Créer une page de connexion sur un site n’impose pas seulement de bien gérer ses bases de données. Cette page doit aussi être claire et facile à utiliser, si vous ne voulez pas voir les utilisateurs renoncer définitivement à votre site. Voici quelques conseils qui vous aideront à préparer la meilleure des pages de connexion.
1. Prévoyez plusieurs options d’identification
Internet a de quoi rendre schizophrène n’importe qui. Entre les identifiants, les emails, les profils, qui ne sont pas toujours les mêmes selon les réseaux, chacun peut enfin assumer les multiples facettes de sa personnalité. Ou juste s’embrouiller.
Facilitez le retour des internautes qui ne se sont pas connectés depuis un moment, ou qui utilisent un nouvel appareil, et offrez-leur la possibilité de renouer avec vous en se présentant de différentes manières :
- avec leur identifiant
- avec leur email
- voire avec leur numéro de téléphone.
Ils apprécieront grandement d’avoir le choix et de se sentir reconnus, même si un certain temps a passé depuis leur dernière visite.
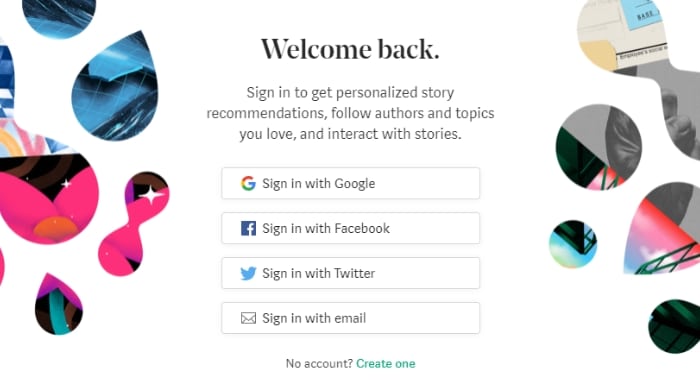
2. Liez-vous aux réseaux sociaux

Pour éviter aux internautes de devoir remplir sans cesse de nouveaux jeux d’identifiants et mots de passe, l’une des options est aussi de relier votre page de connexion à des réseaux sociaux ou comptes très fréquemment utilisés.
Facebook et Google ont ainsi la palme dans ce domaine. Il suffit alors d’un simple clic pour se connecter, ce qui facilite grandement l’inscription. Plus besoin d’imaginer un identifiant, ni de télécharger une photo de profil. Il n’est plus nécessaire non plus de confirmer ou de retenir un énième mot de passe. Bref, vous éliminez un grand nombre des freins possibles en facilitant la vie des autres. Quelle bonne volonté de votre part !
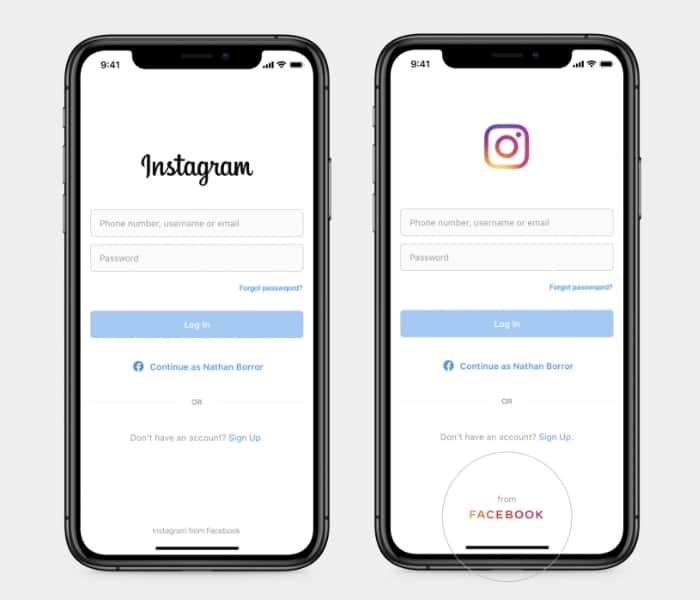
3. Éliminez tout ce qui n’est pas indispensable

