Photoshop fait partie des précurseurs dans les logiciels de design. Tous les designers se devaient de travailler sur Photoshop, il était LA référence pour bon nombre de créateurs graphiques. Bien qu’il ait longtemps monopolisé le marché, vous trouverez aujourd’hui de nombreuses alternatives dédiées au webdesign, bien plus efficaces…
Graphiste.com vous propose de découvrir 10 raisons d’abandonner Photoshop dans vos créations graphiques webdesigns.
1. Il existe des logiciels de design bien plus modernes
Photoshop reste un excellent logiciel pour les retouches photo ou pour créer vos illustrations, mais il a ses limites. Bien que ses concepteurs aient tenté de rattraper leur retard, en incluant de nombreuses améliorations et des plug-ins à Photoshop, il reste perfectible face à des logiciels spécifiques dédiés au webdesign.
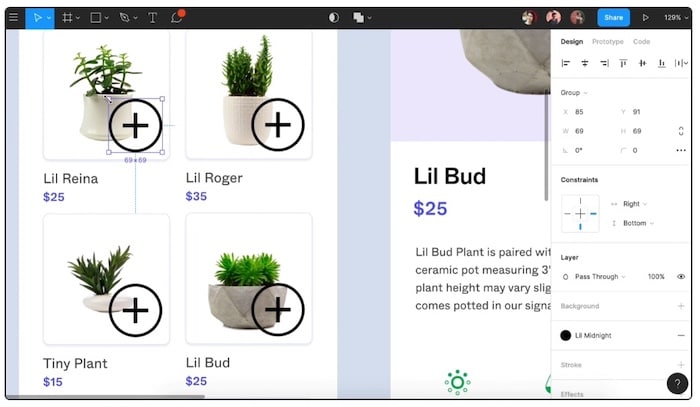
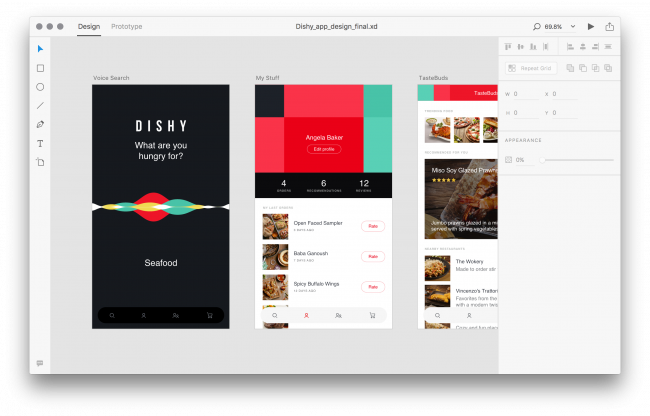
Aujourd’hui, des logiciels comme Sketch, Figma, Adobe XD ou encore InVision Studio sont bien plus adaptés à vos travaux de maquettage.

À lire aussi : 11 bonnes pratiques pour améliorer votre productivité sur Figma
2. L’utilisation du vectoriel plutôt que le bitmap
Photoshop utilise essentiellement le format bitmap, malheureusement ce format n’est pas étudié pour les sites responsives.
Les logiciels de webdesign utilisent quant à eux le format vectoriel vous permettant de redimensionner vos images à l’infini, sans perte de détails et donc de qualité.
3. Des plans de travail (artboards) multiples
Alors que Photoshop se limite à un seul écran, grâce aux logiciels webdesigns, vous allez multiplier les écrans de travail. Les plans de travail vous permettent de rationaliser votre processus créatif en vous offrant une toile infinie à portée de vue. Cela vous évite de naviguer dans vos différentes pages comme sous Photoshop et de vous perdre si vous en avez beaucoup.
4. L’intégration de styles différents
Alors que Photoshop se limite à un style par documents, les logiciels modernes vous offrent la possibilité de créer des registres de styles différents de texte ou de bouton.
Il vous suffira ensuite de les enregistrer pour les réutiliser dans vos créations. Vous allez ainsi pouvoir créer toutes vos pages en corrélation avec votre charte graphique.
5. Des symboles duplicables

Passer des heures à modifier un élément de votre design sera un lointain souvenir avec les logiciels webdesigns. Vous allez désormais pouvoir modifier un ensemble d’éléments en un clic.
Il vous suffit de créer un élément (un bouton par exemple) et de l’enregistrer en tant que symbole. Ensuite, au lieu de modifier chaque élément, vous n’aurez qu’à modifier le symbole correspondant pour que tous les autres changent d’apparence.
6. Une redimension automatique des éléments
Avec les logiciels modernes de webdesign, transformer votre design pour qu’il s’adapte à toutes les tailles d’écran se fait automatiquement. La magnétisation des éléments va vous permettre de garder les proportions de vos objets que vous les agrandissiez ou les réduisiez.
7. Des librairies à votre disposition
Plus besoin de passer par plusieurs logiciels pour créer vos maquettes, les outils webdesign possèdent une banque de données intégrée où vous trouverez des symboles et des styles réutilisables.
8. Visualisez son prototype

Vos collaborateurs ou clients ont souvent des difficultés à se projeter lorsque vous leur présentez une maquette. Si avec Photosphop vous deviez utiliser un visionneur à part, les logiciels webdesigns modernes vous permettent de visualiser votre maquette directement dans votre projet.
9. Une optimisation des interactions
Les logiciels modernes ont l’avantage de faciliter les interactions, ainsi plusieurs personnes peuvent travailler sur un même projet et votre équipe peut aussi suivre l’avancement du projet en temps réel.
Ils ont aussi une communauté très active et de nouveaux plug-ins sont ajoutés régulièrement pour augmenter leur potentiel d’utilisation.
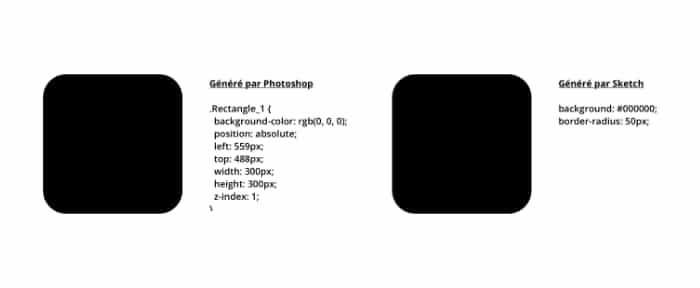
10. un code CSS plus efficace

Photoshop vous offre la possibilité de copier le code CSS d’un calque pour l’intégrer à votre création. Toutefois les logiciels webdesign vont plus loin en ne produisant pas de code inutile comme des hauteurs et des largeurs qui s’avèrent inutiles en responsive. Votre code de calque devient ainsi plus simple et aussi plus efficace.
Pour conclure
Si vous avez l’habitude de travailler sur Photoshop, que vous en maîtrisez les codes et que vous vous y sentez à l’aise, il peut être difficile de changer pour un logiciel qu’il va falloir appréhender. Pourtant, cela vaut la peine de se donner quelques jours d’adaptations. Quand vous aurez découvert les nouvelles possibilités qui s’offrent à vous, vous regretterez de ne pas avoir franchi le pas plus tôt !
Nous vous conseillons de commencer avec les logiciels gratuits à l’essai Figma ou Sketch. Vos créations graphiques vont prendre de la hauteur !
Vos créations ne vous satisfont pas, quel que soit l’outil que vous utilisez ? Confiez la réalisation de vos designs à un professionnel en postant votre projet sur Graphiste.com !













