Si le passage à iOS7 d’Apple est souvent considéré comme ayant lancé la tendance du flat design, c’est l’interface du Windows Phone qui a été avant-gardiste en la matière.
Utilisée dans la plupart des interfaces utilisateur aujourd’hui, elle est cependant parfois considérée comme trop lisse et manquant de personnalité.
Le retour au Skeuomorphism, parfois appelé Neumorphism, serait-il sur le point d’arriver ? Pourquoi ce style a-t-il disparu au profit du flat design ? Décryptage et analyse d’une potentielle résurrection.
Skeuomorphiquoi ?

Le Skeuomorphisme, c’est tout simplement le procédé consistant à représenter la réalité fidèlement dans des interfaces utilisateur.
Utilisé à l’origine pour les débuts de la démocratisation des écrans tactiles, ce style permettait de rassurer l’utilisateur qui expérimentait une technologie toute nouvelle à l’époque.
Textures réalistes telles que le bois ou le cuir, animations de pages qui se tournent et relief à gogo permettaient aux designers d’immerger les utilisateurs dans ce nouveau monde digital grâce à une touche de réalité. Mais comme toute mode, elle a fini par paraître datée…
À lire aussi : Flat design vs skeuomorphisme : que choisir ?
Flat, le monde est flat
C’est là qu’est apparu le flat design…
Qui n’a pas fait l’unanimité de premier abord. Bien que paraissant plus moderne et correspondant mieux à l’utilisation des écrans (qui sont tous plats eux aussi) il manquait à certains quelque chose, un côté ludique de boutons en relief que l’on prenait plaisir à presser.
