Les boutons sont devenus des éléments ordinaires du design d’interaction. Pourtant leur aspect doit être bien travaillé pour qu’ils soient efficaces et convertissent vos visiteurs.
Si aujourd’hui nous constatons des boutons très minimalistes, cela n’a pas toujours été le cas. Remontons un peu le temps et voyons de plus prêt l’évolution du design des boutons…
Les boutons en 3 dimensions
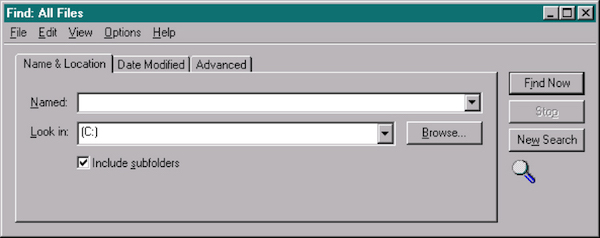
Retour dans les années 90. Cela date n’est-ce pas ? Peut-être étiez-vous tout juste né(e), mais je suis certaine que vous avez connu les célèbres boutons en 3 dimensions.
Pour cette époque où le web n’en était qu’à son début, le design des boutons était tout de même bien avancé avec un effet d’ombre et de relief.
L’objectif dans ces temps anciens était de pouvoir identifier clairement une zone cliquable. Cette dernière devait donc être bien différenciée du reste de la fenêtre, d’autant plus que les deux éléments étaient de la même couleur.
Avec un effet 3D l’utilisateur comprenait rapidement quels éléments étaient interactifs.
Les boutons skeuomorphiques
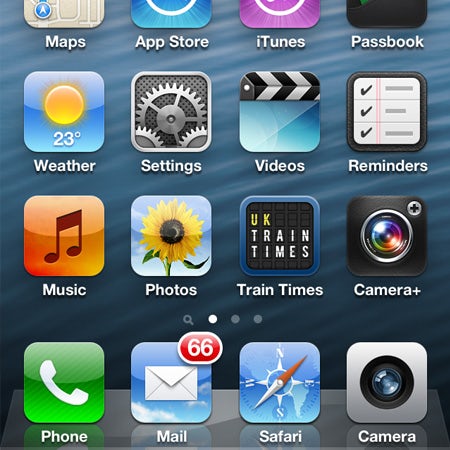
Une vingtaine d’année plus tard (environ), les designers ont commencé à créer des boutons skeuomorphiques, notamment grâce au CSS3.
En design, le skeuomorphisme consiste à créer des éléments ressemblant à l’objet physique correspondant à son usage.
Avec un tel design, l’objectif était de faire comprendre à l’utilisateur comment utiliser l’interface.
Pour donner l’impression que le bouton était bien réel, les designers utilisaient des ombres, des reflets, des dégradés, des effets de lumières, etc.
Le gris, qui était une couleur conventionnelle, a peu à peu laisser place à des couleurs plus vives. La créativité commence à s’exprimer.
Place au flat design
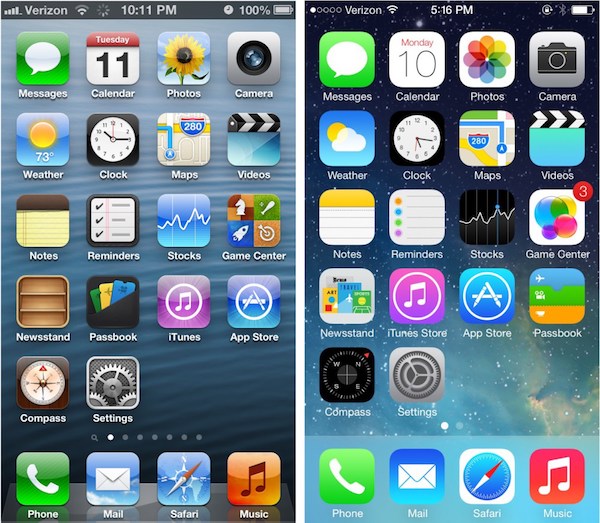
Nous arrivons à un tournant majeur de l’évolution du design des boutons avec le passage au flat design. Les boutons en 3D laissent place à des boutons plats, amenant une nouvelle reflexion.
