Votre portfolio est une vitrine pour afficher vos créations et montrer l’étendue de vos compétences. Nous avions déjà relevé une série de portfolios papier sur lesquels prendre exemple, mais il est parfois indispensable d’avoir un site web à côté.
Pour vous démarquer au milieu des nombreux sites existants, vous devez faire preuve de créativité tout en rendant votre portfolio accessible, avec une navigation fluide et une belle mise en avant de vos créations.
Je vous propose aujourd’hui de vous inspirer de ces 10 portfolios…
Créez votre portfolio en un clin d’œil
Choisissez la mise en page de votre portfolio parmi de nombreux templates Wix préconcus spécialement pour mettre en avant vos réalisations !
Gagnez un temps considérable grâce à une plateforme intuitive qui vous permet de personnaliser votre template de portfolio et d’ajouter tous les éléments que vous souhaitez à votre site.
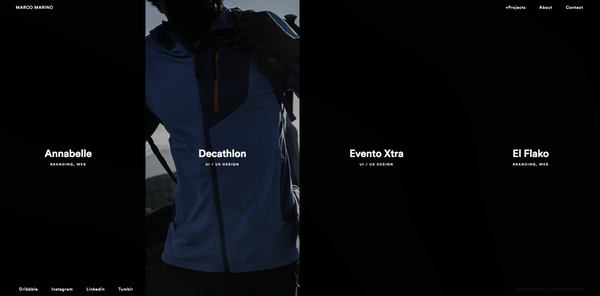
1. Marco Marino
Cet UI et UX designer aime le minimalisme : la page d’accueil est d’une grande simplicité.
Mais si vous jetez un oeil à la page des projets, vous verrez l’apparition d’une belle image illustrant le projet en question.
Seulement 4 travaux sont présentés mais ce choix, quoique restreint, est suffisant pour voir l’étendue des capacités de Marco Marino.
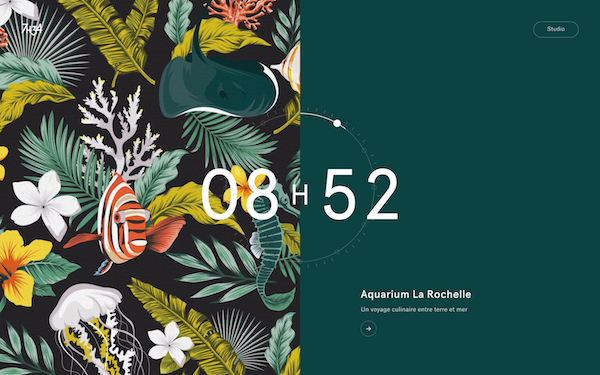
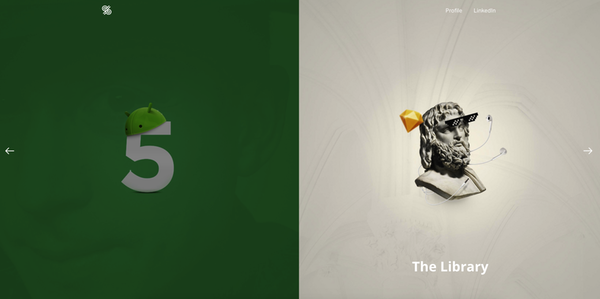
2. 7h34
Le portfolio de 7h34 se veut simple mais efficace. Les projets sont mis en valeur dès votre arrivée sur le site avec des images en plein écran.
Le concept de l’horloge est d’ailleurs très intéressant et apporte une touche de créativité au site, en lien avec le discours tenu sur la page studio.
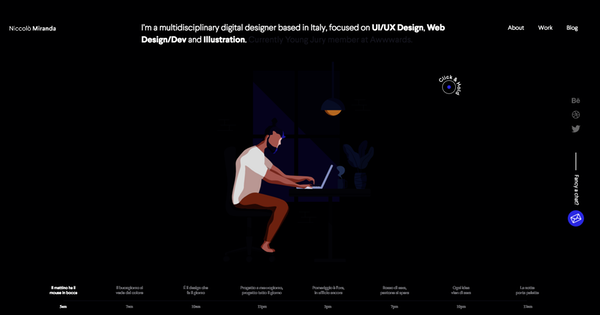
3. Niccolo Miranda
Le portfolio de ce designer relève de créativité. Vous remarquerez d’abord l’utilisation d’une flat illustration sur la page d’accueil, qui est actuellement très tendance.
L’animation proposée au clic de la souris apporte quant à elle du dynamisme, et si vous regardez bien, vous verrez que tout est lié à la timeline en bas de la page. Une façon unique et ludique de se présenter.
Enfin, les autres pages du portfolio regorgent d’effets lors du scroll, mais le tout reste plaisant et agréable à l’oeil.
4. Daniel Polevoy
Le portfolio de ce designer de produit présente ses projets sur de longue page où vous devez scroller pour découvrir la conception de chaque élément (logo, interface web, fonctionnalités, etc).
