Pour l’article d’aujourd’hui, nous allons parler chimie.
Non, non, ne vous enfuyez pas pour relire votre tableau des éléments. Il s’agit de chimie appliquée à la construction de site internet. Et vous allez voir : il n’y a rien de plus simple.
Qu’est-ce que l’atomic design ?
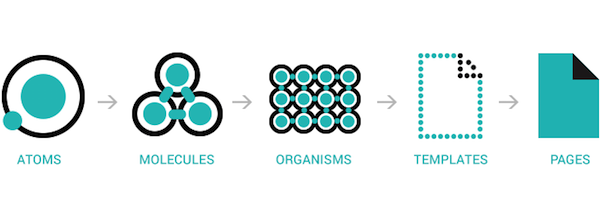
Dans ” atomic “, comme vous le soupçonnez, il va être un peu question des atomes. C’est-à-dire d’un découpage du design d’une page web en le plus petit élément possible.
Par exemple, prenons une couleur. Ou une typographie. Ce sera l’atome. Difficile en effet de réduire encore ces éléments. Reliez plusieurs atomes entre eux, et vous obtenez une molécule.
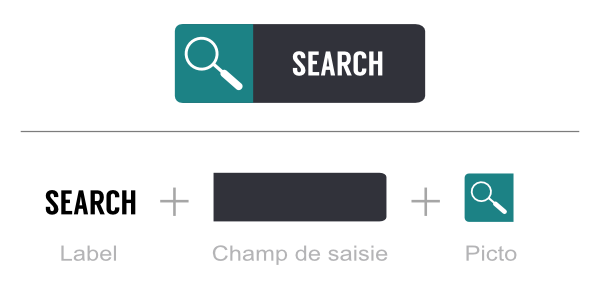
Par exemple : la molécule ” champ de recherche ” comprendra les atomes : label + champ de saisie + picto loupe.
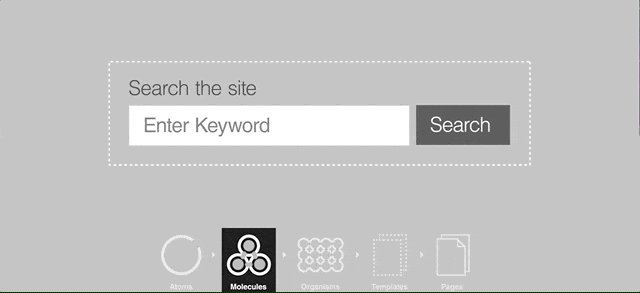
L’assemblage de plusieurs molécules (ou de celles-ci avec des atomes) crée un organisme. Ainsi, un cadre d’inscription à une newsletter contiendrait un champ de saisie + un CTA + du contenu éditorial.
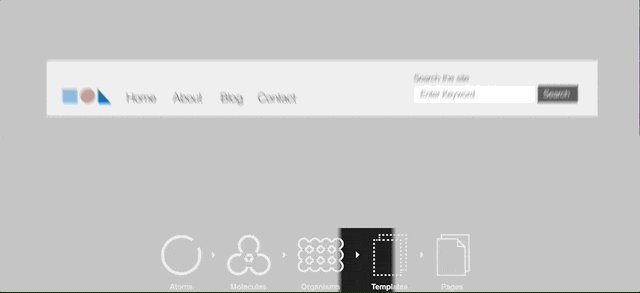
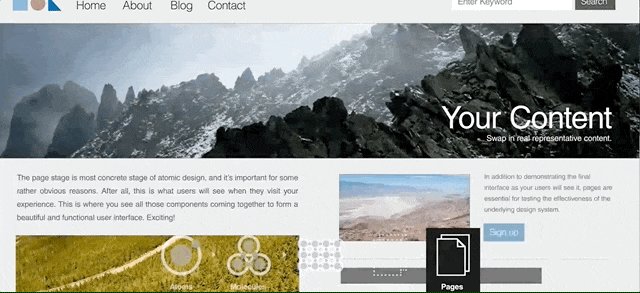
Revenez au design en présentant ces organismes sous forme de templates, sans contenus, qui ont pour objectif de vérifier l’organisation et la hiérarchie des organismes et de tester leur aspect responsive.
L’étape suivante est la page, où les templates sont remplis de contenus.
Maintenant que vous connaissez un peu mieux ce concept, créé par Brad Frost, vous vous demandez certainement pourquoi nous vous en parlons.

1. La combinaison des différents éléments est facilitée
En partant du plus simple élément, et en définissant dès le départ que vos images, par exemple, seront systématiquement de format carré (un atome), il est beaucoup plus rapide de préparer vos templates en reproduisant systématiquement ces éléments partout où vous en aurez besoin.
2. Vous obtiendrez immédiatement un cahier des charges
Ces atomes, ces molécules, qui sont destinés à être intégrés sur tout le site, constituent presque une charte graphique.
Vous n’aurez qu’à les reprendre pour créer de nouvelles pages tout en respectant la présentation initiale.
3. Le codage est facilité
La documentation initiale, qui précède la création du site, permet d’obtenir des références simples à retrouver, et à appliquer, à toutes les pages.
Les lignes de codage sont donc réduites et plus lisibles, parce qu’il y a moins de recherches pour chacune d’entre elles.
Vous pouvez même utiliser Pattern Lab pour créer votre bibliothèque de codage, pour gagner encore du temps pour la suite (visionnez la démo pour mieux comprendre le découpage).
4. Des mises à jour et transformation facilitées
Si vous avez intégré le même code source pour des blocs identiques, puisant dans votre bibliothèque d’atomes, il suffit de modifier une fois ce dernier pour que la transformation s’effectue sur l’ensemble des pages du site. Un gain de temps certain !
D’ailleurs, les atomes doivent pouvoir changer en fonction du contexte et des tendances. C’est ainsi que votre site sera vivant.
5. Moins de composants = plus de constances
En s’appuyant sur les atomes existants, et en créant uniquement ceux qui sont réellement nécessaires, le site présentera plus d’uniformité.
Le résultat sera plus clair, plus régulier… et donc plus professionnel.
6. Des interfaces qui s’adaptent encore mieux à tous les écrans
L’atomic design permet de prévoir beaucoup plus rapidement des sites responsive, aussi efficaces sur des murs interactifs utilisés lors d’événements que sur les plus petits écrans de smartphones.
7. Le travail collaboratif est favorisé
Ces atomes et ces molécules sont nettement plus faciles à partager entre les différentes personnes qui peuvent travailler sur un site, du designer au développeur front. Tout le monde parle le même langage et utilise la même base.
Le plug-in Craft vous permet de partager votre librairie d’atomes avec leurs caractéristiques CSS.
Craft Official from InVision on Vimeo.
8. Vous avez toutes les pièces en main pour créer votre puzzle
Plutôt que de concevoir votre site comme un puzzle, page après page, vous n’avez plus qu’à associer des éléments entre eux. En ayant toutes les pièces en main, bien rangées par couleur et par formes, dès le départ.
L’atomic design est évidemment plus facile à utiliser s’il est appliqué dès la phase de création d’un site.
Mais rien ne vous interdit de transformer petit à petit un site existant en créant cette banque d’atomes au fur et à mesure.
Au final, vous y gagnerez toujours du temps.