Au moment de construire un site internet aujourd’hui, il est impossible de passer à côté du responsive design.
C’est le seul moyen pour présenter des pages qui seront aussi agréables à regarder avec tous les supports, et notamment les mobiles.
Voici les conseils dont vous avez besoin pour penser responsive.
1. Restez simple
Les design trop élaborés, qui comportent une quantité superflue de JavaScript ou de Flash, ne font pas bon ménage avec les tablettes ou les smartphones.
Appuyez-vous plutôt sur une base épurée, à partir d’HTML5, de feuilles de style facilement modifiables.
Les éléments les plus importants de votre page, comme les menus ou les outils de navigation, ont tout intérêt à être réalisé à partir de techniques simples, qui ont déjà fait leur preuve (ce qui ne vous empêche pas de les personnaliser).
À lire aussi : Navigation sur mobile : 4 alternatives au menu hamburger
2. Respectez les dimensions d’écran des utilisateurs
Utilisez les Media Queries pour que votre présentation s’adapte automatiquement à celle de l’écran. Voici la liste des résolutions les plus fréquentes :
- Smartphone : de 480 à 720 px
- iPad : 720 à 768 px
- Tablette en mode portrait : 768 à 900 px
- Tablette en mode paysage : 900 à 1024 px
- ordinateur : 1024 à 1200 px
3. Soyez flexible
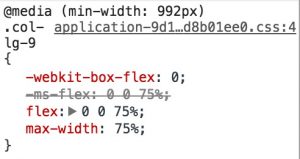
Le moyen le plus simple d’adapter sa présentation à tous les formats d’écran est d’utiliser des colonnes, qui peuvent s’agencer les unes par rapport aux autres.
Mieux encore : indiquez des valeurs relatives pour leur taille, plutôt que des dimensions : le bloc le plus étroit occupera ainsi 15 % de l’espace (et pas 200 px).
Pensez aussi que les utilisateurs de tablettes, comme de smartphones, peuvent tourner leur écran : vos colonnes doivent suivre le mouvement !
4. N’oubliez pas les images
Les images aussi doivent se résoudre à se présenter dans un plus petit format.
Il n’y a rien de plus désagréable pour un utilisateur que d’être obligé de scroller pour faire défiler l’intégralité d’une simple photo !
Pensez donc à prévoir ce redimensionnement dès leur insertion.
5. Fixez des limites
Il faut que le design s’adapte à l’écran, mais ce n’est pas une raison pour étirer des colonnes de manière ridicule.
Indiquez toujours des dimensions maximales et minimales pour chaque zone (et, cette fois, en pixels, pas en pourcentages).
À lire aussi : Web design : comment utiliser les media queries pour un site responsive ?
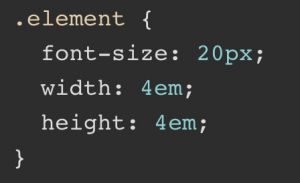
6. Pensez relativité
Dans votre feuille de style, vous avez établi la police des caractères, la taille des photos, des blocs, avec une hiérarchie entre tous ces éléments.
Il faut donc que ces différences se ressentent quelle que soit la présentation finale. Il s’agit ainsi de définir le format de chaque police de caractère en fonction du contenu principal, et de l’indiquer à partir de pourcentages ou de la méthode EM (ephemeral unit).
7. Réfléchissez à la linéarité
Sur l’écran d’un ordinateur, vous disposez de nombreuses colonnes ou placer vos éléments. Sur un portable, ces colonnes s’aligneront les unes en dessous des autres.
Pour éviter que le contenu le moins important apparaisse en haut de page, définissez dès le départ l’ordre des blocs, de manière linéaire.
8. Allez à l’essentiel
Certains blocs n’auront d’ailleurs aucune raison d’apparaître dans un contexte mobile, car ils ne seront pas utilisés : faites-les disparaître. I
l s’agit d’appliquer une .not_mobile class à ces éléments, tels que certaines publicités ou rubriques d’aides.
10. Adaptez-vous, toujours.
Certains supports mobiles vont tenter de visualiser votre design comme s’ils étaient des écrans d’ordinateur. Une fausse bonne idée, puisque vos contenus seront réduits, peu lisibles, et peu pratiques à l’usage.
Insérez dans la balise head une commande viewport qui obligera le navigateur à respecter réellement ses dimensions… et donc à profiter du responsive design que vous aurez préparé.
N’hésitez pas à utiliser Graphiste.com pour faire réaliser votre webdesign responsive. En déposant gratuitement une annonce, vous trouverez de nombreux webdesigners proposant leurs services.