Le fil d’Ariane est une pratique qui permet à l’utilisateur d’un site internet de mieux s’y retrouver au cours de sa navigation.
Nous allons vous expliquer ce qu’il est, pourquoi il est utile et, surtout, comment le rendre encore plus performant.
Qu’est-ce que le fil d’Ariane ?
En entendant parler de fil d’Ariane, les amateurs de mythologie sont déjà en train d’imaginer un labyrinthe. Si nous ajoutons que le terme anglais qui correspond à fil d’Ariane est “breadcrumbs”, soit miettes de pain, comme dans les contes pour enfants, vous commencez à comprendre qu’il va s’agir d’une piste pour ne pas se perdre. Car c’est bien de cela qu’il est question.
Sur un site internet, un internaute va naviguer de lien en lien, oubliant parfois d’où il est venu, ou ayant envie de revenir à un embranchement précis de manière plus rapide (et moins contraignante) qu’en cliquant sur le bouton “retour” de son navigateur.
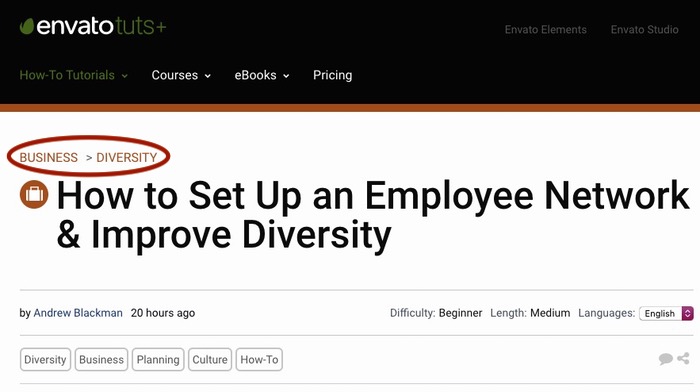
Le fil d’Ariane, ce sera juste une petite ligne, en haut de la page web, qui lui permettra de retrouver les différentes catégories (ou embranchements) qu’il a empruntées pour se retrouver à cet endroit précis du site.
N’implémentez un fil d’Ariane qu’à partir du moment où vous avez au minimum trois niveaux (dont deux sous-catégories, au moins). Sinon, c’est inutile et redondant avec votre menu.
Lire aussi : Comment proposer la meilleure navigation sur votre site web ?
Pourquoi le fil d’Ariane est utile en webdesign ?
Le fil d’Ariane sert déjà à rendre l’expérience de l’utilisateur plus agréable. En UX design, ce pourrait être votre raison principale. Mais nous en avons d’autres pour vous.
Ainsi, cette petite ligne de navigation permet de prolonger le temps passé sur un site internet, et aussi de favoriser les ventes pour les sites marchands : quand il est plus facile de s’y retrouver, on a moins peur de s’engager dans les tréfonds d’un site !
Par ailleurs, il est aussi efficace pour le référencement : sur les moteurs de recherche, les fils d’Ariane sont de plus en plus souvent apparents. Ils prouvent que vous avez un site bien construit, et ça, ça rassure toujours tout le monde.
Démarrez toujours votre fil d’Ariane de la page d’accueil de votre site. Cela démontre encore plus qu’il est bien construit (et permet aussi de rappeler votre identité aux moteurs de recherche, le cas échéant).
Comment améliorer le fil d’Ariane ?
Le fil d’Ariane repose sur la construction du site. Il faut que chaque page soit inscrite dans une catégorie, elle-même reliée à une autre, etc.
Il existe plusieurs manières de mettre en avant le chemin emprunté pour accéder à ces sous-sous-catégories :
- soit en suivant ce parcours logique d’une catégorie à l’autre ;
- soit en listant le cheminement suivi par l’utilisateur (ce qui peut amener de longs fils d’Ariane, sans toujours une logique cohérente) ;
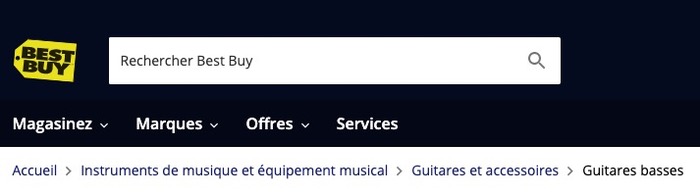
- soit par attributs (notamment dans le cas des commerces en ligne).
L’important, c’est que ce chemin soit visualisable, sans pour autant être trop visible : il n’a pas besoin, en théorie, d’effets graphiques appuyés, au risque de concurrencer le menu.
Attention : Quel que soit le type de chemin que vous indiquez, n’oubliez pas le point essentiel : indiquez où est l’internaute dans ce parcours. C’est le fameux “vous êtes ici” des cartes. Cette notion ne doit pas faire l’objet d’un lien, pour bien la distinguer du reste des étapes. D’ailleurs, pour bien montrer qu’il y a une progression, vous utiliserez des formes de flèches d’une catégorie à l’autre (pas des slashes).
Un dernier point important, pour votre fil d’Ariane : parfois, lors des phases de développement, vous intégrerez des noms de catégorie qui ne seront pas ceux qui s’afficheront au final dans le menu ou dans les titres apparents des pages. Pour éviter les incohérences, vérifiez bien que les mots de votre fil d’Ariane correspondent bien aux intitulés définitifs !