Votre page « à propos » fait bien plus que vous présenter.
Elle sert à démontrer votre personnalité, ce qui vous différencie. Elle est une partie intégrante de votre branding et vous devrez veiller autant à sa présentation qu’à son contenu.
Hors de question d’être juste plat et factuel (surtout si cela ne fait pas partie de votre communication générale). Voici quelques exemples pour vous inspirer avant de composer la vôtre. Un seul mot d’ordre : osez !
Image : Une présentation originale de l’agence 6tematik
1. Un semblant de liste manuscrite
Pourquoi toujours être carré, avec des typographies parfaites.
- Ajoutez un peu de fantaisie sur votre page à propos en utilisant des typographies manuscrites.
- Parsemez le tout de photographies détourées ou de croquis à la main.
- Mettre un peu de couleur, jouez sur les graisses et les tailles…
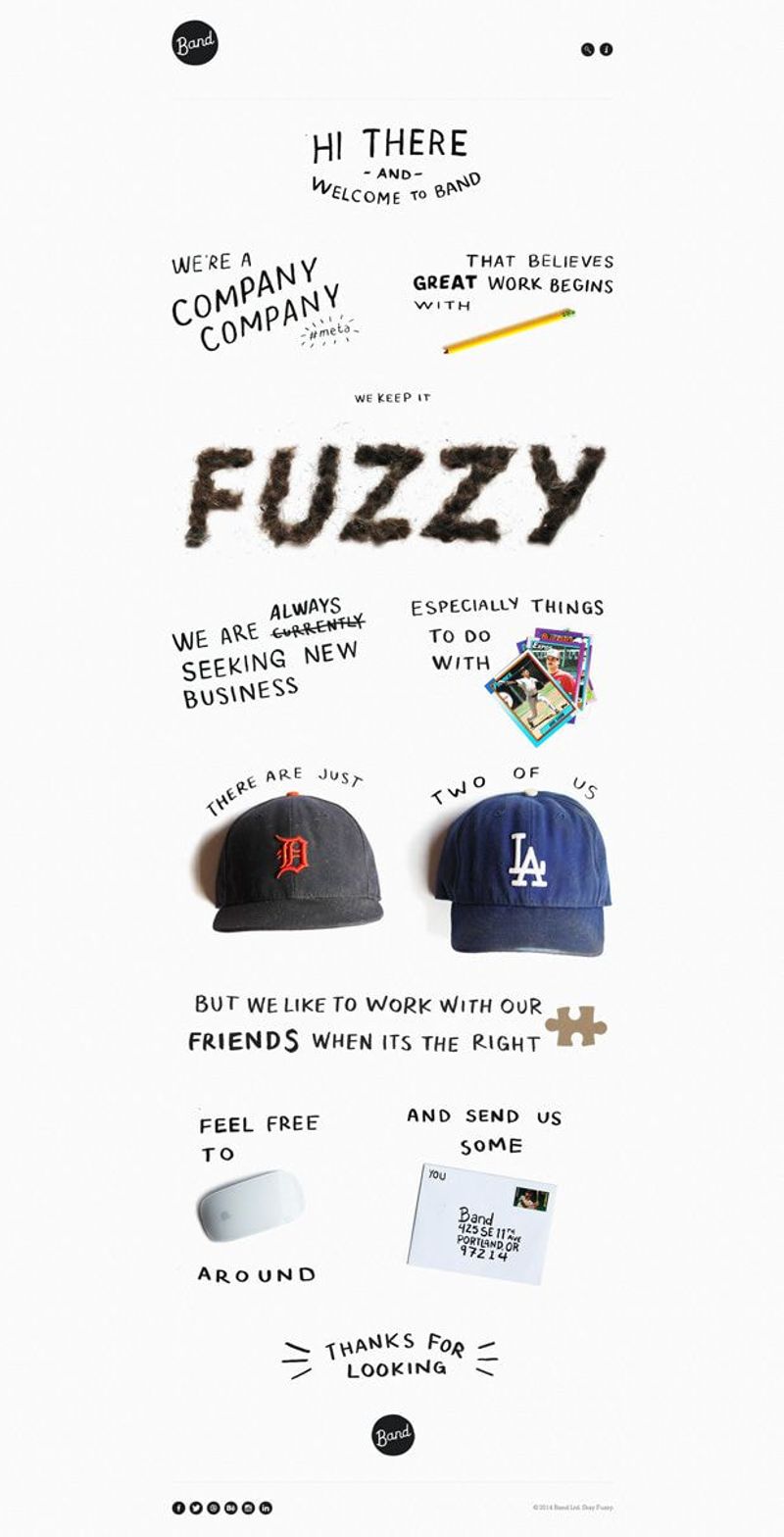
Vous obtiendrez ainsi une page qui se remarque, beaucoup plus humaine que nombre de celles qui remplissent le net. C’est ce qu’a osé Madebyhand, et c’est totalement cohérent avec leur positionnement.