Si tout est plat, comment l’utilisateur va-t-il reconnaître que tel élément est un bouton ? Comment garder l’affordance ?
L’un des enjeux du flat design va être de donner des indications visuelles aux utilisateurs pour leur dire où cliquer. La couleur et les pictogrammes vont alors revêtir une importance particulière.
L’arrivée du material design
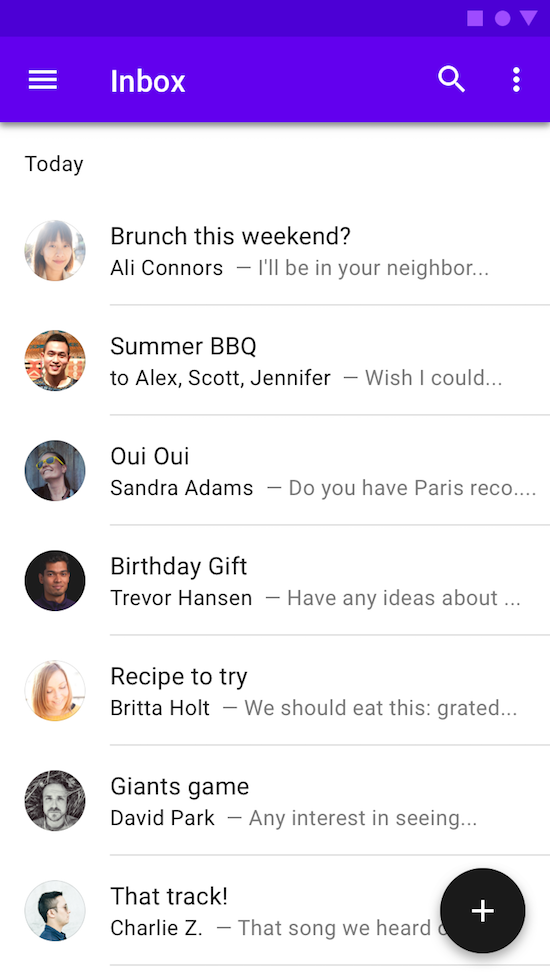
Introduit par Google en 2014, le material design réutilise des éléments hiérarchiques et des animations pour donner des indices à l’utilisateur. Les boutons ne sont plus dans l’interface, mais au-dessus, grâce aux boutons flottants.
L’objectif est de s’inspirer des objets réels et d’arriver à un design minimaliste, avec des formes géométriques, colorées et sans superflus, auquel s’ajoute des micro-interactions.
Les boutons sont intuitifs, adaptés à tous les supports et interactifs.
Le material design fait suite au flat design jugé parfois simpliste et lassant.
Les tendances actuelles
Depuis peu, un nouveau style de bouton est devenu populaire : les boutons fantômes.
Leur design est très simple et esthétique : le bouton est transparent et est seulement composé d’un contour d’une largeur de quelques pixels.
Enfin, vous aurez sans doute remarqué l’apparition des boutons ovales qui constituent une alternative aux traditionnels boutons rectangulaires.
Pour que l’utilisateur repère ces deux types de call-to-action il convient de centrer le bouton et de laisser beaucoup de padding. La plupart d’entre eux sont accompagnés d’un effet hover pour accentuer l’affordance.
Au fil du temps, le bouton est devenu de plus en plus minimaliste. Est-il voué à disparaître ? Aujourd’hui, nombreux sont ceux qui retirent le cadre du bouton, ne laissant que le texte accompagné d’un icône ou d’un soulignement.
Alors, quelle sera selon vous la prochaine tendance ?