Le scroll est aujourd’hui une des fonctionnalités les plus utilisées dans le webdesign, et c’est d’ailleurs une fonction vitale pour faciliter la lecture de votre site.
Depuis quelques années, les animations de contenus sont venues accompagner ce défilement, ajoutant ainsi du dynamisme aux pages web. Mais si le scroll lui-même pouvait servir à l’expérience de votre site ?
Au travers de cet article, nous vous proposons différentes façon de vous démarquer de vos concurrents et surprendre vos utilisateurs grâce à un scroll original.
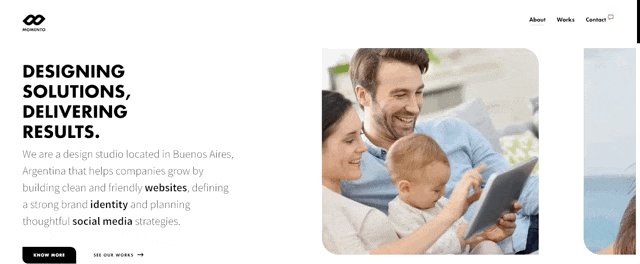
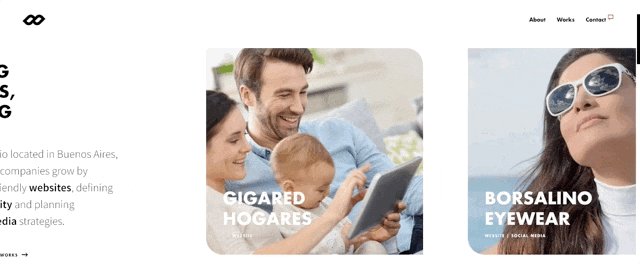
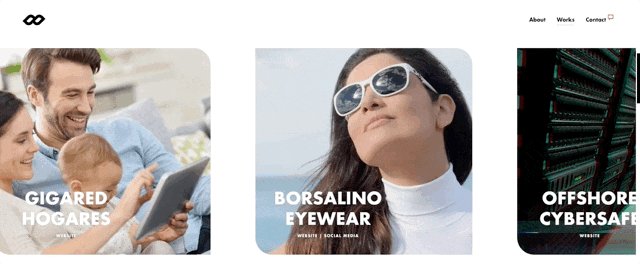
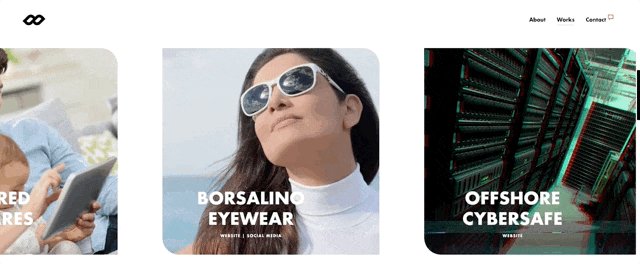