À lire aussi : 15 typographies à télécharger pour l’été
2. Des illustrations plutôt que des photos
C’est bien de mettre des photos des membres de l’équipe.
C’est une technique qui crée de la proximité et qui permet aux internautes de vous identifier, de vous différencier de n’importe quelle société anonyme.
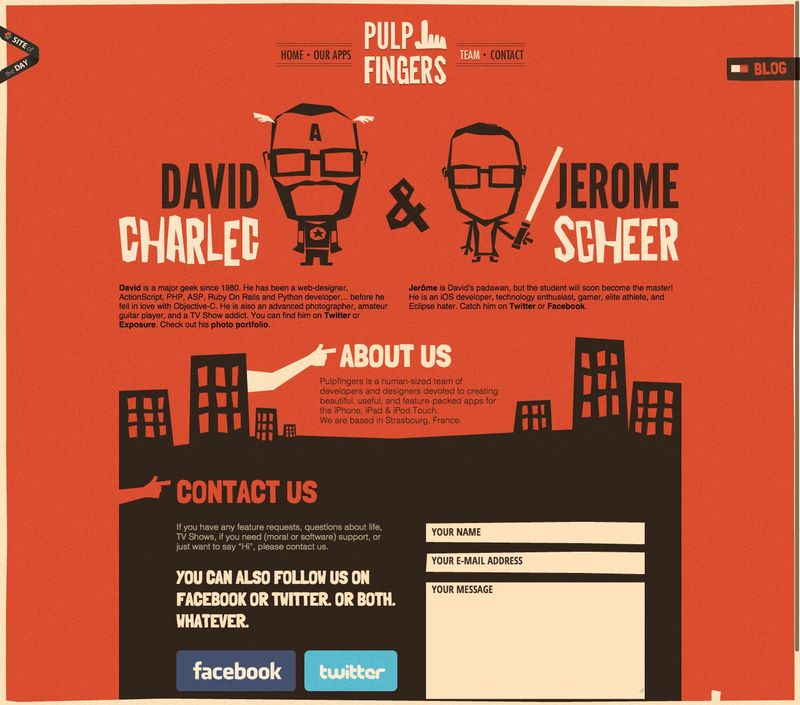
Cependant, vous pouvez aussi opter pour les portraits croqués. Une illustration de vous sera plus originale, plus amusante aussi à regarder.
Et si vous déroulez votre page à propos en utilisant les mêmes codes graphiques tout du long, vous la rendrez tout aussi mémorable et agréable à lire qu’une bande dessinée.
À lire aussi : Comment créer une bande dessinée en 7 étapes ?
