Tous les graphistes connaissent l’importance de bien choisir leur typographie. Celle-ci a en effet un impact direct sur le rendu professionnel de leur création. Une combinaison de polices bien choisie confère au design une bonne partie de son caractère.
Cependant, choisir la meilleure combinaison entre titre et paragraphe est une opération délicate. Découvrez ici comment combiner vos typographies pour un résultat parfait.
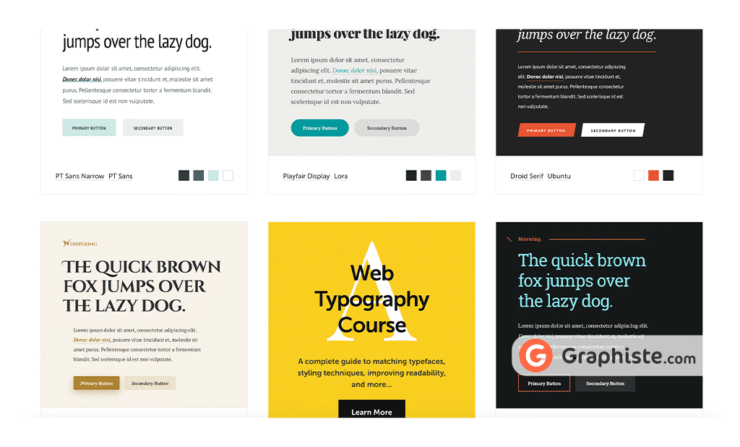
Les bonnes pratiques de combinaison typographique
Il existe trois principales règles typographiques à observer afin de vous aider à produire un graphisme de qualité, quel que soit le support auquel il se destine (site web, flyer, affiche, etc.)
Le nombre de polices
En général, il est recommandé de rester sobre en optant pour deux polices maximum. La première est utilisée pour les titres et la seconde pour les paragraphes.
Avoir beaucoup de polices d’écriture différentes peut perdre votre visiteur sur votre site.
La lisibilité
Vos choix typographiques auront un impact important sur l’effet de votre réalisation graphique.
Si vous souhaitez opter pour une police avec du caractère, gardez toujours à l’esprit que celle-ci doit être parfaitement lisible en toute situation.
La lisibilité est, et doit être, votre priorité absolue !
La couleur
La sobriété est également de mise au moment de choisir la couleur de vos polices.
Toujours dans un souci de lisibilité, les couleurs de votre texte et du fond doivent être bien contrastées pour être lu aisément en toutes circonstances.
Les polices très contrastées (Serif et sans Serif) s’équilibrent généralement bien.
À lire aussi : Comprendre les effets psychologiques de la typographie sur le lecteur
8 outils gratuits pour combiner vos typographies
Saviez-vous qu’il existe de nombreux sites d’association de polices gratuits susceptibles de vous aider à combiner vos typographies ? En voici une sélection de qualité.
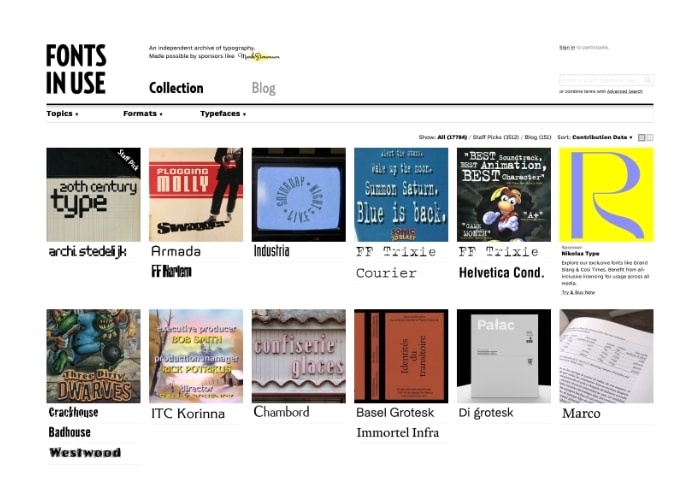
1. Fonts in use

