L’utilisation d’ombres et de flous est une pratique de base de l’UI et de l’UX design (l’un n’allant pas sans l’autre). Ces deux effets sont très couramment utilisés, à plus ou moins bon escient. Voici 6 bonnes pratiques UX à mettre en œuvre avec vos ombres et flous afin de servir au mieux l’expérience utilisateur.
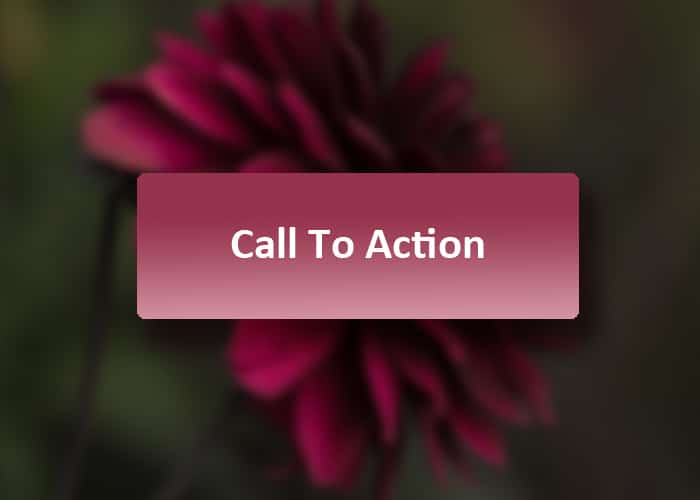
1. Accentuez vos call to action avec une ombre portée
Les ombres portées, que l’on pourrait également appeler “ombres extérieures”, sont sans aucune doute les plus utilisées par les webdesigners dans leurs interfaces utilisateur. L’ombre est portée, dans le sens ou elle présente un décalage par rapport à l’objet. Ici, l’ombre peut être déplacée dans toutes les directions et présenter un effet de floutage plus ou moins marqué.
S’il ne faut pas en abuser, ce qui a longtemps été le cas, l’ombre portée est un atout UX à ne pas négliger. En effet, la surenchère de flat design n’est pas la réponse à tout. Ainsi, l’ombre portée est par exemple parfaite pour faire ressortir vos boutons d’appels à l’action. De fait, l’ombre extérieure améliore l’expérience utilisateur en mettant l’accent sur les éléments avec lesquels il peut interagir.
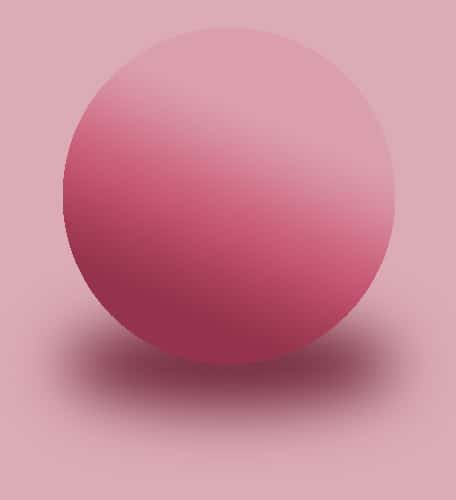
2. Utilisez des ombres naturelles pour plus d’impact

Ne vous y trompez pas, celle qui offre le plus grand impact sur un design n’est autre que l’ombre d’apparence naturelle. Cet effet naturel est permis par des ombres douces, obtenues à partir d’un dérivé de la couleur principale de l’élément mis en valeur. Une ombre naturelle varie souvent en nuances et en tons.
Évitez donc absolument les ombres formées à partir d’une teinte noire pure. Cette dernière crée un rapport de contraste trop important qui manque totalement de naturel.
3. Utilisez les ombres intérieures avec parcimonie

