Souvent considéré comme secondaires, l’UX des paramètres des applications est souvent délaissé. Pourtant, les utilisateurs les utilisent régulièrement, que ce soit pour régler leurs notifications push ou encore pour gérer les informations de connexion. Un panneau de paramètres bien conçu va optimiser l’expérience utilisateur en répondant à ses besoins et par ricochet, réduire vos coûts de support client. Pour vous aider, voici 9 astuces pour améliorer l’UX des paramètres de votre application !
1. Augmentez l’UX en regroupant les catégories
Quand les applications mobiles offrent de nombreux paramètres de réglages à leurs utilisateurs, c’est souvent très difficile d’accéder à sa recherche rapidement. En regroupant vos paramètres par catégorie, votre contenu est plus organisé et donc plus facile à parcourir !
Choisissez des catégories génériques comme « Général », « Notifications », « Aide et support », etc.
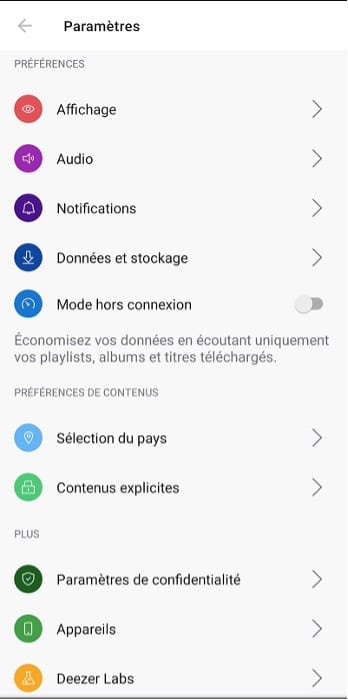
Deezer, par exemple, propose des catégories de paramètres avec un code couleur pour chaque menu de réglage.

À lire aussi : 10 packs créatifs pour illustrer vos interfaces
2. Améliorer l’UX des paramètres de votre application en hiérarchisant vos catégories
Après avoir regroupé vos paramètres par catégories, établissez une liste en fonction des données utilisateurs et classez vos catégories en fonction des paramètres les plus utilisés. Cette nouvelle hiérarchie visuelle sera bien plus intuitive !
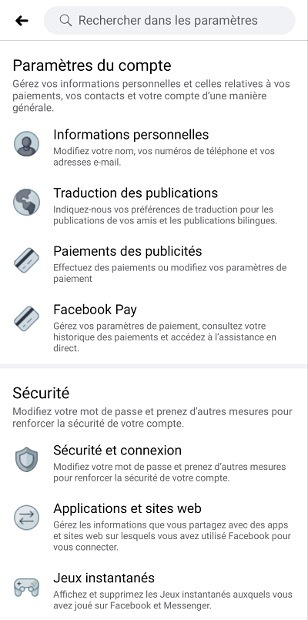
Voyez comment les paramètres sont classés dans l’application mobile de Facebook :

3. Intégrez une section de recherche dans vos paramètres d’application
Même avec des catégories bien pensées, une recherche permettra aux utilisateurs de trouver instantanément l’élément désiré.
Prenons l’exemple des notifications, entre celles pour les nouveautés, pour les actualités, à recevoir par mail, par téléphone, les notifications push… la liste peut être longue et si l’utilisateur doit parcourir tous les paramètres avant de trouver ce qu’il recherche, il risque vite de se lasser !
Vous constaterez dans l’exemple de Facebook précédent que les concepteurs ont pensé à intégrer une section de recherche !
4. Soyez clair et concis
Évitez les termes techniques ou les textes à rallonge pour décrire vos catégories. Pensez avant tout à l’expérience utilisateur en étant le plus proche d’eux et donc en adoptant le langage de votre public-cible !
Il en va de même pour la description de vos paramètres : décrivez l’objectif du paramètre en question en fournissant les informations essentielles. Là encore, vous pouvez vous référer à l’exemple de Facebook qui explique clairement ce que le paramètre en question va vous permettre de régler.
5. Notifiez chaque mise à jour de vos paramètres d’application
En règle générale, les mises à jour passent inaperçues et c’est une erreur ! Lorsque vous effectuez des mises à jour sur votre application mobile, c’est souvent pour améliorer le confort ou la sécurité de l’utilisateur.
Informez-le du travail que vous faites pour lui en amont, il aura l’impression d’être acteur au lieu de simple spectateur. Rien de tel pour améliorer l’UX des paramètres de votre application !
Il en va de même pour toutes modifications effectuées dans ses paramètres. Lorsqu’il clique sur « Enregistrer », notifiez-lui que l’action est validée et ce que cela implique pour l’utilisateur.
6. Intégrez une section supérieure pour les informations importantes
Vous venez de modifier la politique de confidentialité de votre application mobile ? Vous avez intégré un nouveau paramètre ? Vous faites une promotion sur certaines fonctions payantes ?
À tout moment, il peut être important que l’attention des utilisateurs soit attirée par votre message. D’où la nécessité de prévoir l’emplacement d’une bannière en section haute de votre interface !
7. Permettez aux utilisateurs d’accéder aux paramètres avancés facilement
Parfois certaines applications intègrent de nombreux paramètres, dont certaines très spécifiques qui vont surtout surcharger vos paramètres.
Il est alors judicieux de créer deux niveaux d’entrée :
- les paramètres de bases accessibles depuis le panneau de paramètres
- et un CTA accolé permettant aux utilisateurs d’accéder aux paramètres avancés.
8. Utilisez judicieusement les boutons de contrôles d’interface
Les boutons de contrôles d’interfaces sont des composants courants pour améliorer l’UX des paramètres de votre application, mais s’ils sont utilisés à bon escient !
- Les boutons à bascule sont utiles lorsque les utilisateurs valident une seule option.
- Les cases à cocher quant à elles vont lui permettre de sélectionner plusieurs options.
Privilégiez les boutons à bascule, plus ludiques lorsque les actions demandées n’offrent qu’une option !
9. Profitez-en pour faire votre promotion !
Si vous possédez plusieurs applications mobiles, l’interface des paramètres est le lieu idéal pour promouvoir une nouvelle application.
Si elle est payante, incitez-le à télécharger l’application en offrant une remise par exemple !
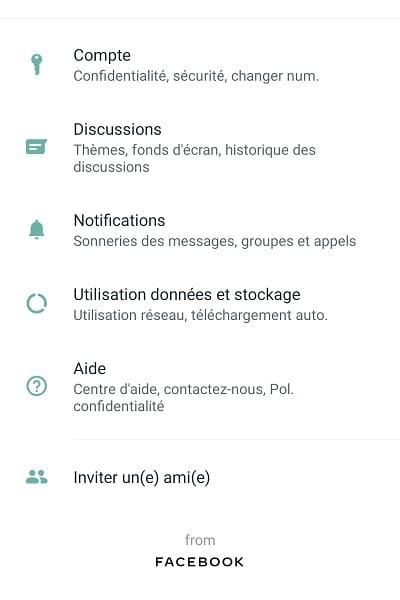
WhatsApp a eu l’idée d’intégrer une action « Inviter un(e) ami(e) » en bas de sa page paramètres pour inciter votre carnet d’adresses à télécharger l’application.

N’oubliez pas d’optimiser le design de vos applications mobiles et si vous cherchez un designer professionnel pour améliorer l’UX des paramètres de votre application, contactez l’un de nos graphistes freelances !













