Définir la couleur idéale pour une interface web, ce n’est pas seulement une question de goût et de tendances.
Même si le rouge est votre couleur préférée, rien ne dit, a priori, que cette teinte sera parfaite pour l’outil que vous êtes en train de créer. Mais rien ne dit le contraire non plus.
La réponse est peut-être dans les études scientifiques et les tests et expériences que d’autres ont menés avant vous.
Quelle couleur améliore la lisibilité ?
Toute interface comporte du texte. Au moins un tout petit peu.
Les quelques mots que vous allez présenter doivent être lisibles. Mieux, ils doivent l’être rapidement et facilement.
Le cerveau de l’utilisateur ne doit pas avoir à effectuer un travail de déchiffrage, qui ralentirait son expérience et lui laisserait le sentiment d’une expérience ardue, donc désagréable.
Des études menées dans les années 80 ont démontré que les lecteurs lisaient plus facilement un texte sombre sur fond clair. C’est une question d’ouverture de l’iris, qui se contracte ou se décontracte pour capter la luminosité du support.
Pour aller encore plus loin, vous noterez qu’il faut aussi un contraste important entre le support et le contenu, afin d’améliorer sa visibilité… et donc sa lisibilité.
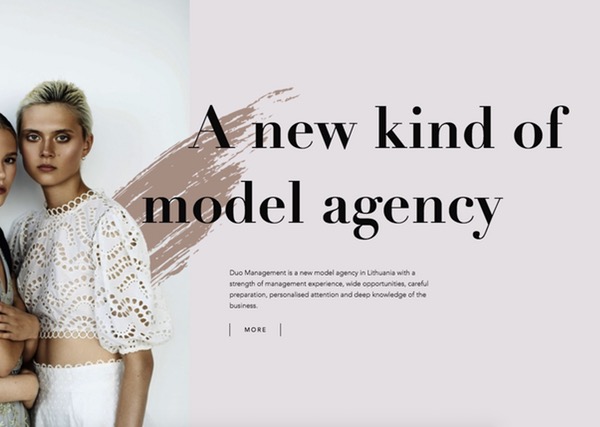
Le texte ressortira mieux sur un fond clair, quand les images seront plus mises en valeur sur un fond sombre.
Le contraste doit apporter de la clarté
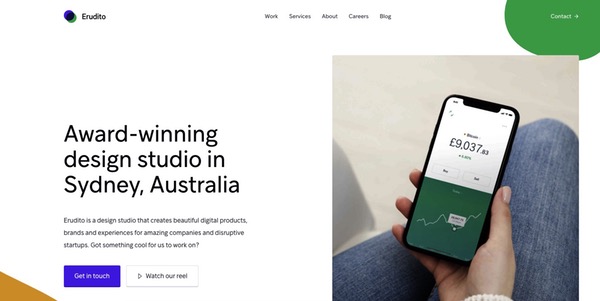
Ce contraste est aussi important pour permettre d’identifier rapidement les zones plus importantes de l’interface. Il n’est pas juste question de choisir entre le rouge et le bleu, mais de savoir comment les teintes que vous allez combiner vont se répondre entre elles.
D’un seul coup d’œil, rapide, il faut être capable de repérer ce qu’il se passe sur la page que vous présentez. Si ce n’est pas le cas, vous devrez peut-être réfléchir à tester d’autres couleurs.
Pensez d’ailleurs à vérifier que ces contrastes apparaissent de la même manière, quel que soit le support utilisé et, en l’occurrence, le format et l’orientation de l’écran.
Pourquoi vous devez réfléchir aux conditions d’utilisation
De nos jours, une interface web est loin, très loin d’être utilisée uniquement dans un bureau sous une lumière artificielle. Vous devrez aussi vous préparer à la rendre pratique quand le soleil se reflète sur l’écran… ou au crépuscule alors que la luminosité est faible.
C’est ainsi que certaines applications prévoient des modes “nuit”, avec des teintes différentes… ou que vous devrez vous interroger sur la pertinence d’utiliser un fond sombre, qui ne serait pas toujours pertinent pour l’utilisateur.
N’oubliez jamais que vous ne concevez pas uniquement votre interface pour vous, mais pour des utilisateurs. Et réfléchissez donc aussi aux profils de ceux-ci :
- à partir de 40 ans, les interfaces aux teintes lumineuses sont considérées comme plus intuitives et plus claires ;
- les jeunes adultes préfèrent souvent les interfaces au fond sombre, plus originales et stylées à leurs yeux ;
- les adolescents et les enfants se tourneront vers des teintes vives et des détails amusants.
Dans cet article, nous avons plus parlé de tonalité de couleur que directement de teintes. Parce que vous pourrez aussi, si vous le désirez, offrir aux utilisateurs la possibilité de choisir eux-mêmes le thème qui sera utilisé pour leur interface. Ce qui est une excellente manière de les pousser à se l’approprier. Le principal souci est que cela demandera plus de temps de développement.
Retenez pourtant que le plus gros de votre travail visera à ce stade à déterminer quelles zones devront être en couleur, et où placer les teintes les plus foncées et les plus claires.