C’est peut-être d’ailleurs cela, couple à un manque cruel d’applications, qui a tué Windows Phone.

Ce à quoi Google a répondu en 2014 par le « Material design », introduisant de nouveau de la profondeur dans les applis android.
Cela a ajouté une certaine hiérarchie aux interfaces et réintégrait le côté « fun » d’appuyer sur un bouton en relief. Mais encore une fois, tout le monde s’y est mis et tout est rapidement devenu ennuyeux.
Enfin, en 2016, suite à la percée de certains designs sur Dribble, le « Modern design » fait son apparition. Ses ombres colorées et ses courbes mélangeant des éléments de flat design ont su ravir le cœur des designers… Jusqu’à aujourd’hui.
À lire aussi : Logo : 12 superbes rebranding de marque
Le Neumorphism, la prochaine étape ?
Car encore une fois, tout le monde a suivi la tendance et toutes les interfaces ont tendance à se ressembler.
Une des pistes d’évolution suivie par certains serait donc le Neumorphism, qui fait la part belle à cette fausse 3D utilisée au début des années 2010, en laissant tomber les effets texturés du Skeuomorphism.

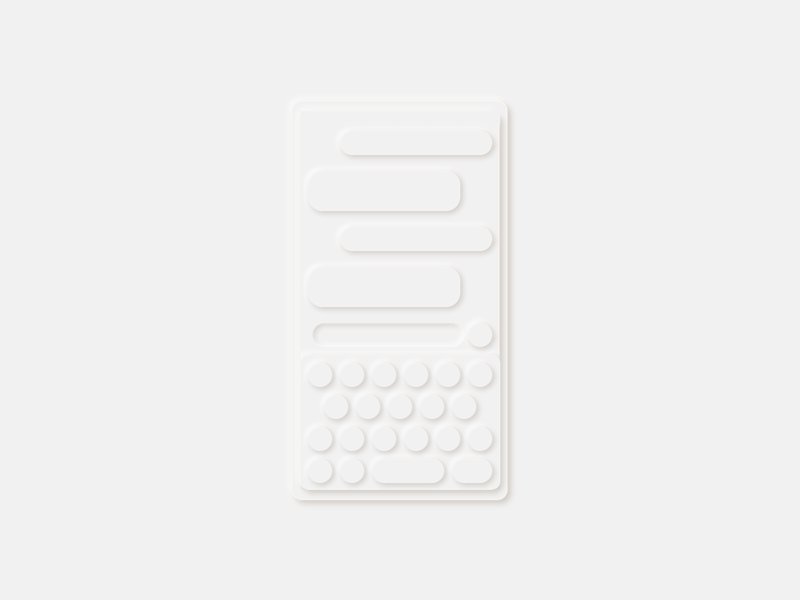
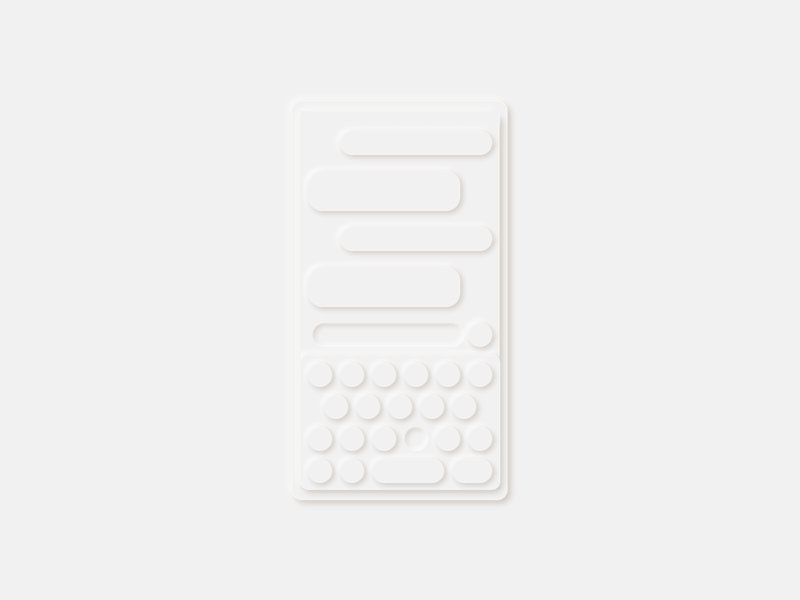
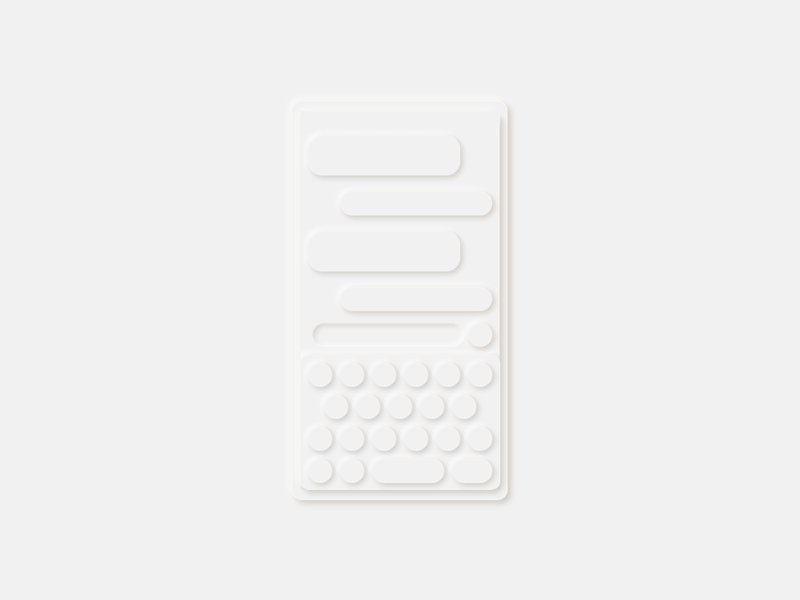
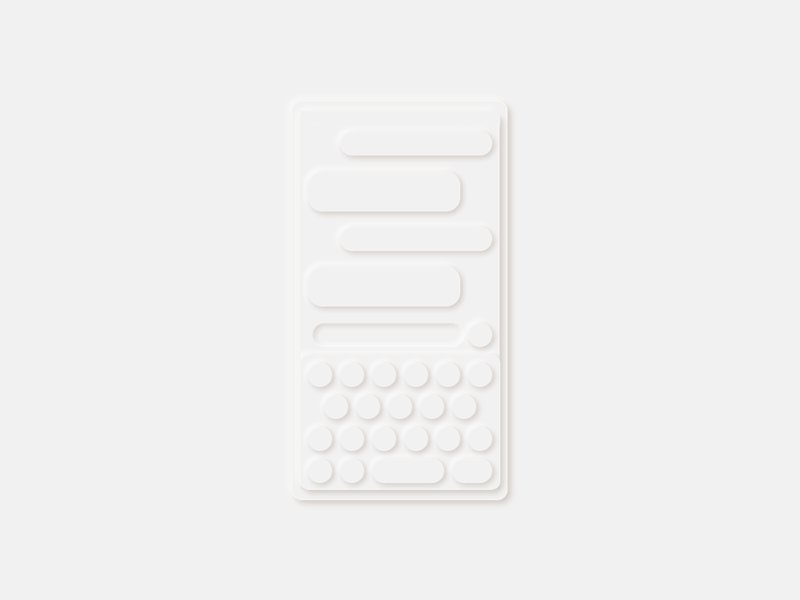
- Plutôt que d’utiliser des couches en « cartes » avec une ombre pour lui donner du relief, le Neumophism utilise du vrai relief, ce qui fait d’autant plus ressortir les éléments.