Fonts in use référence une multitude de polices utilisables sur tous vos supports graphiques, hormis le web.
Le site se veut une véritable source d’inspiration. Il propose de nombreuses mises en scène des polices sous forme de magazines, produits et cartes de visite. Unique en son genre, cette ressource est parfaite pour dénicher des polices de caractères originales.
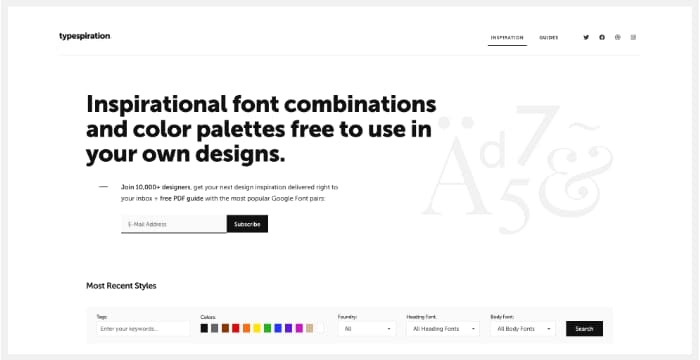
2. Typespiration

Inspirationnel, Typespiration met à votre disposition de nombreux exemples de combinaisons typographiques associant police d’écriture et palette colorimétrique. Un outil bien pratique si vous débutez tout juste votre charte graphique !
Pour vos supports web, une fois vos sélections faites, vous pourrez télécharger le fichier HTML/CSS de votre combinaison afin de l’intégrer à vos webdesigns.
3. Canva Font Combinaisons

La combinaison typographique est extrêmement simple sur Canva Font Combinaisons. Une fois votre première Font choisie parmi la sélection fournie par les designers Canva, l’outil met automatiquement à votre disposition plusieurs polices complémentaires.
Il ne vous reste plus alors qu’à tester les différentes combinaisons mises en situation pour choisir celle qui vous correspond le mieux.
4. Google Font

Vous connaissez sans doute Google Font, site de référence qui propose la liste de typographies gratuites la plus importante du web. Ce sont en effet plus de 800 webfonts Serif et Sans Serif qui y sont répertoriés.
Clair et intuitif, le site vous permet de trouver la police qui correspond à votre design, grâce à ses nombreux critères de tri (tendance, populaire, nouveautés, ordre alphabétique, épaisseur).
En termes de combinaison de police, la sélection d’une première Font vous permet d’accéder à une liste de propositions de typographies complémentaires avec prévisualisation.
5. Google Type

Google Type a pour objectif de vous inspirer en vous donnant gratuitement accès au contenu Google Font. Le site étant collaboratif, des designers de tous bords y proposent une combinaison de deux polices mises en valeur par une image de fond.
Des exemples inspirationnels, originaux et tendances, qui vous permettront d’apporter du style à votre webdesign.
6. Fontpair

Encore une fois, Font pair propose une interface simple et lisible. Les exemples de combinaisons proposés vous permettent de vous projeter et d’imaginer leur effet sur votre site web.
Pourvu d’un moteur de recherche relié à Google Font, l’outil vous permet également de classer les typographies par catégorie Serif ou Sans Serif.
7. Typ.io

Ce site d’inspiration vous donne accès à de nombreux exemples de sites web professionnels utilisant les combinaisons typographiques présentées sur Typ.io.
Grâce à son système de prévisualisation clair, vous vous rendez compte de l’effet de la combinaison de polices choisie. Des filtres par thématique facilitent d’autant votre recherche.
8. Dafont

Dafont est sans nul doute la référence pour chercher, trouver et utiliser des typographies sur le web. Profitant d’une banque de polices d’écritures très importantes, Dafont vous permet de trouver la typographie idéale pour votre création.
De plus, Dafont met à disposition des catégories où il regroupe l’ensemble de ses typographies par rapport à leurs styles. Un bon moyen de chercher des polices d’écritures qui se marient à la perfection.
Notre astuce pour vos typographies
Vous n’arrivez pas à intégrer la combinaison de polices d’écritures sélectionnées sur votre site web ?
Des intégrateurs web freelances peuvent vous aider. Postez votre projet gratuitement sur Codeur.com pour recevoir leurs devis.