Tout le monde aime les histoires. Résurgence des veillées d’antan ou envie de se laisser emporter par un récit, peu importe.
Il existe différentes manières de partager des contes et internet ne s’est pas privé de s’en approprier quelques-unes. Les visuels rappellent les albums d’autrefois… en y injectant des techniques modernes.
Il était une fois le storytelling en images…
Tout le monde s’assied pour écouter
Le storytelling, aujourd’hui, c’est l’art de mettre en histoire une marque ou un produit, pour donner envie aux prospects d’aller jusqu’au bout du message qui leur est narré.
La bonne nouvelle, c’est que cela peut se faire avec des visuels. C’est d’autant plus intéressant que les images captent plus l’attention et suscitent un plus fort taux d’engagement. Si les clichés sont suffisamment accrocheurs, les internautes auront envie de passer aux suivants et ne s’arrêteront qu’au mot « fin », surtout si vous leur facilitez cette démarche.
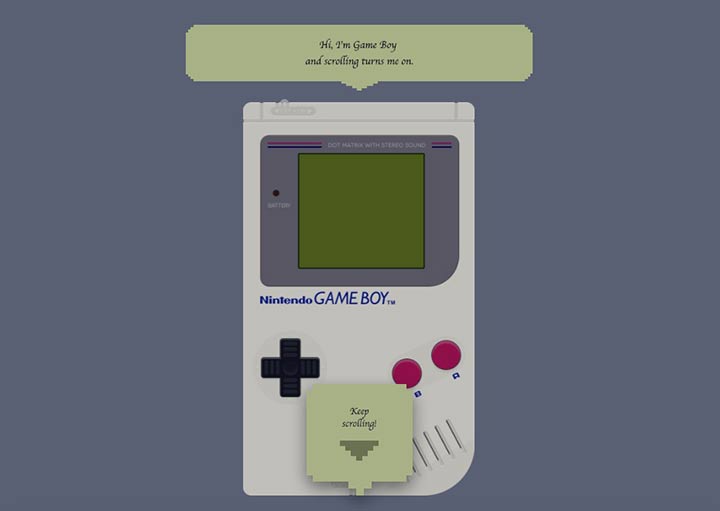
Le parallax, qui consiste à faire défiler du texte ou des images sur un fond fixe, a été particulièrement apprécié en 2015. Il est toujours temps d’en tirer profit, d’autant que la tendance est aux longues pages d’accueil à faire défiler, plutôt qu’aux menus interactifs.
On joue donc sur le scrolling, qu’il soit horizontal ou, ce qui est plus courant, vertical, pour passer d’un moment-clé de son histoire à l’autre. Il suffit d’ajouter quelques lignes de texte, pas trop. De proposer des zones cliquables pour ceux qui souhaitent obtenir plus d’informations.
Et de ne pas oublier de terminer par un appel à l’action. Un bon scénario de base permet au storytelling visuel de capter l’intérêt, ce qui devrait être le but de toute page d’accueil.
Tout le monde peut être un héros
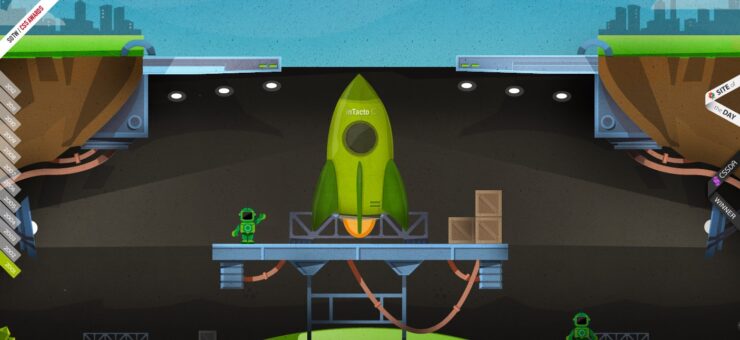
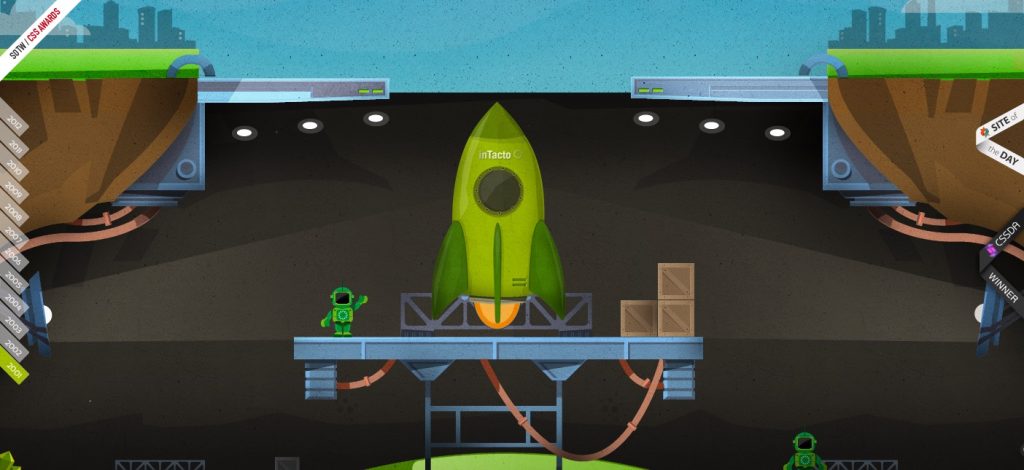
Le héros de votre histoire, c’est à vous de le définir. Même le bilan de vos actions de l’année dernière peut être raconté en image, à la manière de Intacto qui a narré rapidement son évolution sur une dizaine d’années.