- Pour ce faire, le fond de l’interface ne doit pas être ni 100% blanc ni 100% noir pour que les ombres sombres et claires soient visibles.
- On peut même imaginer, à long terme, des écrans adaptatifs qui prendraient du relief en fonction du design affiché. Avouez que ce serait cool non ?

On voit bien ici les ombres claires apparaître sur un fond blanc légèrement plus foncé
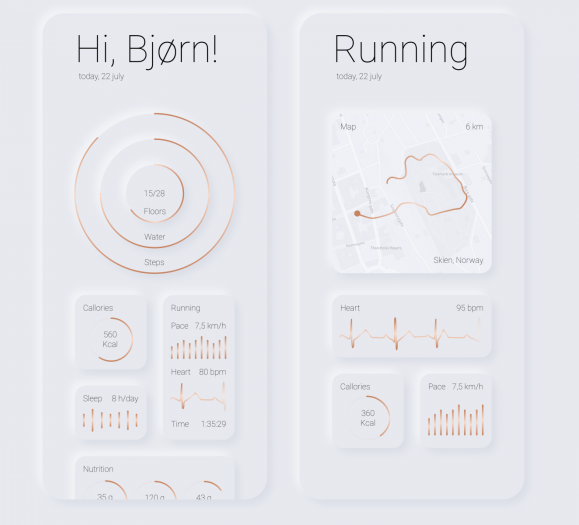
Le principal avantage de ce style est sa fraîcheur, qui donne une certaine différenciation à votre interface. Mais cette dernière, comme nous l’avons vu précédemment, ne durera qu’un temps. Elle peut être mélangée avec d’autres styles pour ne pas donner un côté trop « plastique » à vos visuels.
Attention : Il a cependant certains inconvénients. Le manque de contraste entre les éléments et le fond peut causer des problèmes de visibilité. Si vous souhaitez utiliser ce style, faites en sorte de bien hiérarchiser vos éléments importants, que ce soit avec la typographie, le relief ou le contraste.
Le deuxième est de coder cet effet « plastique ». Rassurez vos développeurs, c’est plus facile qu’il n’y paraît à faire en CSS. Si vous souhaitez leur donner des exemples, un générateur leur permet d’avoir une idée de comment opérer.
Pour aller plus loin : 12 animations CSS pour les bordures de vos éléments
Pas assez polyvalent pour être utilisé seul, selon Michal Malewicz
La personne même qui a nommé ce nouveau mouvement graphique est d’avis que cette tendance n’a pas ce qu’il faut pour devenir une référence. Selon lui, ce style seul n’apportera pas un succès commercial.
Mélanger des éléments de Neumorphism avec d’autres style sera très certainement une tendance dans les années à venir.
La fin du flat design n’est donc pas à craindre : nous nous dirigeons donc vers une ère du Flat-Modern-Neumorphism, et qui sait ce que les graphistes inventeront ensuite ?
Envie d’une interface avec des éléments de Neumorphism ? Contactez un graphiste sur Graphiste.com !