Le scroll horizontal
Qui a dit que tout défilement devait être vertical ?
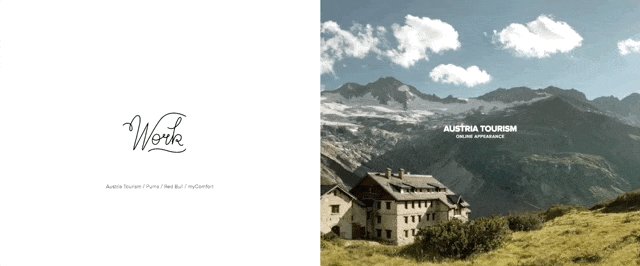
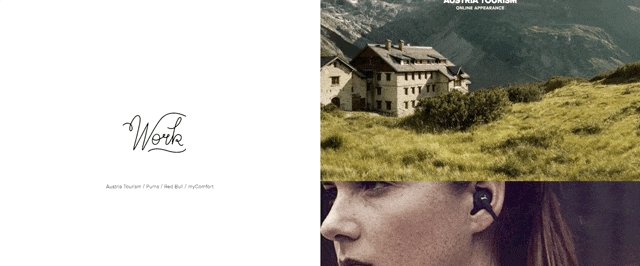
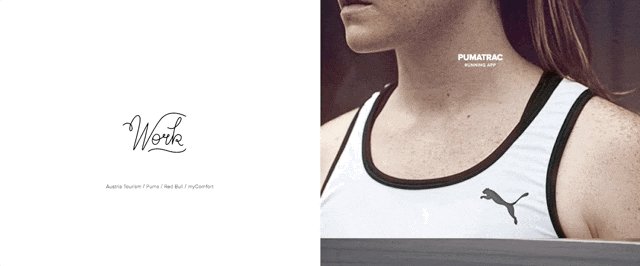
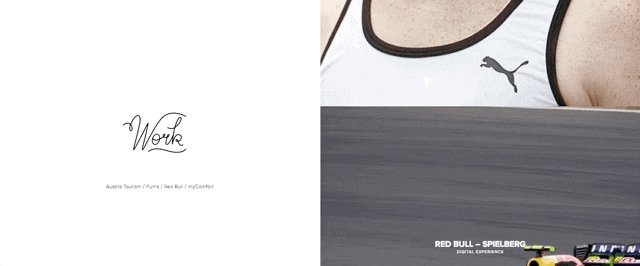
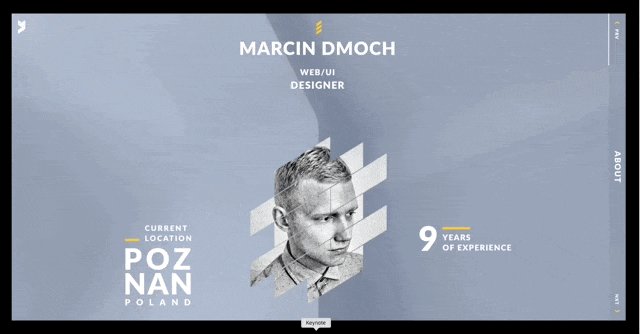
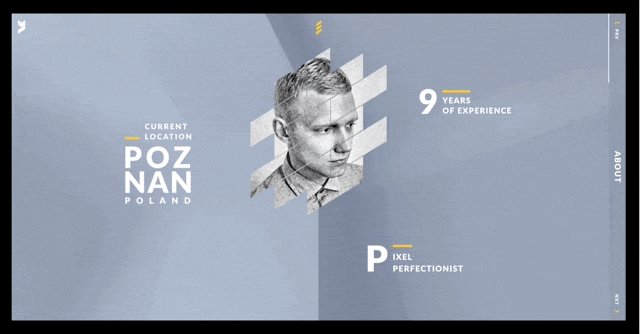
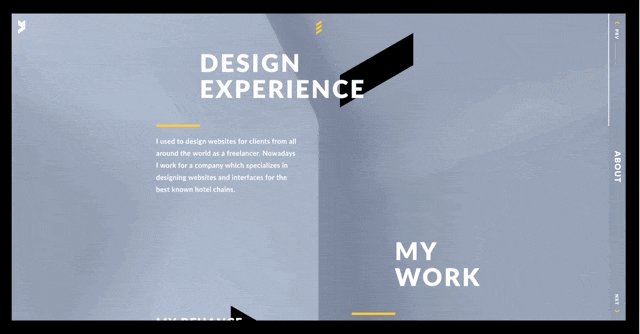
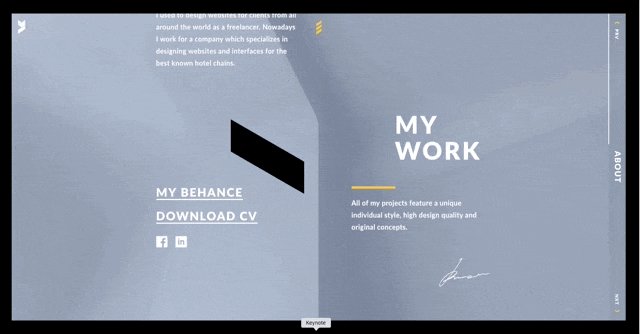
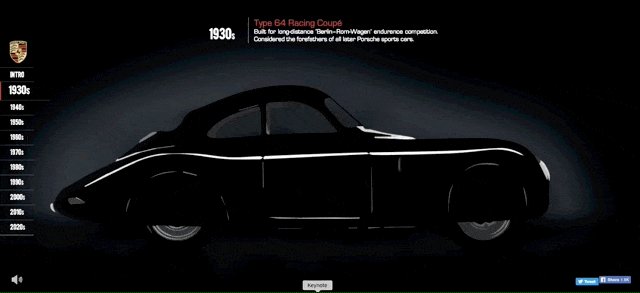
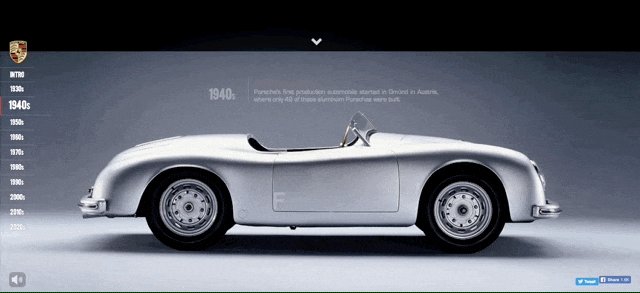
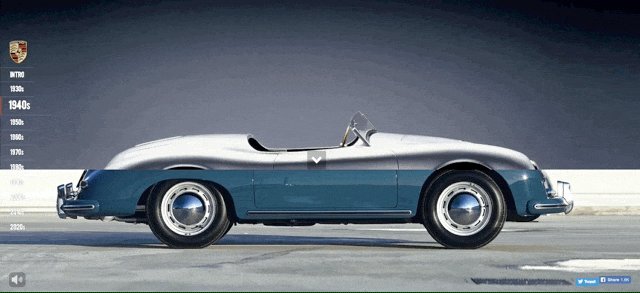
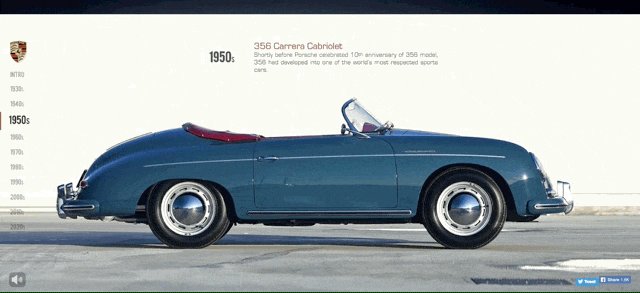
Avec un scroll horizontal, vous pouvez par exemple présenter vos créations en laissant ainsi une belle place pour vos images.





