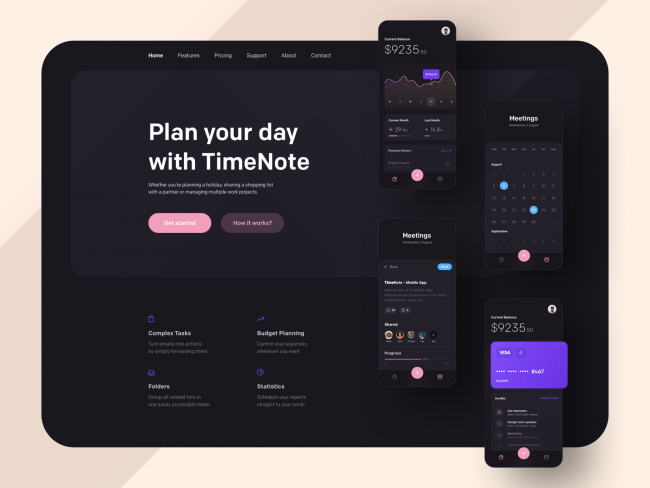
7. Le dark mode

Le mode sombre continue d’être plébiscité en 2025 pour :
- Son esthétique élégante et ultra-moderne.
- Sa réduction de la fatigue visuelle en basse lumière.
- La mise en valeur d’autres éléments de votre site web.
- Son économie d’énergie sur les appareils mobiles.
Proposez un dark mode activable : chacun choisira ce qu’il préfère, pour une meilleure personnalisation de l’expérience utilisateur.
8. Visualisation abstraite des données
Les tableaux et listes classiques sont dépassés, ils ont plutôt tendance à gâcher la conception de vos pages d’accueil. Optez pour une visualisation plus créative :
- Communication visuelle renforcée.
- Originalité.
- Interfaces utilisateur plus attractives et fonctionnelles.
- Réduction du temps de familiarisation entre l’utilisateur et le service ou le produit.
- Profondeur du site.
9. Osez les typographies audacieuses
Les polices de grande taille et les contrastes forts dominent en 2025, apportant une touche moderne et percutante aux designs.
Les textes, mots importants et chiffres impactants seront mis en avant avec des couleurs contrastées pour créer une hiérarchie visuelle forte et inciter les internautes à s’engager sur le site Web.
Pensez aussi à revisiter les typographies à empattements pour un look intemporel.
10. La conception éthique
En 2025, les designers sont, comme depuis quelques années déjà, appelés à adopter des pratiques éthiques, respectant une hiérarchie des besoins humains :
- Respect des droits de l’Homme : Intimité, diversité, accessibilité.
- Effort : Fiabilité et performance.
- Expérience globale : Plaisir et valeur ajoutée.
La conception éthique vise donc à supporter simultanément toutes ces couches, et il est nécessaire d’équilibrer les objectifs commerciaux avec les besoins humains pour une expérience plus respectueuse.
11. Le design adaptatif et responsive
Avec la diversité croissante des appareils, le design adaptatif est plus qu’essentiel pour offrir une expérience cohérente sur smartphones, tablettes, ordinateurs, et même montres connectées. Pensez à optimiser l’affichage pour chaque type de support. Cela va bien au-delà de la tendance, il s’agit même plutôt d’une obligation en 2025 !
12. La durabilité numérique
Les technologies de communication émettent de plus en plus de carbone. Pour réduire cette empreinte, de nombreuses entreprises se fixent des objectifs de zéro émission. Le design durable devient donc une priorité, se concentrant sur certains éléments de votre site :
- L’allègement du poids des pages.
- La simplification des styles typographiques.
- Une stratégie vidéo éco-responsable.
Un calculateur de carbone existe même afin de vérifier l’empreinte écologique de vos sites.
13. Le storytelling interactif
Le storytelling interactif est devenu un pilier essentiel pour capter l’attention des utilisateurs. En combinant la narration classique avec des éléments interactifs, il permet de transformer une simple visite en une expérience mémorable.
- Récits interactifs : Utilisez des animations et des effets de défilement pour raconter une histoire au fur et à mesure que l’utilisateur explore la page. Des marques comme Apple et Nike utilisent le storytelling interactif pour présenter des produits en racontant leur histoire de conception.
- Choix personnalisés : Offrez à l’utilisateur la possibilité d’influencer le récit.
- Expériences immersives : Intégrez des vidéos en plein écran, des effets sonores et des animations pour immerger complètement l’utilisateur dans une histoire.
En misant sur un storytelling captivant, vous pouvez transformer des informations complexes en un contenu engageant, améliorant ainsi la rétention et la fidélisation des utilisateurs.
