L’usage du son en web design doit être mûrement réfléchi : cet élément peut immerger vos utilisateurs dans une expérience originale et réussie, mais s’il est mal utilisé il peut tout simplement faire fuir vos internautes.
Pour intégrer correctement une bande sonore à votre site web, je vous conseille de suivre nos conseils. Vous pouvez aussi vous laisser inspirer par cette sélection de web design qui utilisent parfaitement le son.
Prenez vos écouteurs et laissez-vous transporter…
Magneti Marelli 100 years
Ce site web retrace l’histoire du magnétophone et l’expérience utilisateur proposée est en totale cohérence avec le sujet. Pour vous éviter de lire tout le texte, une voix-off se charge de faire la lecture. Vous n’avez plus qu’à écouter et à profiter des diverses illustrations.
La navigation est également très bien pensée puisque vous pouvez facilement naviguer entre les chapitres.
The View from Above
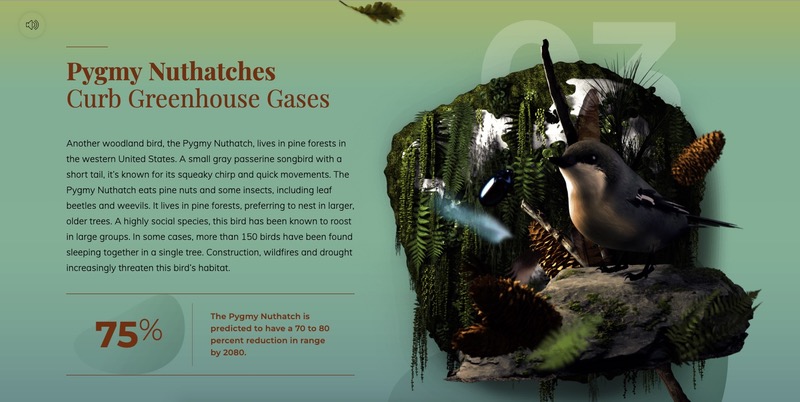
Le son apporte ici une réelle valeur ajouté au site web. Réalisée par le New York Times, cette histoire vise à vous sensibiliser sur l’importance des oiseaux pour notre écosystème.
Au lieu d’un texte barbant expliquant le rôle de chaque oiseau, vous vous retrouvez en pleine nature : le bruit de chaque oiseau vous parvient et accompagne en douceur votre lecture. Vous noterez également les différents éléments interactifs qui contribuent au succès de ce site web.
À lire aussi : Web design : comment utiliser l’effet Parallax ?
Alacran Group
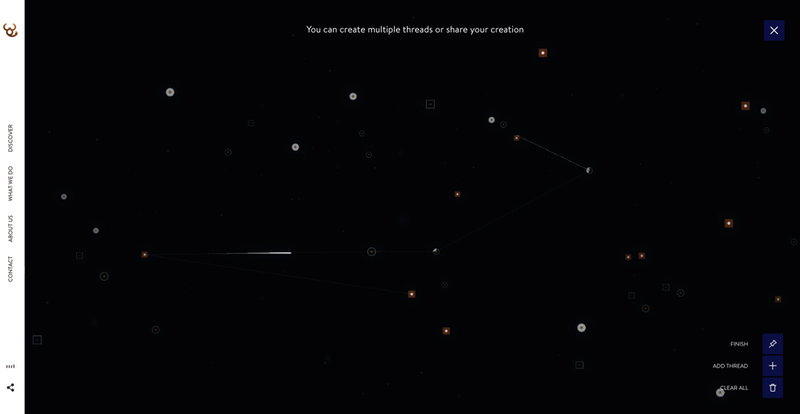
L’usage du son en web design peut tout simplement servir à créer une expérience ludique et originale. Ici le son se veut expérimental, c’est à vous de créer votre propre mélodie.
Arrêtez-vous un instant et profitez d’un web design relaxant.
STERLING
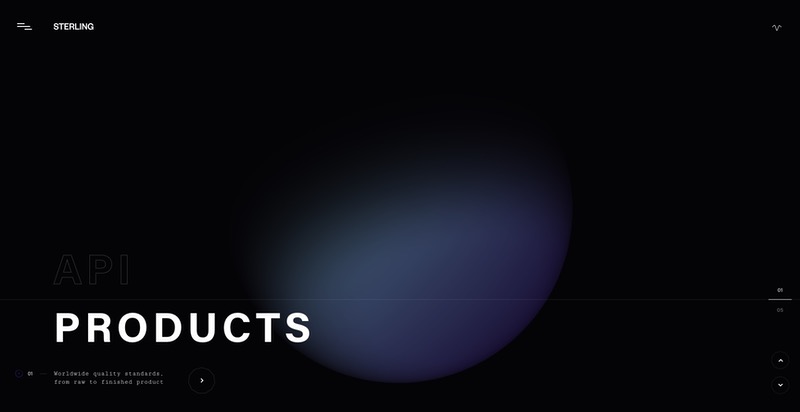
Ce web design se veut original car il reprend des éléments peu commun. Il y a tout d’abord le son où la musique se veut relaxante. On apprécie également les petits effets sonores lors du scroll.