Si vous souhaitez intégrer vous-même cet effet à votre site, vous pouvez télécharger une extension sur jInvertScroll ou encore sur fullPage.js.
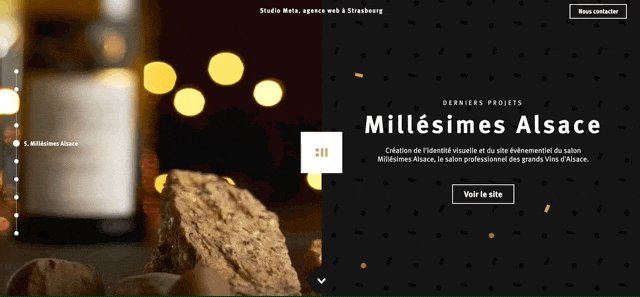
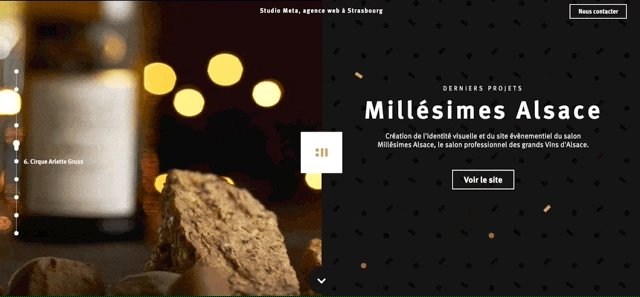
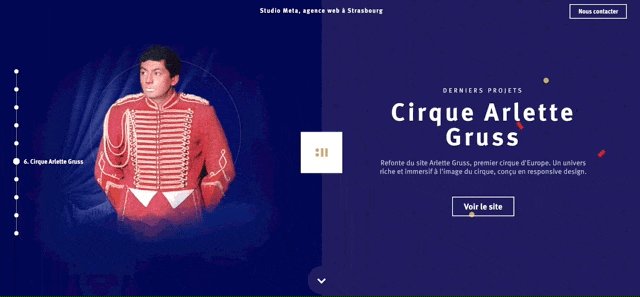
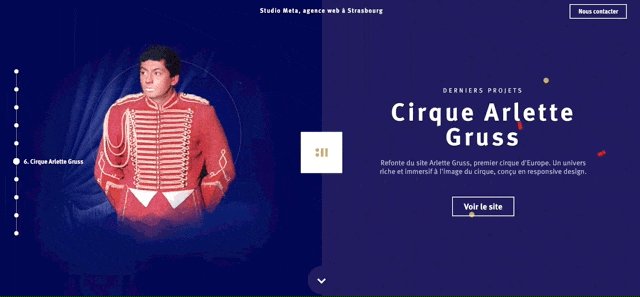
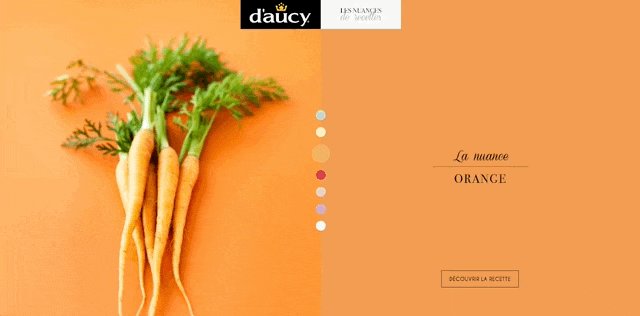
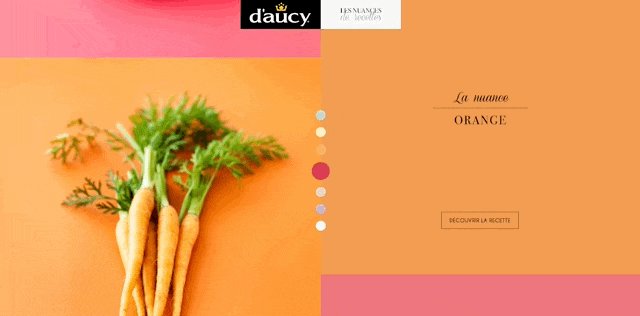
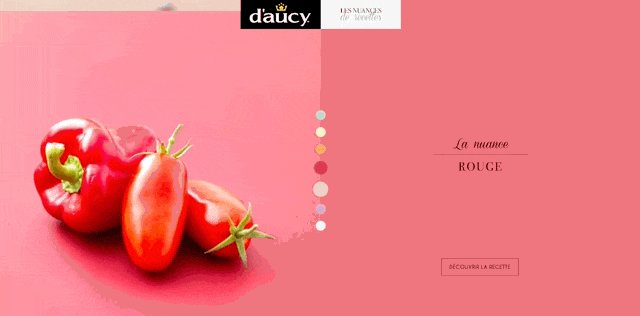
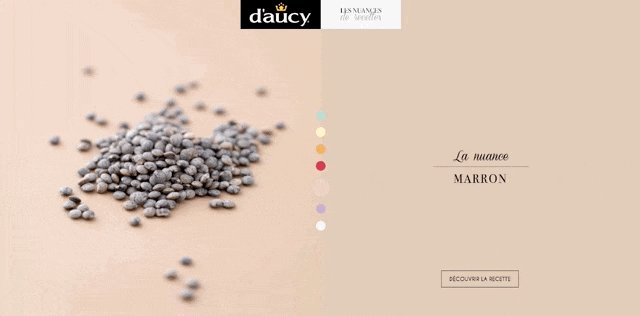
Le double scroll ou Split-Screen
Le concept est simple : votre page est divisée en deux colonnes et celles-ci défilent à une vitesse différente ou dans un sens différent.
Inspiré par les interfaces mobiles, le double scroll a vu le jour après l’apparition des mises en page en deux colonnes.





Vous pouvez intégrer le double scroll à votre site grâce à l’extension multiScroll.js.
Lire aussi : Comment susciter l’émotion grâce au webdesign ?
L’effet parallaxe
Certains diront que cet effet est passé de mode mais il est tout à fait possible de le remettre au goût du jour. Jugez plutôt ces deux sites sur lesquelles un design pertinent est lié à un effet de profondeur.
À lire aussi : Web design : comment utiliser l’effet Parallax ?





Aujourd’hui, vous pouvez créer de superbes effets parallaxe grâce à skrollr.js.
Lire aussi : Le storytelling se fait scroller













