Dans les bonnes pratiques qui facilitent à la fois le travail des intégrateurs webs et les échanges entre les différents membres d’une équipe, le guide de style (aussi appelé pattern library par les anglophones) remporte de plus en plus de suffrages.
Apprenez-en plus sur son utilité et la manière de créer le vôtre.
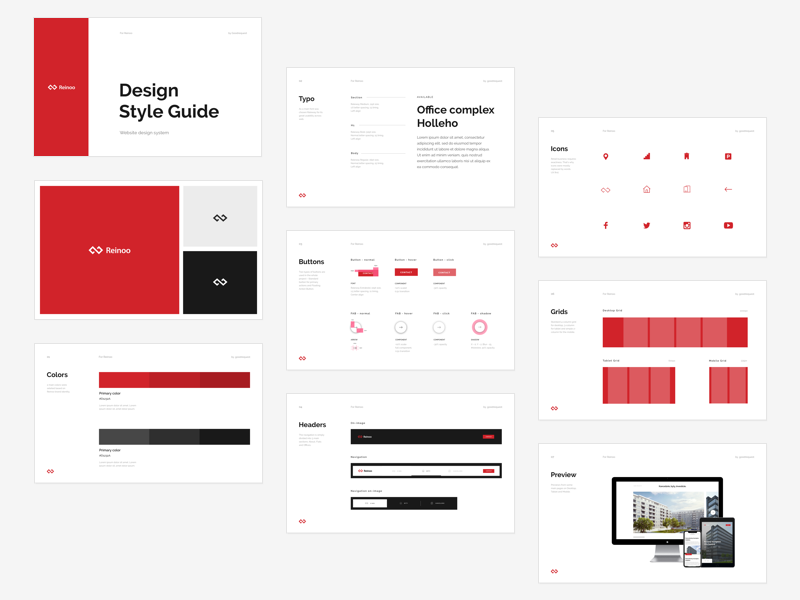
Qu’est-ce qu’un guide de style ?
Le guide de style se rapproche fortement de la charte graphique d’une entreprise.
C’est un document, présenté sous forme de page web ou de pdf, qui recense tous les éléments utiles concernant le webdesign d’un site (typographie, couleur, apparence des boutons…).

Il permet de communiquer très rapidement avec un client lors de la phase de préparation d’un site mais, surtout, il est nécessaire pour que toutes les personnes qui auront à intervenir sur celui-ci par la suite connaissent très exactement les aspects graphiques à reprendre.
Ainsi, plus de risque d’incohérences entre les pages, ni d’heures perdues à essayer de retrouver sur laquelle d’entre elles avait été présenté cet appel à l’action que vous souhaiteriez bien mettre à nouveau en avant !
À lire aussi : Comment créer un guide de style en 4 étapes pour votre marque
Que devez-vous intégrer dans votre guide de style ?
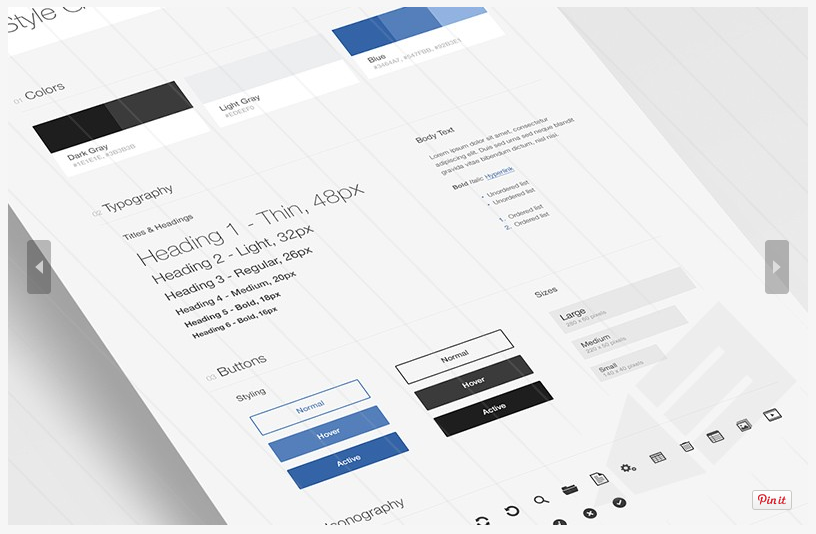
La plupart des feuilles de style comportent les mêmes éléments, plus ou moins dans le même ordre :
- la palette de couleurs, indiquées en RGB ou en hexadécimal, en tenant compte des teintes principales, évidemment, mais aussi des secondaires ;
- la typographie, en précisant la famille de police, mais également la taille des caractères et les espacements en fonction de leur positionnement dans la page (H1, H2, lien…) ;
- l’iconographie du site, avec les dimensions recommandées pour chaque icône ;
- le type de visuels: format, filtre appliqué, cadre, marge autour des images, rognage…
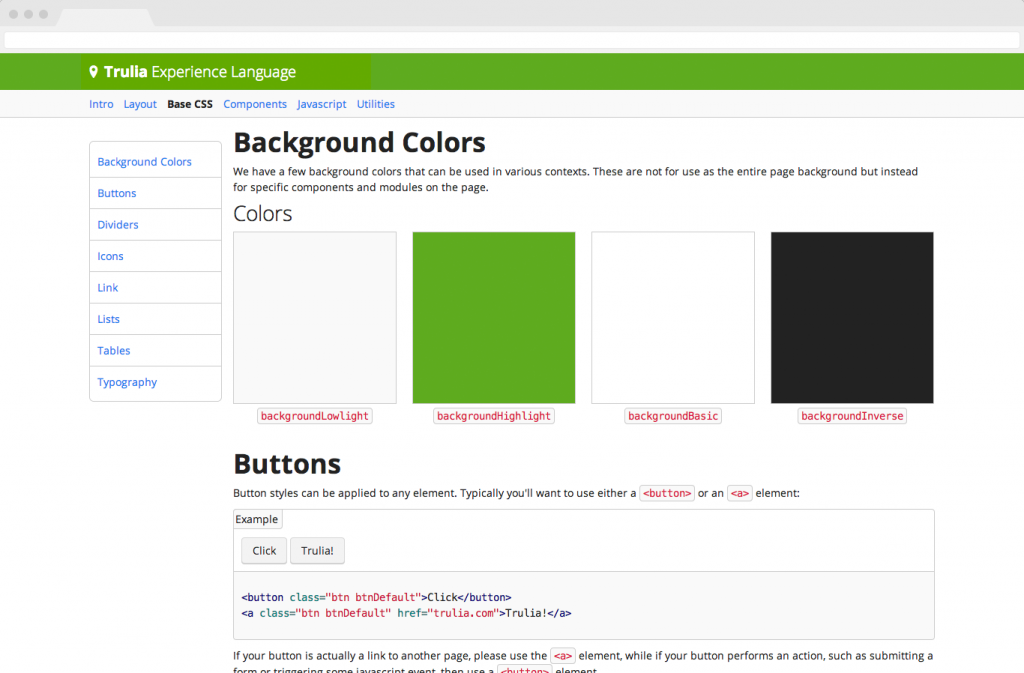
- les boutons : leurs formes et couleurs, mais aussi leurs réactions en fonction des actions des utilisateurs, au passage de la souris ou au clic ;
- l’espacement, vertical comme horizontal, en fonction de la grille de mise en page, selon la taille de l’écran, mais également entre les différents éléments internes ;
