Regardez attentivement votre calendrier. C’est un outil indispensable pour votre site internet. Non seulement parce que vous allez y noter toutes vos actions de communication, de promotion, vos opérations spéciales, mais aussi parce qu’il contient déjà quelques dates dont vous avez tout intérêt à tirer profit !
Halloween fait partie de ces événements connus dans le monde entier et que vous avez tout à fait le droit de vous approprier. C’est peut-être même l’un des événements les plus attendus du mois d’octobre !
Ainsi, voici quelques astuces pour donner un air d’Halloween à votre site internet.
Déguisez votre logo
See the Pen SVG Path Animation by Ali Klein (@AliKlein) on CodePen.
Le 31 octobre, fantômes, vampires et autres créatures sortent de l’ombre. Et s’ils se cachaient derrière votre logo ?
Une simple animation CSS vous permet de faire sortir ces personnages intrigants au passage de la souris. Voilà qui peut donner un peu de piment à votre site… et qui peut faire parler de vous !
L’aspect interactif est fortement addictif, mais vous pouvez aussi opter pour une déclinaison du logo aux couleurs d’Halloween. Le plus important reste d’offrir quelque chose de nouveau à voir, comme un clin d’œil pour les internautes.
À lire aussi : Halloween : 5 astuces graphiques pour vos emails !
Adoptez des polices terrifiantes
Vous avez soigneusement choisi vos polices de caractère et c’est très bien. Mais si, pour les jours qui entourent la fête d’Halloween, vous optiez pour des titres avec des typographies qui mettent de l’ambiance ?
Que ce soit pour le titre d’un article de blog ou pour une phrase sur une publication destinée aux réseaux sociaux, une police de type Creepster attirera les regards à coup sûr.
Attention à ne pas rédiger un texte trop long avec ces typographies : elles deviennent vite illisibles ! Contentez-vous des titres, des intertitres ou de brefs passages, juste pour laisser une impression différente.
Cela peut d’ailleurs être l’occasion de proposer du contenu dédié, que ce soit un texte qui crée un lien entre la fête et vos produits, ou un visuel particulier dans le même esprit. Si les boissons gazeuses y parviennent, vous pouvez le faire !
Lire aussi : Halloween : 5 idées marketing originales pour vous démarquer
Quitte à être sur la toile, n’oubliez pas l’araignée
See the Pen Halloween Animation in Pure CSS by Rachel Best (@rachel_web) on CodePen.
Vous vous rappelez certainement que World Wide Web est une expression anglophone qui signifie « toile d’araignée mondiale ». La période d’Halloween est idéale pour faire ressortir ces petites araignées des recoins où vous les avez oubliées.
Elles peuvent se promener sur votre page lors du défilement ou juste tracer leur toile en bas de vos textes.
Imaginez un trait final qui est orné à son extrémité d’une toile d’araignée, et vous êtes déjà en train de dépoussiérer le concept !
À lire aussi : Halloween : 50 icônes et typographies gratuites à télécharger
Proposez des promotions effrayantes !
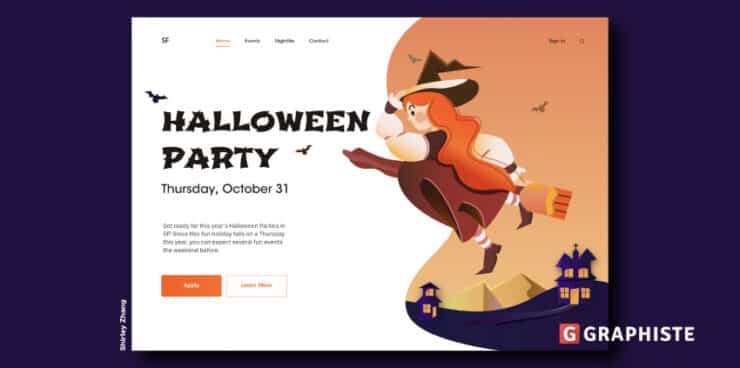
Allez encore plus loin dans votre animation autour de cet événement. Proposez des promotions dédiées pour fin octobre avec un habillage particulier : un bandeau orange et une citrouille peuvent suffire pour montrer que vous adoptez l’esprit d’Halloween !
Pourquoi ne pas proposer une version colorisée et exceptionnelle de votre produit favori ? Mettez-la également en scène dans un template de newsletter un peu différent (certains serveurs mail proposent des mises en page spéciales à cette période de l’année).
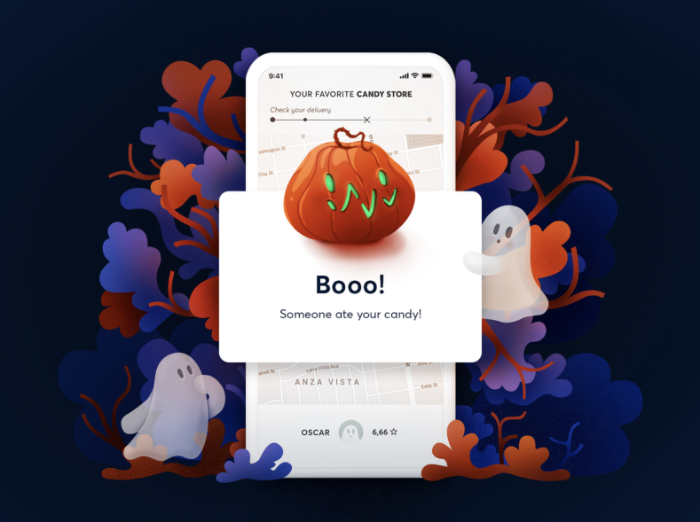
Transformez vos pop-up !

Et si vous donniez du piment à vos messages d’erreur par exemple ? Voici un superbe exemple trouvé sur Dribbble. De quoi trouver un peu d’inspiration pour transformer les messages communs de votre site web à l’occasion de la fête d’Halloween…
C’est également le moment de mettre une petite touche d’humour dans un message d’erreur qui, en temps normal, aurait davantage tendance à contrarier son lecteur plus qu’autre chose !
Transformer votre site en le customisant de visuels d’Halloween vous rendra encore plus intéressant aux yeux de vos internautes. Alors, à vous de jouer !
À lire aussi : Inspiration : 10 idées de thème pour votre nouveau site web
Adoptez de superbes animations CSS et Javascript !
See the Pen Halloween by Barney Scott (@bmds) on CodePen.
Elles ont un succès fou, et en voici un bel exemple ! Ces animations CSS et Javascript vont faire trembler vos internautes. En plus d’animer votre blog ou votre site internet, ces animations divertissent votre audience. Rien de mieux pour convertir encore plus ! C’est le moment de transformer votre site internet juste pour cette fête !
À lire aussi : Halloween : 5 astuces graphiques pour vos emails !
L’important, finalement, c’est la mise en scène que vous choisirez. Elle vous permettra de créer un événement et de faire parler de vous. Vous pouvez même inviter les internautes qui vous suivent à poster leurs pires photos sur une thématique donnée.
Sortez un peu des sentiers battus, ne serait-ce qu’en optant pour un fond de page thématique pour quelques jours et vous pourrez ensuite, comme tous les enfants américains, compter combien de bonbons vos actions vous auront rapportés !
Et si vous faisiez appel à un graphiste freelance professionnel pour la création de vos visuels spécialement dédiés à Halloween en ce mois d’octobre ? Donnez du style à votre site web et déposez dès maintenant votre projet sur Graphiste.com.