La typographie d’un site web, c’est son identité. Elle doit être réfléchie, comme toute autre typographie que vous utilisez sur vos supports imprimés, affiches ou publicité. Pourtant, cet aspect est trop souvent négligé, ce qui conduit de nombreuses pages internet à rater leur cible.
À travers cet article, vous allez apprendre comment choisir les polices d’écriture pour votre site et découvrir les 20 meilleures typographies pour site web à utiliser en ligne.
20 exemples de polices à utiliser sur votre site internet
Pour vous aider dans la recherche des polices de votre site web, nous avons compilé ici les 20 meilleures polices à utiliser pour créer un site à votre image.
Admara

La police Admara apporte un côté intimiste, mais n’est pas forcément très accessible puisque son utilisation est autorisée seulement à titre personnel.
Argesta

En ce qui concerne Argesta, il s’agit d’une belle police de titre, qui s’harmonise bien avec l’esthétique minimaliste et des produits de haute qualité. Cette police de caractères pourrait être utilisée pour présenter des recettes dans votre nouveau livre de recettes, sur le site d’un salon haut de gamme ou dans le cadre de son portfolio de documents de présentation en ligne.
Arial

Arial est une police web-safe et sans serif qui est facile à lire. Elle peut être utilisée pour n’importe quel secteur d’activité avec sa polyvalence en impression numérique ou en médias traditionnels, même si elle a été conçue principalement comme une police de caractères numérique.
Baskerville

La police de Baskerville est idéale pour ceux qui cherchent à ajouter du style et du caractère. John Baskerville a créé cette police en 1750, qui présente des versets robustes avec de grands espaces entre les lettres. Elle est très populaire auprès de ses utilisateurs en raison de sa clarté lors de la lecture de texte sur papier ou à l’écran !
Bogart

Bogart est une police de titre élégante, nostalgique et innovante qui a été conçue en 2020. Sa personnalité la rend capable de toucher le public sur l’emballage des produits ou des couvertures de livre. On se sentirait transporté dans un vieux monde plus grand que nous-même !
Calibri

Informel, simple et agréable – Calibri police apporte un sentiment familier. C’est un choix idéal si vous voulez établir un rapport amical avec votre lecteur.
Cambria

Cambria est une police de caractères qui présente des terminaisons en pente douce, ce qui rend les lettres plus modernes et plus faciles à lire sur les écrans.
Century Gothic

Century Gothic est une police sans empattement géométrique conçue dans le but de rivaliser avec Futura. Elle est incluse dans la plupart des systèmes d’exploitation Microsoft et Apple maintenant.
Cera

La police Cera est une police essentiellement géométrique avec une touche humaine conçue pour une utilisation polyvalente. Sans empattement, cette police saura s’implanter dans n’importe lequel des environnements web.
Courier New

Courier New est une police à espacement fixe avec un texte normal en ligne qui est beaucoup plus mince que la plupart des autres polices et sans contours. Elle est lisible par les ordinateurs Microsoft ou Apple, à la fois sur les appareils de bureau et mobiles.
Didot