Le scroll justement, parlons-en. La navigation verticale a laissé place à une navigation horizontale sur la timeline de la page À propos.
Auberive
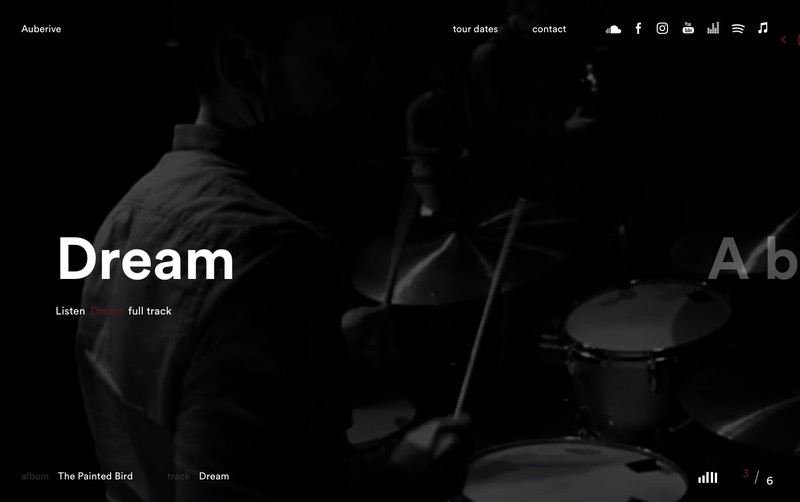
Les groupes de musique ont eu aussi le droit à leur propre site web. Ce groupe indie/rock d’origine lyonnaise vous propose de découvrir leurs derniers morceaux à travers des slides correspondant à un extrait musical.
Si vous êtes musicien, ne manquez pas nos conseils pour créer un logo sur le thème de la musique, ou trouvez votre inspiration dans notre sélection de logos musicaux.
Crescosa
Cette agence a opté pour une introduction sonore qui nous plonge directement dans leur histoire.
Lors de la navigation, on apprécie les petits effets mais il faut dire que l’ambiance sonore qui se cache derrière peut être déconcertante. Ce web design a toutefois le mérite d’expérimenter et de proposer un concept original.
TIM: The History of Connection
Découvrez l’histoire des technologies de la télécommunication à travers une timeline interactive. Le site est très bien réussi : l’utilisateur est correctement guidé, le son est pertinent (notamment dans ce fameux tunnel) et les graphiques en 3D sont parfaits.
Bref, il s’agit d’une expérience immersive qui vaut le coup d’oeil.
À lire aussi : Comment utiliser un logo sonore dans votre marque ?
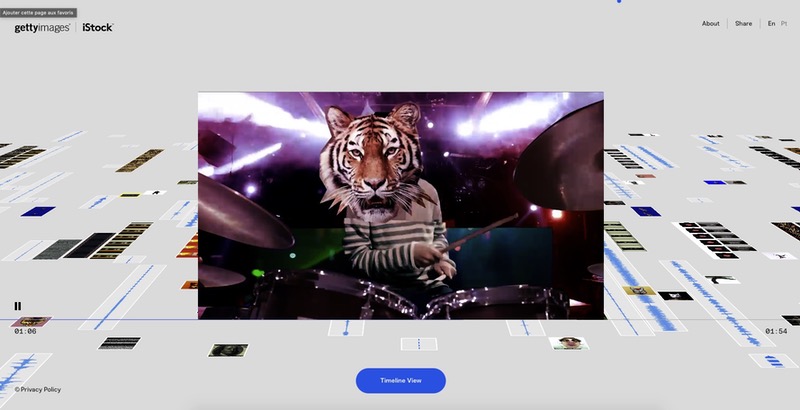
Getty Images: First Aperture
Ce site web vaut le détour, ne serait-ce que par son concept. En avril 2018, le groupe First Aperture a lancé un single dont la musique était entièrement issue de la bibliothèque sonore de Getty Images. Le clip quant à lui ne comporte que des images issues de cette plateforme.
À travers ce site web, vous pouvez explorer les différents sons et images qui ont été utilisés. Soyons honnête, le résultat est vraiment pas mal ! 🙂
À lire aussi : 10 plateformes pour trouver l’inspiration