Avez-vous vraiment besoin d’un identifiant pour vous connecter ? Ou d’une confirmation du mot de passe ? Supprimez drastiquement de vos formulaires tout élément qui n’est pas absolument nécessaire.
En règle générale, deux cases doivent suffire, et si possible sur la même page. Ne faites pas perdre de temps aux internautes si vous ne voulez pas qu’ils aillent voir ailleurs.
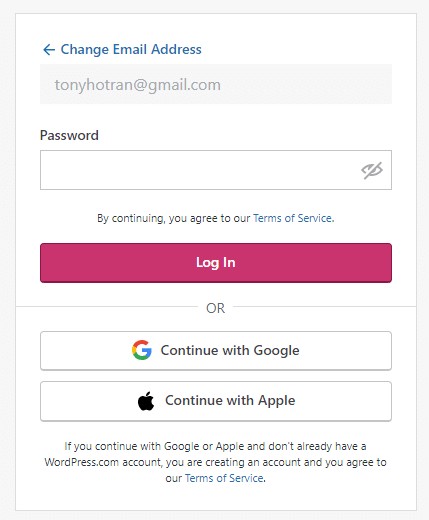
4. Montrez le mot de passe

Aujourd’hui, de plus en plus de connexions se déroulent via un smartphone ou un appareil mobile. Vous savez, ces touts petits claviers sur lesquels il est tellement facile de cliquer sur la lettre juste à côté de celle que vous visiez ?
Pour éviter que quelqu’un ne retape cinq fois son mot de passe, de cinq manières différentes, et ne finisse par s’énerver contre votre site qui ne le reconnaît pas, donnez-lui plutôt la possibilité de l’afficher. Cela ne nuira en rien à la confidentialité, tout en évitant nombre de déconvenues.
5. Gardez ce que vous pouvez en mémoire
Selon vous, jusqu’à quel point est-il énervant de passer par tout le processus de connexion à un site, d’en sortir pour regarder quelque chose ailleurs… et de devoir recommencer à se connecter juste quelques instants plus tard ? Vous ne surestimerez jamais trop l’impatience des internautes !
Tout en respectant les règles liées aux cookies, ajoutez une petite case qui permet à ceux qui le souhaitent de rester enregistrés sur votre site. Vous pouvez aussi juste automatiquement retenir leur identifiant, ce qui leur fera déjà gagner du temps. Rappelez-vous : moins il y a à faire, plus l’utilisateur est satisfait.
6. Indiquez toujours une sortie de secours
Malgré toute leur bonne volonté (et la vôtre), les internautes ne parviennent pas à se connecter alors qu’ils se sont pourtant enregistrés un jour ? Ce n’est pas grave. Vous n’avez que deux choses à faire.
- Indiquer clairement que l’identifiant ou le mot de passe est erroné (ne précisez pas lequel des deux, afin de ne pas faciliter le travail des pirates informatiques).
- Proposer un lien, clairement visible, pour récupérer les informations requises.
Il n’est évidemment pas nécessaire de faire apparaître ce lien avant une erreur de connexion. Rappelez-vous : faites simple et limitez les éléments apparents.
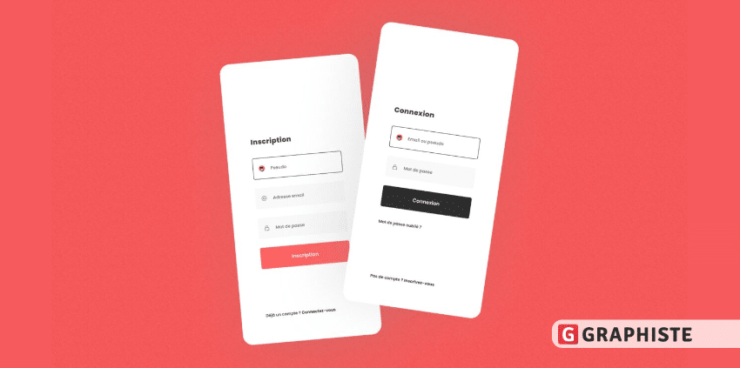
7. Utilisez des couleurs et des cadres

Un simple cadre qui se colore pour indiquer quelle zone doit être remplie en premier guidera tout de suite le regard. Il faut en effet que l’internaute repère immédiatement où il doit se diriger pour s’inscrire ou se connecter.
Les deux mentions doivent être aussi facilement identifiables l’une que l’autre. Il est en effet très agaçant de devoir chercher par où on doit se connecter sur un site qui met surtout l’inscription en avant. Les habitués devraient avoir droit à autant d’égard que les nouveaux venus.
La mise en place d’une page de connexion s’appuie sur des règles élémentaires d’UX. Et la première est toujours la même : simplifiez. Et si vous avez besoin d’aide dans la création de vos pages de connexion, faites appel à un graphiste qualifié sur Graphiste.com.