Avec les polices Didot, vous pouvez magnifiquement représenter le charme et l’élégance du vieux monde qui est si typique des journaux français. Cette typographie a été créée à l’origine pour une utilisation dans les presses d’imprimerie Didot au 19e siècle.
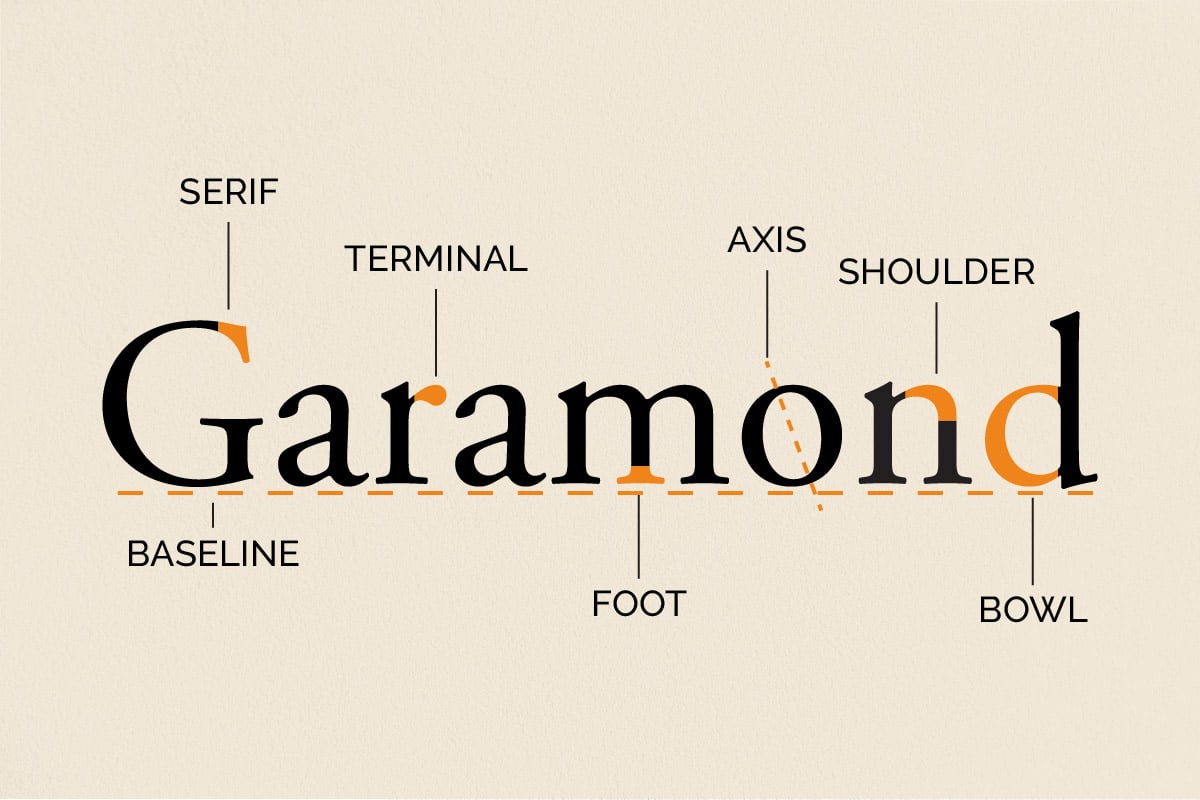
Garamond

Dans la famille des polices web Safe, la font Garamond est très appréciée des designers. Cette police de caractères fonctionne mieux lorsqu’elle est imprimée. Idéale pour les textes à forte densité, elle a des proportions agréables qui la rendent facile à lire.
Georgia

Georgia, une proche parente de Garamond, est une autre police aux coins arrondis et une sensation de nervosité. Elle a été développée pour Microsoft en 1996, mais c’est toujours l’une de leurs polices MS les plus courantes, et de loin ! Elle fonctionne avec presque toutes les versions de Windows ou macOS.
Ginto

La police Ginto est connue pour son style unique inspiré du grotesque. Elle est légèrement étroite et peut être épaisse, notamment en style « bold » ou « black ». Cette police est préférée par les grandes marques telles que Discord ou Apple.
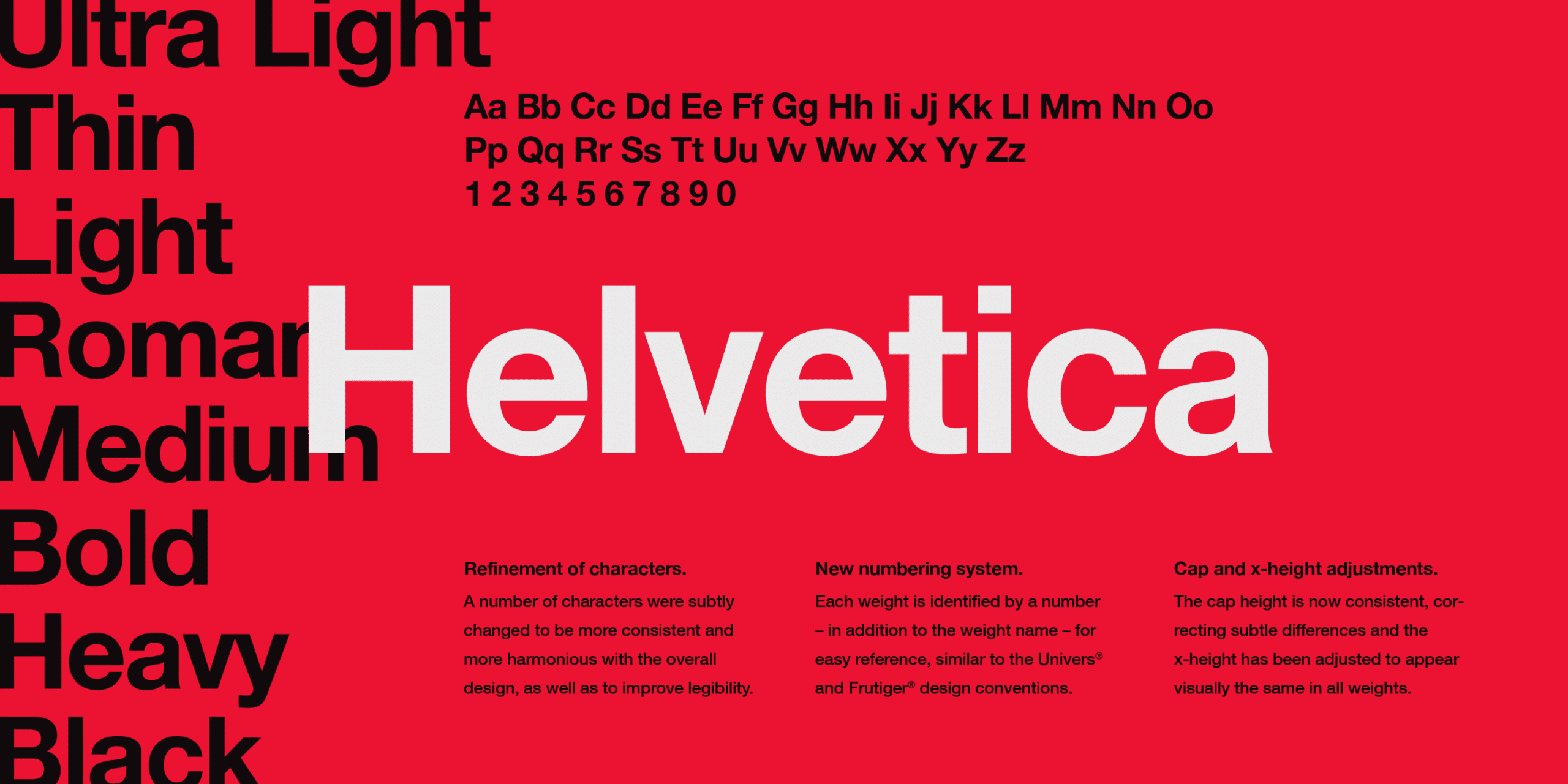
Helvetica

