Minifier vos fichiers CSS, HTML et JavaScript est indispensable pour optimiser votre site web. L’intérêt est double : technique et SEO.
Vous allez retirer le code inutile de vos fichiers, améliorez le temps de chargement de votre page et en conséquence votre SEO.
Les outils de cet article ont été sélectionnés par notre équipe et ne sont pas sponsorisés. Découvrez comment sponsoriser votre outil.
La minification : comment ça marche ?
Le processus de minimisation vise à supprimer de votre code :
- Les espaces inutiles
- Les commentaires des développeurs
- Les sauts de ligne
- Les délimiteurs de blocs
Tous ces caractères sont utiles en phase de développement pour lire votre code, mais peuvent polluer votre site une fois en production. Les supprimer n’empêchera pas que votre code s’exécute correctement. En revanche, les bénéfices sont immédiats sur la rapidité de chargement de vos pages.
Lire aussi : Guide CSS : 10 bonnes pratiques à respecter dans votre feuille de style
Ce processus de minification des fichiers peut se faire à la main, mais il est conseillé de profiter des outils qui le font automatiquement ! Voici une sélection des plus utilisés.
Méthode 1 : le copier-coller
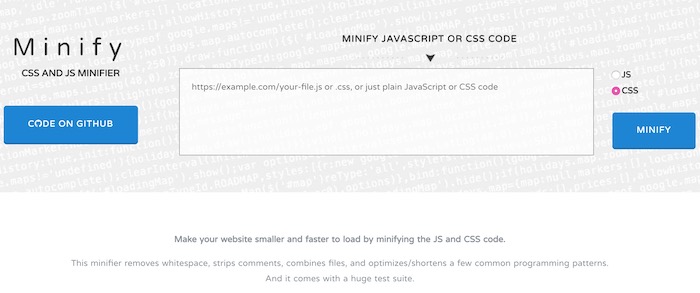
La première possibilité est d’avoir un outil en ligne et de tout simplement copier-coller votre code dans la fenêtre prévue à cet effet. En alternative, vous pouvez aussi mettre directement l’URL de votre fichier JavaScript ou CSS.
C’est le principe de deux outils que l’on vous propose de découvrir.
Minifier.org
Très simple d’utilisation, Minifier.org “nettoie” votre code rapidement et rend votre site plus léger et performant.
Outil en ligne gratuit. Fichiers pris en charge : CSS, JS
Compress My Code
Beaucoup plus complet, on vous conseille Compress My Code si vous souhaitez profiter d’options comme :
- La conservation des commentaires après minification
- La conservation des commentaires uniquement dans les blocs de style ou de script.
- La prise en compte des balises HTML sans fermeture comme par exemple : <br>
Outil en ligne gratuit. Fichiers pris en charge : CSS, JS, HMTL
Méthode 2 : les outils intégrés
Les Plugins pour le CMS WordPress
Cette méthode de minification est une bonne pratique à mettre en place systématiquement. Cependant, les copier-coller peuvent rapidement être chronophages et sources d’erreur.
Si vous utilisez un CMS comme WordPress, il est donc préférable d’installer un plugin intégré qui vous permettra d’automatiser la démarche.
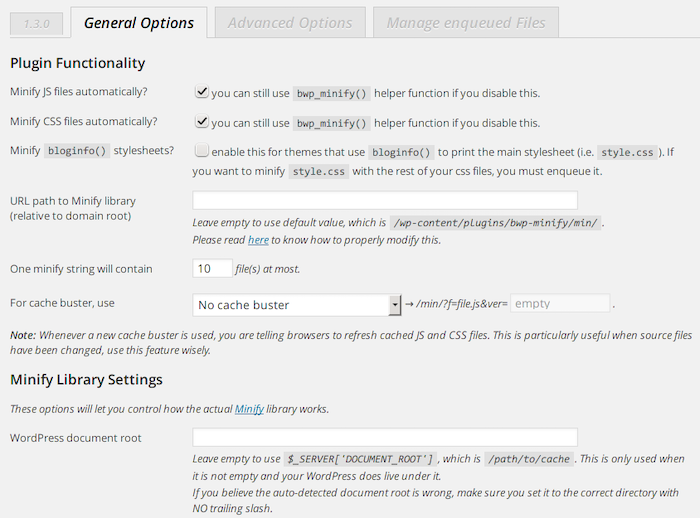
Better WordPress Minify
Better WordPress Minify est un outil très complet et puissant qui optimise la compatibilité avec d’autres plugins et les thèmes WordPress.
Plugin gratuit. Fichiers pris en charge : CSS, JS
AssetsMinify
Moins complet que Better WordPress Minify, AssetsMinify offre tout de même le choix d’exclure certains fichiers et par exemple de compresser ou non les scripts.
Plugin gratuit. Fichiers pris en charge : CSS, JS
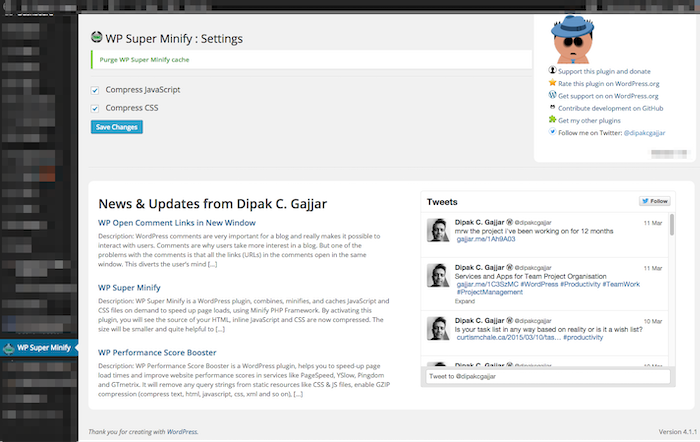
WP Super Minify
WP Super Minify est un bon plugin pour minifier ses fichiers si vous n’avez pas besoin d’en exclure certains. Son petit plus : il calcule les performances que vous avez gagnées après son installation.
Plugin gratuit. Fichiers pris en charge : CSS, JS, HTML
Fast Velocity Minify
Fast Velocity Minify est un plugin complet qui vous permet également de vider le cache, de synchroniser les tags HTML5 et de choisir le chargement du JavaScript dans le header ou le footer.
Plugin gratuit. Fichiers pris en charge : CSS, JS, HTML
Les outils intégrés pour Symfony
Si vous développez en PHP avec le framework Symfony, vous pourrez aussi intégrer un outil de minification de votre code. Gratuit, le Webpack Encore permet d’optimiser et automatiser votre démarche de minification des fichiers CSS et JavaScript .
À lire aussi : Les 10 plus beaux thèmes Shopify gratuits en 2021
Méthode 3 : les outils cloud
Vous pouvez enfin opter pour un outil qui fera double emploi.
Par exemple Cloud Flare est un proxy. Il protège donc votre site contre les attaques DDos et offre gratuitement un option de minification automatique de votre fichiers CSS, JavaScript et HTML.
Dernière étape, après avoir mis en place votre outil ou plugin de minification, mesurez votre résultats. L’outil GTmetrix vous aidera à analyser si votre minification est bien effective. Faites aussi un test avant/après en comparant le temps chargement votre page d’accueil avec Google Page Speed.
Lire aussi : 10 générateurs de code gratuits pour vos projets web design