De manière générale la présentation est plutôt simple mais colorée, et le tout est créé sous WordPress.
L’accent est donc mis sur les travaux réalisés, et non sur la personne, et le résultat est réussi.
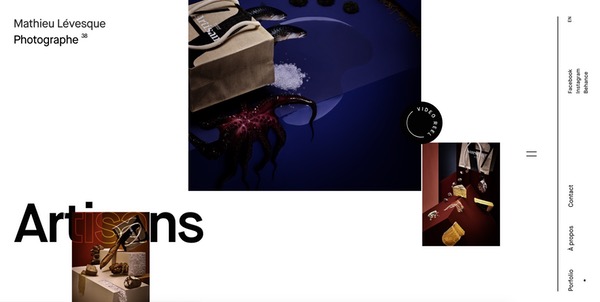
5. Mathieu Lévesque
Pour mettre en avant son travail ce réalisateur et photographe a bien compris qu’il devait miser sur une vidéo captivante.
Un simple bouton revenant sur chacun de ses projets suffit à vous inciter à cliquer.
Le design de ce portfolio est épuré, pourtant de nombreuses fonctionnalités subtiles sont présentes. Vous pouvez cliquer sur « Photographe » ou « Réalisateur » pour découvrir les projets de chacun de ces métiers, puis vous pouvez afficher les travaux en liste si vous le souhaitez.
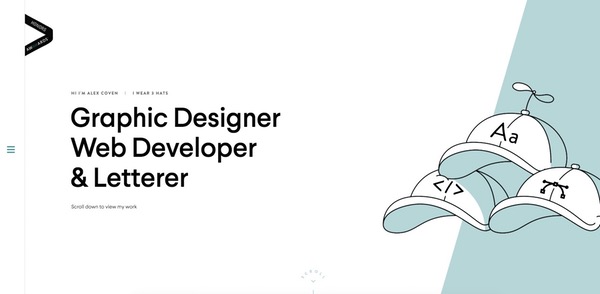
6. Alex Coven
Dans le portfolio de ce designer / développeur vous remarquerez d’abord la position du menu hamburger sur la gauche.
Lorsqu’on clique dessus, on remarque que les informations normalement présentent sur une page type « À propos » ne prennent qu’un quart de l’écran. L’objectif avec cet effet est clairement de mettre en avant les projets.
La navigation est simple et l’interface colorée.
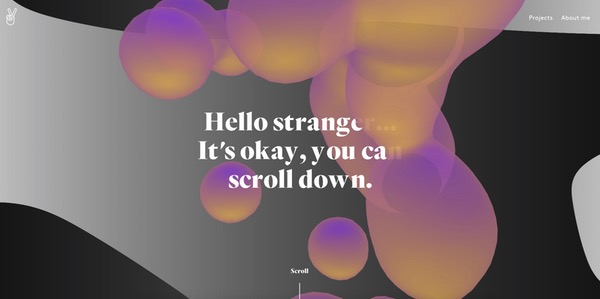
7. Kuon Yagi
L’interface du portfolio de cette web designer est sombre, pourtant le contraste est bien présent. Les textes sont lisibles et les images ressortent bien par rapport au background qui ajoute de la profondeur.
Les animations et le choix des couleurs offrent un rendu très réussi.
8. Julie Bonnemoy
Cette graphiste – designer a choisie de jouer sur l’humour pour se présenter en toute simplicité.
Si vous scrollez jusqu’à atteindre les projets vous remarquerez une disposition à la fois précise mais désordonnée. Une grille a bien été utilisée 😉
Une animation a également été placée sur les images lors du passage de votre souris.
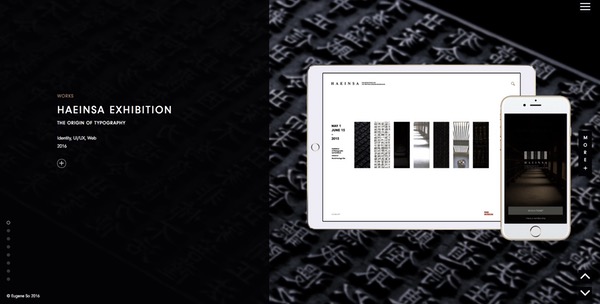
9. Eugene So
Le design Eugene So a opté pour une mise en page en deux colonnes pour présenter d’un côté le titre du projet, et mettre de l’autre une image mettant en valeur le travail réalisé.
Les pages présentant chaque projet sont très complètes et on apprécie de voir la reflexion qui se cache derrière. Notez aussi la transition entre la page d’accueil et la page du projet : l’image forme la liaison.
1O. Tao Tajima
C’est presque sans surprise que ce réalisateur de vidéo insère ce format en arrière-plan de son portfolio. Toutefois, d’autres animations viennent compléter l’expérience.
Là encore un bon contraste permet de garder le texte lisible.
À lire aussi : Web design : 6 astuces pour réussir le site web d’un photographe