Une page web sans boutons relève de l’inimaginable.
Parce que vous ne créez pas votre site que pour la gloire, vous voulez inciter vos visiteurs à passer commande, à s’inscrire à votre newsletter, à vous contacter…
Et c’est là que les boutons prennent tout leur sens, puisqu’ils sont les CTA (Call to Action) parfaits.
Mais l’efficacité d’un appel à l’action dépend aussi de son design, de sa couleur, de sa forme, de son emplacement…
Voici donc un condensé des meilleures pratiques pour perfectionner le design de vos boutons.
1. Votre bouton doit ressembler à un bouton
C’est la règle de base. Pour qu’un bouton soit efficace, il faut qu’il soit immédiatement reconnaissable. Les utilisateurs d’ordinateur sont familiers des boutons rectangulaires, largement utilisés depuis des années.
Vous pouvez éventuellement opter pour une autre forme, comme des cercles ou des triangles.
Dans ce cas, conservez la même apparence pour tous les boutons de votre site, afin que les internautes les identifient rapidement : ce n’est pas une chasse au trésor !
2. Rendez-le bien visible
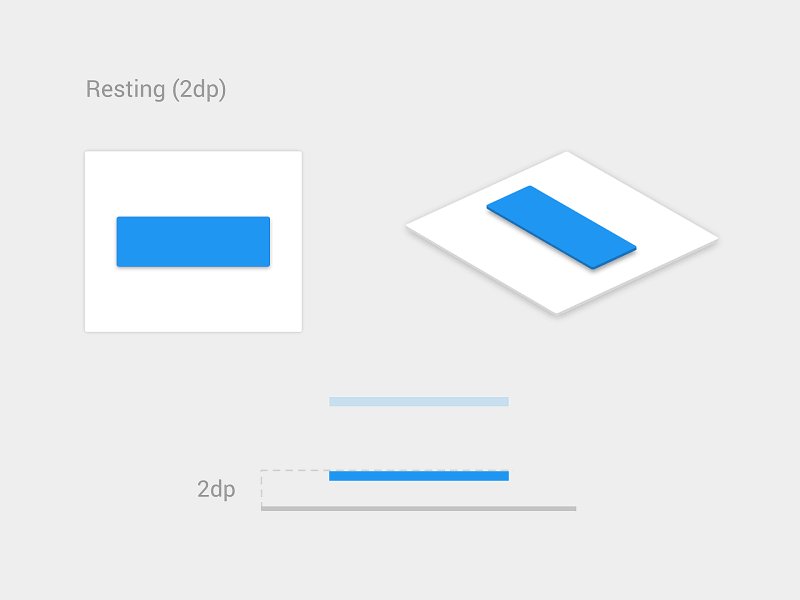
Un cadre très fin et un ombrage discret augmenteront l’impact du bouton sur votre page, tout comme sa couleur.
La police d’écriture utilisée ainsi que sa couleur (et sa capacité à contraster avec le fond) contribuera également à attirer le regard.
Un bouton facile à trouver est un bouton sur lequel il est tout aussi aisé de cliquer !
3. Indiquez son usage
Un bouton qui indique « merveilleux » intriguera. Mais tout le monde n’osera pas cliquer dessus, sans savoir quelles seront les conséquences de cette action.
À l’inverse, un rectangle où il est noté « inscrivez-vous » ou « commandez » ne laissera aucun doute et sera rassurant pour l’utilisateur. Même Alice n’a pas su résister aux étiquettes qui disaient « mangez-moi » lors de son voyage au Pays des Merveilles.
4. Placez-le à l’endroit le plus évident
Les internautes sont des gens d’habitude. Les utilisateurs d’application aussi. Les appels à l’action sont souvent placés sous un texte, vers la droite.
Respecter ces règles tacites fera gagner du temps à tout le monde et créera un rapport de confiance.
5. Mettez en avant le bouton le plus important
Si vous avez plusieurs boutons présents sur la même page, le bouton d’action doit être visuellement distinct de celui d’annulation (pour une commande par exemple).