14. Développement de l’interface utilisateur vocale (VUI)
Avec la popularité croissante des assistants vocaux comme Siri, Alexa, et Google Assistant, le Voice User Interface (VUI) est devenu incontournable pour une navigation plus fluide et naturelle.
Les utilisateurs s’attendent à pouvoir interagir avec des applications via des commandes vocales, surtout sur mobile et sur des appareils sans écran comme les enceintes connectées. En intégrant le voice UX, vous pouvez simplifier l’accès aux informations et services pour une expérience mains libres.
Pensez également accessibilité : les interfaces vocales sont particulièrement utiles pour les personnes en situation de handicap visuel ou moteur. Elles leur offrent une autonomie accrue en facilitant l’interaction avec les technologies.
15. Design inclusif et accessible
L’accessibilité numérique n’est plus un simple ajout, mais un impératif. Un design inclusif vise à créer des interfaces qui s’adaptent à tous les utilisateurs, quelles que soient leurs capacités.
- Textes et contrastes : Utilisez des polices facilement lisibles et assurez un contraste suffisant entre le texte et l’arrière-plan.
- Navigation universelle : Proposez une navigation claire. Optimisez votre site pour les commandes au clavier pour les utilisateurs qui ne peuvent pas utiliser une souris.
- Composants accessibles : Assurez-vous que vos boutons, formulaires et autres éléments interactifs soient facilement utilisables pour les personnes avec des limitations motrices. Par exemple, des zones de clic plus larges pour les personnes ayant des troubles moteurs.
En appliquant les normes WCAG (Web Content Accessibility Guidelines), non seulement vous évitez des problèmes juridiques potentiels, mais vous rendez également votre site plus accueillant pour un public diversifié.
15. Design inclusif et accessible
L’accessibilité numérique n’est plus un simple ajout, mais un impératif. Un design inclusif vise à créer des interfaces qui s’adaptent à tous les utilisateurs, quelles que soient leurs capacités.
- Textes et contrastes : Utilisez des polices facilement lisibles et assurez un contraste suffisant entre le texte et l’arrière-plan. Augmentez la taille de vos polices et des interlignes. Utilisez des effets de texte (italique, gras ou soulignement) pour mettre en avant les informations importantes.
- Navigation universelle : Proposez une navigation claire. Optimisez votre site pour les commandes au clavier pour les utilisateurs qui ne peuvent pas utiliser une souris.
- Composants accessibles : Assurez-vous que vos boutons, formulaires et autres éléments interactifs soient facilement utilisables pour les personnes avec des limitations motrices. Par exemple, des zones de clic plus larges pour les personnes ayant des troubles moteurs. Rédigez correctement le texte alt des images, avec une vraie description du visuel.
En appliquant les normes WCAG (Web Content Accessibility Guidelines), non seulement vous évitez des problèmes juridiques potentiels, mais vous rendez également votre site plus accueillant pour un public diversifié.
16. La gamification
La gamification est une technique puissante pour augmenter l’engagement utilisateur en incorporant des éléments de jeu dans des contextes non ludiques. Elle transforme les tâches quotidiennes en expériences plus divertissantes.
- Badges et récompenses : Offrez des badges ou des points pour encourager les actions positives. Par exemple, des applications comme Duolingo maintiennent les utilisateurs motivés avec des streaks quotidiens et des objectifs atteignables.
- Challenges et classements : Ajoutez des tableaux de classement pour susciter un esprit de compétition saine.
- Feedback instantané : Fournissez un retour immédiat via des animations ou des notifications. Cela encourage les utilisateurs à poursuivre leurs interactions.
En intégrant des mécaniques de jeu, vous rendez l’expérience plus addictive, favorisant ainsi la fidélisation et l’engagement.
17. Design émotionnel
Le design émotionnel vise à toucher le cœur des utilisateurs en suscitant des émotions positives pour créer une connexion profonde avec votre marque.
Utilisez des palettes de couleurs capables de susciter des sentiments spécifiques. Privilégiez des images naturelles et des photos de vraies personnes pour établir une relation authentique avec votre audience. Les micro-animations peuvent ajouter une touche de surprise et de plaisir à l’expérience utilisateur, comme un sourire subtil après une action réussie.
Le design émotionnel ne vise pas seulement à rendre une interface belle, mais à renforcer le lien émotionnel entre l’utilisateur et la marque, ce qui peut améliorer la fidélisation sur le long terme.
Notre astuce pour réussir vos interfaces en 2025
En 2025, les tendances UX et UI se concentrent sur des expériences plus immersives, personnalisées et intuitives. Adoptez ces innovations pour capter l’attention de vos utilisateurs et optimiser leur satisfaction.
Besoin d’un coup de main pour moderniser votre design ? Trouvez un expert sur Graphiste.com !