En tant que web designer, vous n’avez jamais fini d’apprendre. Il y aura toujours de nouveaux langages, de nouvelles tendances, de nouvelles techniques à vous approprier. Ce qui peut être à la fois enthousiasmant et épuisant, en fonction de votre niveau d’énergie.
Les conseils ci-dessous vous aideront déjà à améliorer vos compétences, y compris si vous débutez dans ce secteur.
Quelles compétences pour un webdesigner ?

Le webdesign, à ne pas confondre avec le graphisme mais qui s’en approche de près, requiert des qualités précises et plutôt techniques. Il s’agit de mettre en place l’esthétisme d’un site, améliorer son UX, son ergonomie mais aussi donner de la valeur ajoutée pour transmettre un message à l’utilisateur.
Ainsi, avant de savoir comment améliorer vos compétences de webdesigner, voyons d’abord quelles sont les compétences de base à avoir. Un bon webdesigner doit dans un premier temps maîtriser :
- Le design
- Des logiciels de conception et de retouches graphiques (Photoshop, etc.)
Il doit par ailleurs connaître :
- Un ou plusieurs CMS (WordPress, etc.)
- Le langage HTML/CSS
- Les pratiques du web et de l’expérience utilisateur
Enfin, un webdesigner qualifié doit être :
- Créatif et sensible au graphisme
- Rigoureux et précis
- Et avoir des notions de PHP et Javascript
À lire aussi : Web Design : 4 bonnes pratiques pour un site plus performant
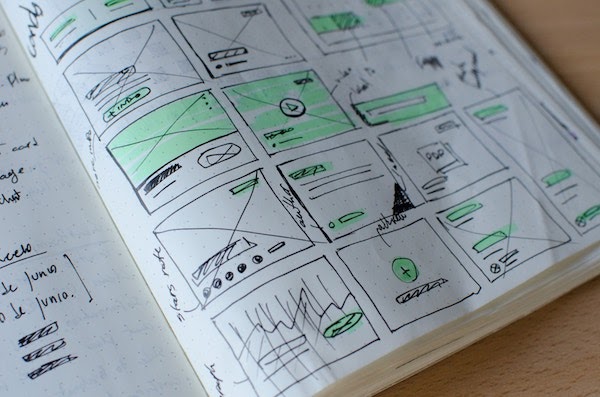
1. Commencez à la main
Ce n’est pas parce que le résultat final sera uniquement affiché sur des écrans que vous devez négliger les bonnes vieilles techniques. La main et l’esprit sont plus rapides que n’importe quel logiciel dès qu’il s’agit de processus créatif.
Tracez les grandes lignes de votre projet de web design sur un bout de papier. Cela permet de le modifier, de le raturer et même de le présenter au client beaucoup plus rapidement.
À lire aussi : Web design : 17 tendances 2021 à adopter
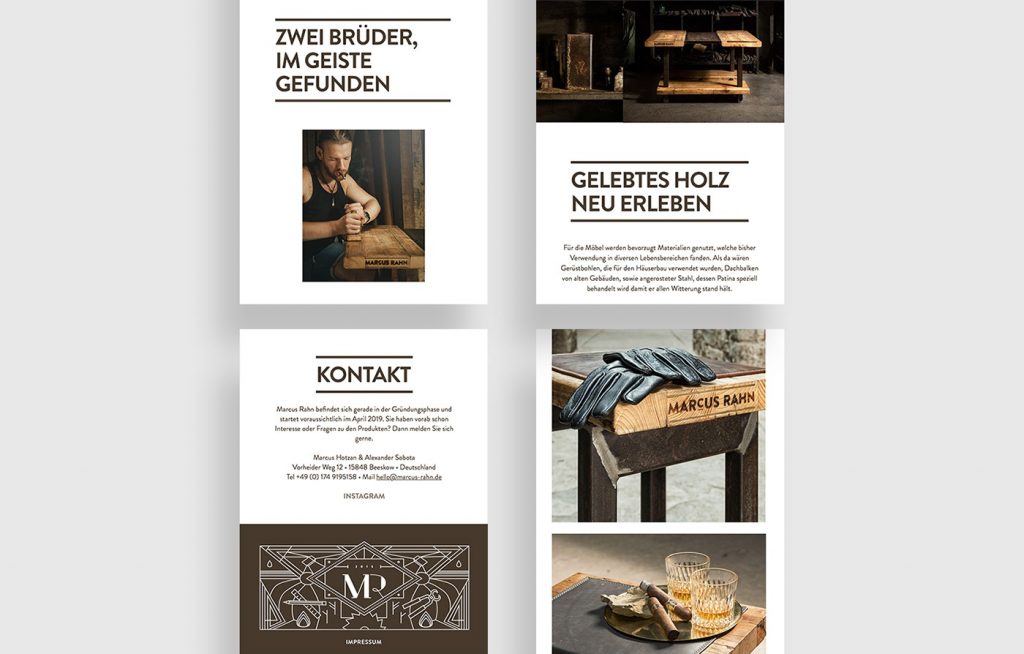
2. Soignez votre indentation