Ce dernier sera simplement grisé, quand le plus important des deux sera coloré, voire de taille supérieure.
6. Dosez sa taille selon les écrans où il apparaîtra
Il est parfois très compliqué d’utiliser des formulaires sur les smartphones, notamment quand les boutons sont trop petits pour parvenir à cliquer dessus du bout du doigt.
D’où l’intérêt de bien gérer l’aspect responsive de ses boutons.
Selon certaines études, la taille minimale idéale serait de 10 mm sur 10 mm. Une information que vous retiendrez facilement !
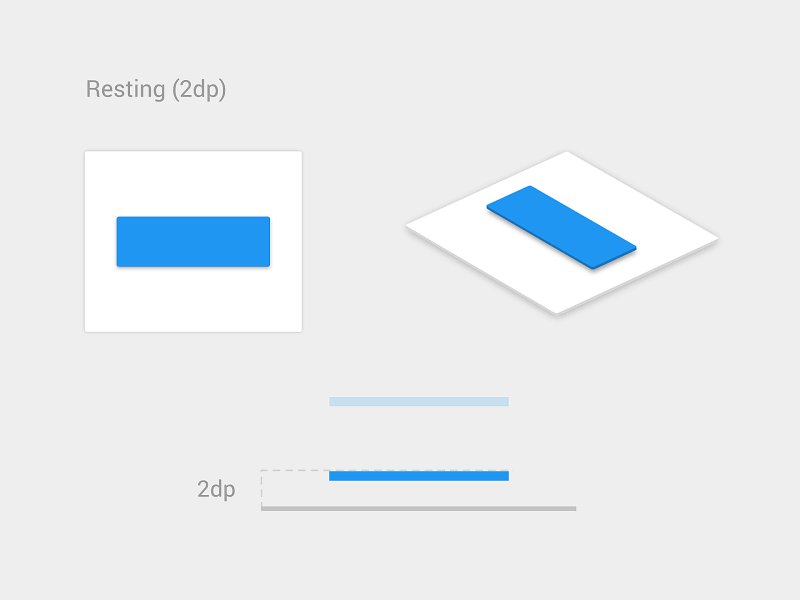
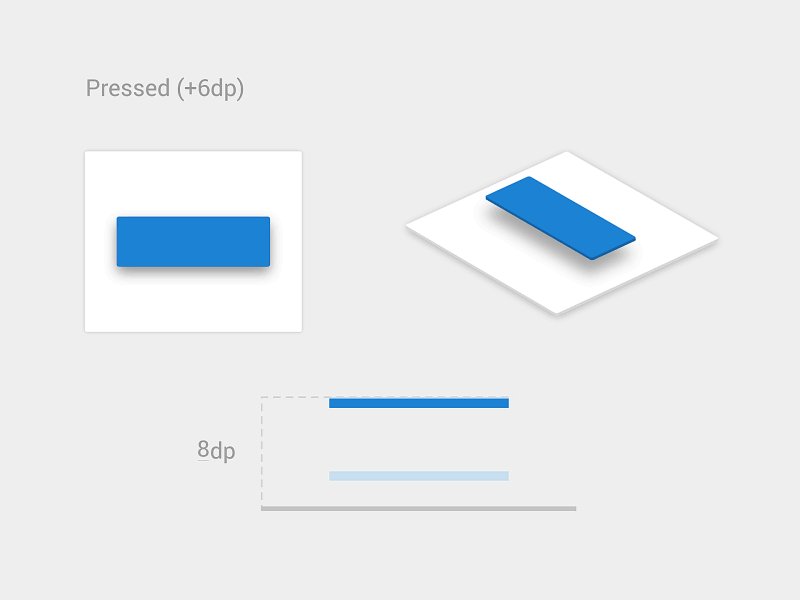
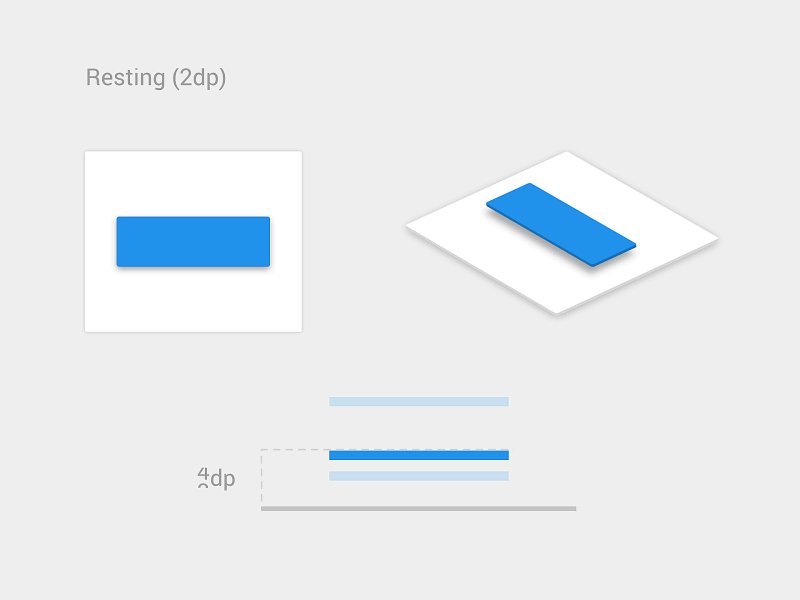
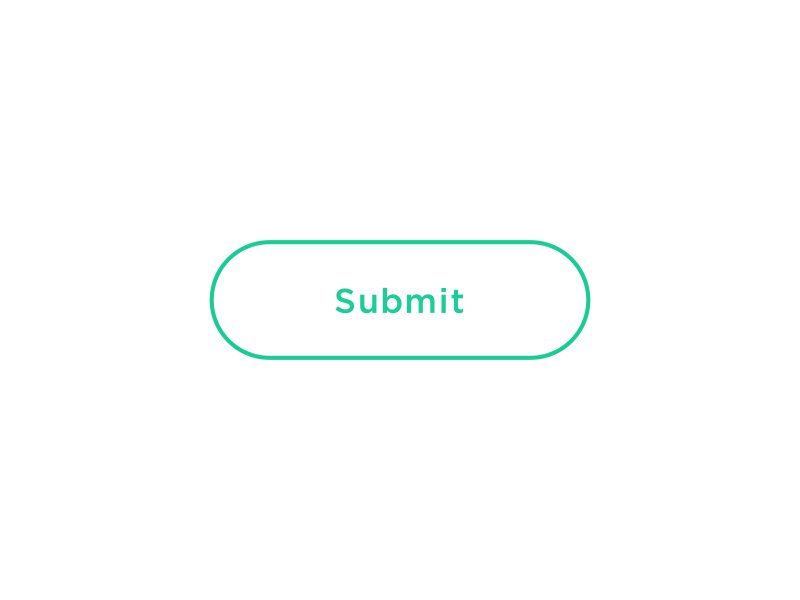
7. Rendez-le interactif
Tous les internautes ont maintenant pris l’habitude des liens qui changent de couleur une fois qu’ils les ont visités. Ou même juste quand ils passent la souris dessus.
Vos boutons doivent suivre le même schéma. Modifiez leur teinte, augmentez leur ombrage pour les faire plus ressortir, ou remplissez-les avec un autre texte… Vous avez le choix des options.
Dans les nouvelles pratiques, les boutons ne se contentent plus de servir d’interface à l’action : ils deviennent eux-mêmes des actions.
C’est ainsi que l’on parle maintenant de « meta-morphing » avec un bouton « play » qui s’élargit pour devenir le fond d’écran de l’application musicale.
Si vous optez pour cette option, il est conseillé, pour plus de fluidité, que l’échelle et la vitesse de grossissement soient proportionnelles à la surface totale visée par le changement de taille du bouton qui s’élargit.
Votre bouton interactif peut ainsi transmettre votre identité et devenir plus qu’un rectangle utilitaire !
À lire aussi : Inspiration : 15 animations CSS pour dynamiser vos call-to-action
Utilisez les règles ci-dessus pour perfectionner vos boutons et marquer votre site de votre empreinte.