- la forme des formulaires, leur présentation type sans oublier les messages de réponse qui apparaissent à l’écran.
À lire aussi : 4 sources d’inspiration pour un site web tendance en 2020
Comment vous assurer que votre guide de style soit utilisé
Votre guide de style doit être connu par toutes les personnes concernées par le site, pour qu’il ait une chance de servir. Certaines marques n’hésitent d’ailleurs pas à proposer les leurs en ligne, et vous en retrouverez un grand nombre sur StyleGuides.

L’idéal est de le composer pour qu’il soit directement utilisable, en intégrant par exemple les lignes de code que les intégrateurs n’auront plus qu’à recopier telles quelles sur les nouvelles pages.
Il peut aussi être possible de lier le guide au CSS de l’application, pour que chaque modification soit automatiquement mise à jour sur l’un comme sur l’autre, mais cela peut nécessiter un travail de codage supplémentaire pour les néophytes.
Créez facilement vos feuilles de style
Il existe des sites qui vous encourageront à composer vos guides de style en quelques clics, en incluant également la possibilité de les rendre interactifs (et donc d’en faciliter la maintenance).
Ce sera le cas de Pattern Lab, Hologram ou KSS, pour n’en citer que quelques-uns.
Vous y trouverez des modèles pour démarrer votre présentation, que vous n’aurez qu’à compléter en fonction des caractéristiques de votre site internet.
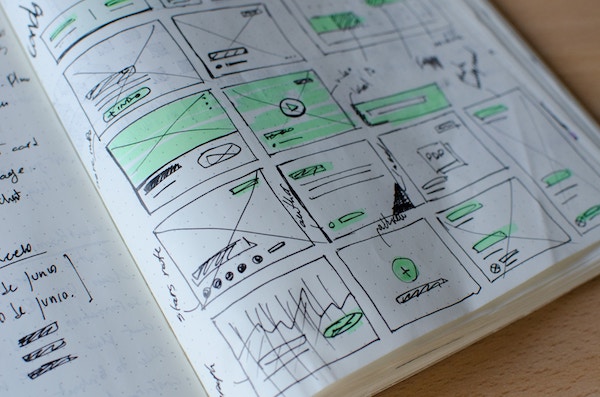
L’utilisation d’un tel guide demande moins de travail de maquette, et permet d’avancer en parallèle sur différents aspects de la création d’un site : le wireframe d’un côté, les aspects graphiques de l’autre.
Puis de lier les deux. Le gain de temps et d’énergie est toujours bon à prendre. Il pourra aussi contenir le ton général du site, l’ambiance qu’il doit communiquer, pour que chacun la garde en tête lors de ses évolutions ultérieures.
Avant de vous lancer je vous conseille de jeter un oeil aux tendances web design ! Et si vous souhaitez faire appel à un webdesigner professionnel pour la réalisation de votre guide de style, vous pouvez déposer gratuitement une annonce sur graphiste.com.
Pour aller plus loin, lisez notre article pour créer un guide de style pour votre marque.