Un site sera toujours plus agréable à regarder si tous ses éléments sont bien alignés. Cela confère plus de professionnalisme à l’ensemble et vous aurez tout intérêt à utiliser des grilles pour mieux y parvenir.
Mais l’indentation se soigne aussi dans le codage lui-même : il est beaucoup plus facile de repérer les éventuelles erreurs quand un code est bien net.
Vous pourrez utiliser des extensions dans vos éditeurs de texte : Emmet produit un code propre dans sa disposition (balise ouvrante alignée avec la balise fermante) et Beautify, chez Brackets, permet de le ré-indenter correctement si trop de modifications sont venues mettre le bazar.
À lire aussi : Réussir la refonte de sa homepage : le guide
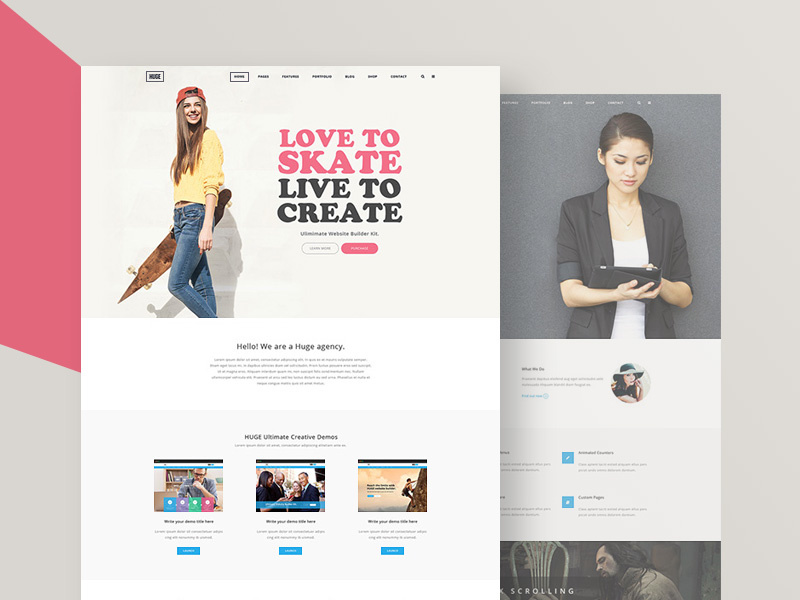
3. Triez vos couleurs et vos typographies

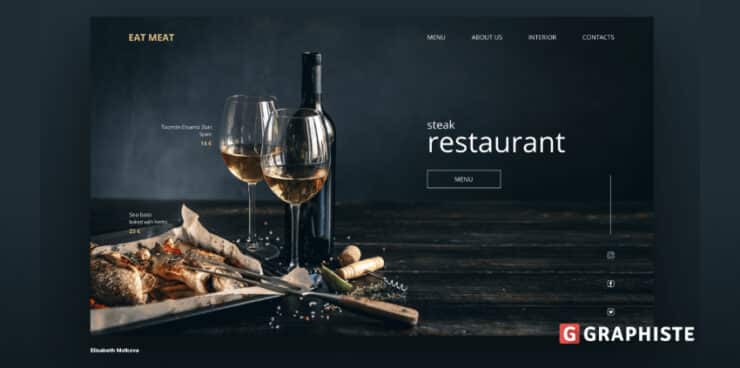
Il est possible que du rose vif et des polices de caractère fantaisie soient adaptées pour le site d’une banque. Mais dans le doute, ayez bien en tête les impressions que laisse chaque couleur, pour pouvoir tout de suite proposer la tonalité en accord avec le message que veut faire passer le site.
De même, conservez sous le coude quelques polices libres de droit et faciles à lire, que vous pourrez rapidement intégrer à vos sites, ne serait-ce que pour les préprojets.
4. Placez correctement les liens vers les réseaux sociaux

Ce ne devrait plus être un écueil de nos jours et pourtant il y a encore trop de sites qui ne savent pas utiliser les liens de partage vers les réseaux sociaux.
Ces petits boutons sont cependant essentiels pour contribuer au succès :
- D’un article
- D’une page
- D’un produit…
Vous devez donc trouver le bon emplacement pour eux afin qu’aucun internaute n’ait jamais besoin de les chercher. Et il en va de même pour la barre de menu sociale qui permet aux utilisateurs de se joindre aux followers d’une marque !
Les boutons de partage seront ainsi traditionnellement placés en bas de page, ceux de suivi en haut. Mais continuez à suivre ce qui se fait sur le net : là aussi, les bonnes places peuvent évoluer !
5. Restez simple pour être efficace

Un site qui clignote comme un sapin de Noël et sans aucun endroit pour reposer le regard, est-ce que vous trouvez cela attirant ? (si c’est le cas, reprenez votre machine à remonter le temps et revenez à notre époque).
Aujourd’hui, vous n’utilisez des animations que si elles sont utiles pour l’internaute (et donc en nombre limité).
Et vous saurez ne plus surcharger une page pour que l’œil repère tout de suite ce qui est important. Il vaut mieux plusieurs pages qu’une seule qui contient trop d’informations !
Ce sont là des conseils de base, mais qui ne sont pas encore tous suivis de nos jours. Trop de sites ne respectent pas ces codes et, dès le départ, prennent une mauvaise direction.
Le web design, ce n’est pas faire étalage de tout ce que vous savez faire, ni rendre des lignes de code illisibles sauf par vous. Si, dès les premières réflexions sur un nouveau projet, vous vous positionnez comme un professionnel, en vous appuyant sur ces conseils, vous serez déjà en train de vous améliorer.
Inscrivez-vous sur Graphiste.com et entrez en contact avec de nombreux porteurs de projets pour leurs besoins, que ce soit pour le design de leur site internet, le logo ou charte graphique de leur entreprise, etc.