L’Helvetica est une police de caractères sans empattement moderne qui a été inspirée par d’autres polices suisses/allemandes des années 1900 – 1930. Plutôt que d’être doux et rond comme d’autres conceptions à cette période de l’histoire de la typographie, Helvetica possède des lignes épurées et équilibrées.
Italico

La police Italico est emblématique des produits modernes, minimalistes et écologiques. Elle est charismatique avec une touche originale qui renforce la confiance des consommateurs.
Juana

La police Juana a une structure épaisse et pointue, qui contraste avec les lignes fines sur ses bords doux. Elle est aussi naturellement hypnotique en raison de son élégance. Elle donne un avantage à toute publication contenant de l’information sur les produits/services.
Warton

Warton est l’une des polices les plus romantiques qui existent actuellement. Avec ses longues courbes et son trait délicat, elle représente une excellente option pour les mariages, les logos ou les titres de romans.
Wonder Night

La police Wonder Night est distinctive, non conventionnelle et amusante. Elle serait parfaite pour les marques ciblant les jeunes consommateurs. Elle séduit aussi par sa nature engageante lorsque la longueur du texte lui permet de briller, notamment dans une campagne éducative.
Times New Roman

La police Times New Roman est un excellent choix si vous voulez maintenir le professionnalisme avec vos mots. Son style sérieux et direct est approprié pour le contenu factuel ou formel tel que les documents académiques. Cette police dégage un look poli tout en maintenant la lisibilité sans être trop fantaisiste.
Nos conseils pour choisir la typographie de votre site
Si choisir la typographie de votre site web vous a paru jusqu’ici compliqué et même frustrant, la démarche ne sera plus qu’un jeu d’enfant en tenant compte des conseils suivants :
- Définir votre identité et votre cible : la typographie doit refléter votre marque et séduire votre audience.
- Limiter le nombre de polices : idéalement 2 ou 3 pour maintenir l’harmonie.
- Vérifier lisibilité et compatibilité : testez vos polices sur différents supports et tailles.
- Choisir des polices complètes : avec tous les styles nécessaires et les accents.
- Harmoniser les polices : associez une police pour les titres et une autre pour le corps du texte.
Choisir la bonne typographie pour votre site web et renforcer votre identité de marque
Pour la réalisation de votre site internet à votre image, avec une typographie efficace et cohérente, vous pouvez faire appel à un freelance sur Graphiste.com.
Il sera en mesure de vous aider à choisir les typographies de votre site et pourra réaliser l’identité visuelle de votre marque. Pour aller plus loin, vous pouvez également trouver un graphiste pour créer votre propre police d’écriture !