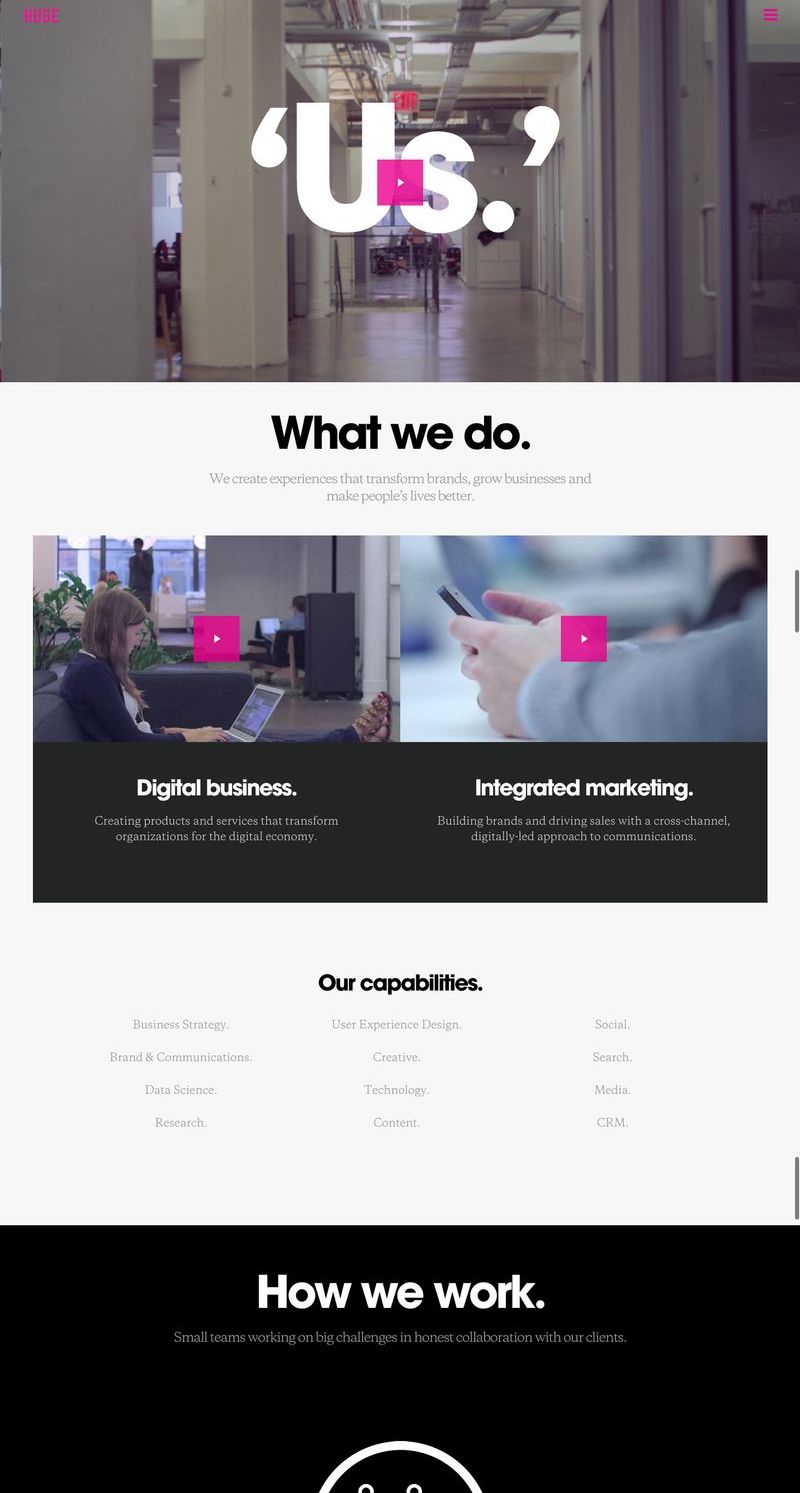
3. Des mots clairs
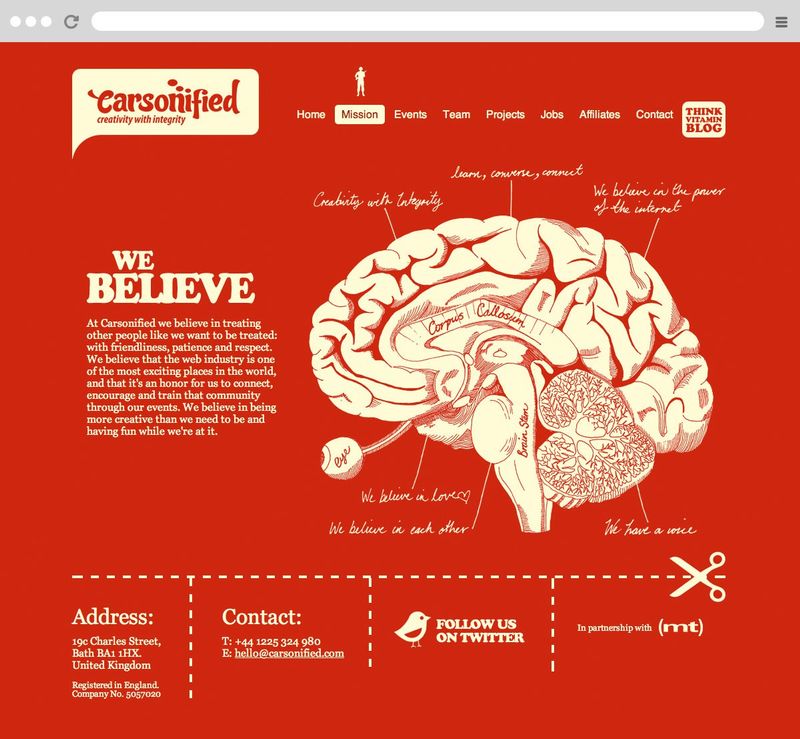
Mettez en évidence quelques mots représentatifs de votre message et de votre positionnement. Donnez-leur tout l’espace nécessaire pour s’exprimer.