Bien que plus rares, les ombres intérieures ne sont pas très différentes des ombres portées sur le plan technique. En effet, leurs paramètres sont très similaires, bien qu’ici l’ombre apparaisse à l’intérieur de l’objet et non à l’extérieur de celui-ci.
Le manque de popularité de l’ombre intérieure, notamment dans les interfaces utilisateur, n’est toutefois pas le fruit du hasard. En effet, là où les ombres extérieures apportent de la profondeur aux éléments qu’elles mettent en valeur, les ombres intérieures suggèrent un objet troué. L’élément semble donc inactif pour l’utilisateur qui tend naturellement à interagir avec les reliefs et non pas avec les creux.
Ce style d’ombrage est le plus souvent utilisé pour les entrées de formulaire (cases à cocher, boutons radio, entrées de texte…) ou dans les formes extrudées du Neumorphisme.
Notons que l’ombre intérieure permet de donner aux éléments un aspect plus réaliste que l’ombre extérieure. Malgré ce dernier avantage, mieux vaut l’utiliser modérément et avec prudence.
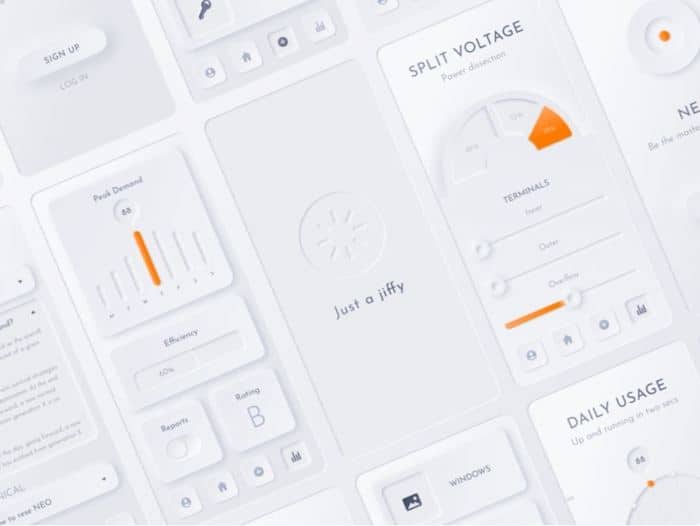
4. Bien maîtriser le Neumorphisme avant de l’utiliser

Le Neumorphisme s’impose aujourd’hui comme l’une des évolutions possibles au flat design. Il s’agit là d’un empilement d’ombres utilisant un véritable relief afin de faire ressortir les éléments.
Ce style d’ombrage a le grand avantage de la fraîcheur, idéal pour obtenir une interface différenciante.
Attention : Attention toutefois, car le manque de contraste entre les éléments et le fond peut être responsable de problèmes de visibilité. Veillez à bien hiérarchiser vos éléments importants (typo, relief, contraste, etc.) afin d’éviter à vos visiteurs de s’abîmer les yeux sur vos interfaces.
Sachez aussi que la différence perceptible entre l’état standard de vos éléments et l’état “sélectionné” est très légère avec le Neumorphisme. Même les utilisateurs avec une bonne vue peuvent ne pas la percevoir.
5. Utilisez le flou gaussien pour valoriser les éléments de vos interfaces utilisateur
Le flou gaussien est un atout UX et UI intéressant pour les effets de transition entre les écrans. On l’utilise également dans le but de brouiller un arrière-plan, afin d’apporter de la profondeur à l’élément mis en avant.

Le flou gaussien est aussi très utile pour créer des ombres qui sortent des standards. Placé sous un objet, il offre un rendu plus réaliste qu’une simple ombre portée. On peut toutefois difficilement l’utiliser de manière récurrente dans une interface utilisateur. Son utilisation reste donc très ponctuelle.

Apprenez à flouter une partie d’une image avec Photoshop en suivant notre tutoriel détaillé.
6. Évitez le flou de mouvement et le flou de zoom dans vos interfaces utilisateur
Certes, le flou est très utile pour apporter un effet de mouvement à un objet, sans pour autant que celui-ci bouge réellement. Selon l’angle de votre flou, l’objet donne le sentiment de se déplacer dans un sens ou dans un autre.
Il existe également le flou de zoom, caractérisé par un objet qui se floute de l’intérieur vers l’extérieur.
Si ces deux techniques sont souvent utilisées en photographie pour leur qualité cinétique abstraite, elles sont à éviter absolument dans vos conceptions web, ayant un effet très désagréable sur écran.
Besoin de donner du relief à votre design web ? Publiez votre annonce sur Graphiste.com et recevez gratuitement les devis de webdesigners freelances.