Construire une histoire est assez simple : il faut un début, un milieu et une fin.
Et, si possible, un héros ou, du moins, une thématique. Optez donc pour des visuels qui se répondent entre eux (et pas simplement pour une banque d’images avec des clichés qui ont vaguement des points communs) et imaginez un scénario. Le message ne doit pas nécessairement être compliqué.
Sa longueur, par contre, dépend entièrement de vous (même s’il est assez rare de voir des scrollings qui nécessitent une heure avant d’arriver à leur terme). Le contenu ne devrait pas non plus être trop lourd à charger, pour ne pas décourager les internautes.
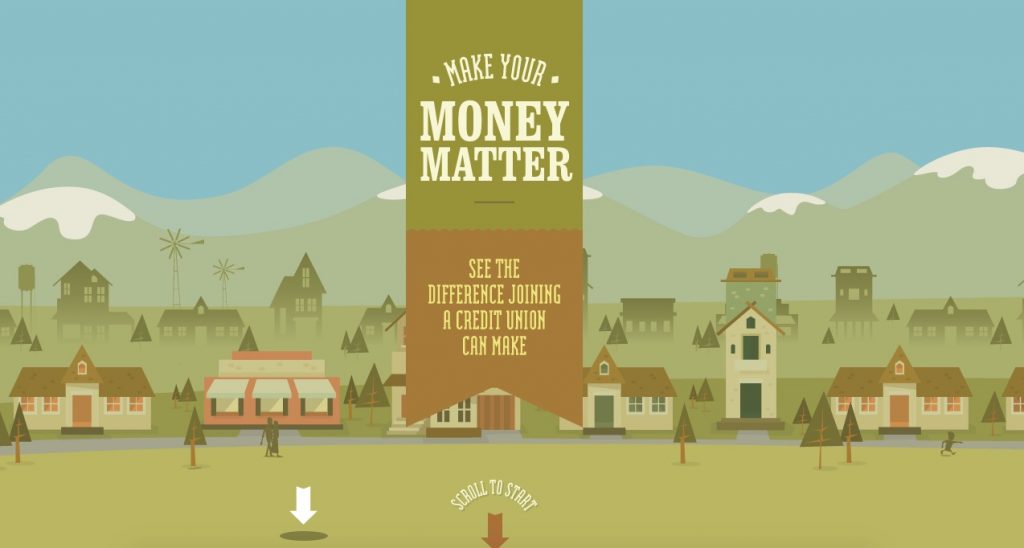
Ensuite, toutes les apparences sont possibles, depuis le dessin vectoriel comme pour Make your money matter au roman graphique comme pour Peugeot en passant par les photos.


Passons un peu de temps ensemble
Comme les internautes auront déjà passé un peu de temps à découvrir l’histoire que vous avez concoctée pour eux, ils auront déjà le sentiment qu’un lien s’est créé entre vous. Vous les aurez retenus sur votre site un peu plus longtemps que si vous aviez simplement expliqué avec des mots l’intérêt de votre démarche.
Par ailleurs, le scrolling pour raconter une histoire suppose un minimum d’interaction avec le lecteur : c’est à lui que revient de faire défiler les images pour passer de l’une à l’autre.
Certains sites proposent d’ailleurs de passer de gauche à droite pour obtenir différents aspects du scénario de base quand d’autres incluent un peu de gamification. L’inventivité peut donc bien être de mise, pour des histoires qui ne ressemblent qu’à vous.
A vous de passer à l’action, contactez nos graphistes pour humaniser votre marque et vos produits avec du storytelling.