Ajoutez quelques photos ou vidéos pour insuffler un peu de dynamisme. Mais n’oubliez surtout pas l’espace blanc qui mettra le tout en valeur.
Une page à propos n’a pas à être chargée : elle doit avant tout être simple à lire.
À lire aussi : Web design : 5 raisons de laisser des espaces blancs
4. Comme une infographie
Le but d’une page à propos est de transmettre de l’information. Pourquoi alors ne pas opter pour la technique phare en ce domaine : l’infographie ?
Découpez votre contenu en blocs, faites un déroulé simple, ajoutez quelques symboles bien lisibles… et vous serez assuré que votre message passera.
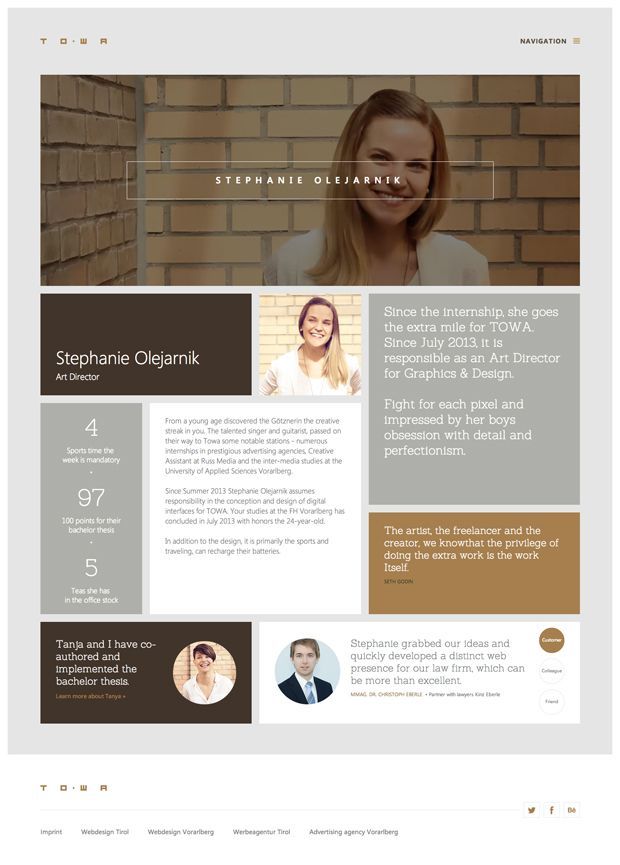
5. Une grille
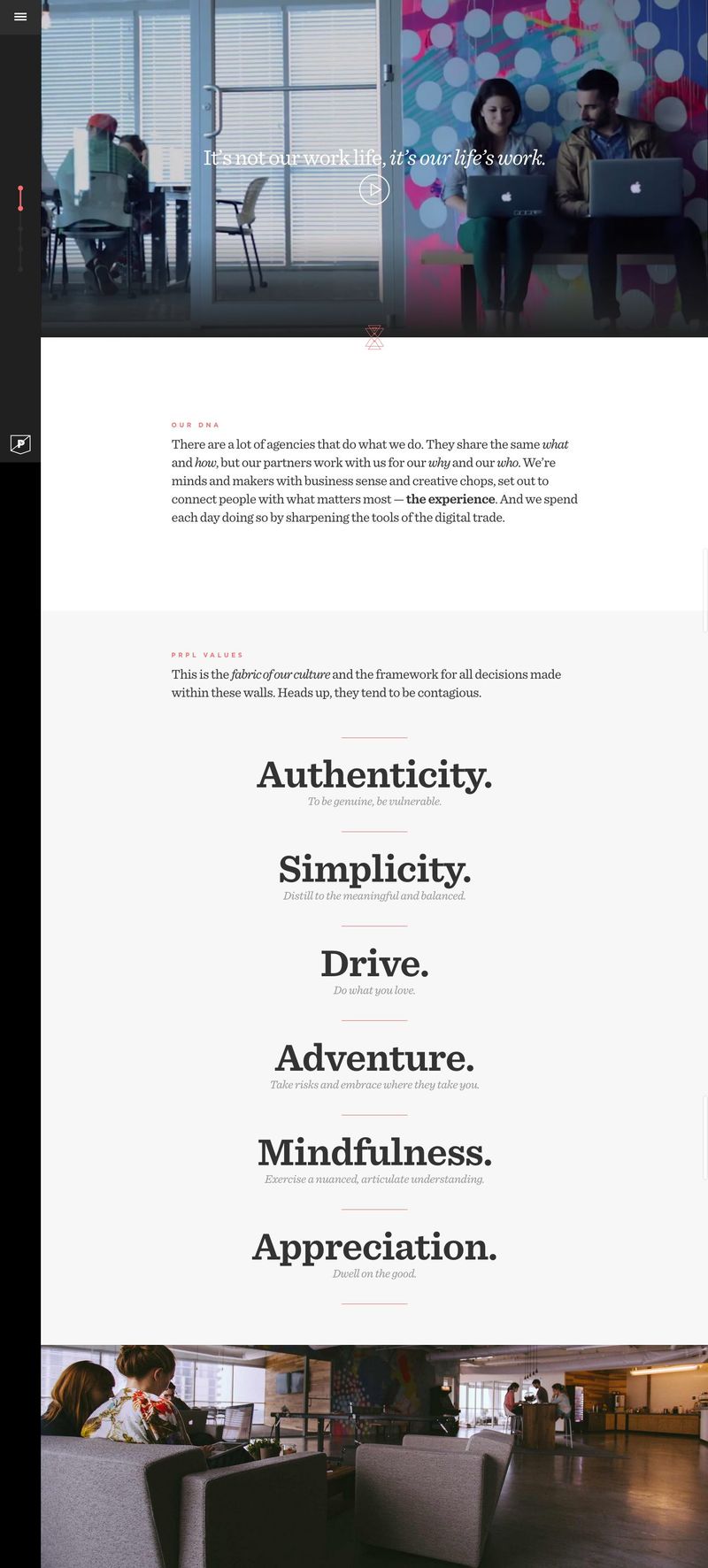
Concevez votre page comme celle d’un magazine, avec des blocs de texte de formats divers, mais bien alignés.
En jouant sur les couleurs, sur les typographies, vous ajouterez du dynamisme à un contenu bien ordonné. Et les internautes auront plus de facilités à passer de l’un à l’autre (et donc à lire tout un contenu qui, sinon, serait trop long).
N’oubliez jamais de mettre de la couleur sur votre page à propos. Même si c’est juste pour un fond de page beige, et des filtres appliqués à vos photos.
L’idée est de créer une harmonie, à la fois tout au long de la page mais aussi avec l’ensemble du site. Vous ne pouvez pas utiliser des illustrations uniquement à cet endroit.
Et, si vous ajoutez des photos des membres de l’équipe, assurez-vous qu’elles aient toutes un point commun. Vous pouvez aussi opter pour des photos qui s’animent quand la souris passe dessus : ce type de micro-interaction est toujours bienvenu !
À lire aussi : Comment créer une micro-interaction efficace ?