Le webdesign est mort… Ou du moins s’agit-il de l’accroche préférée des concepteurs-rédacteurs… Pour autant, ces mêmes blogs continuent la tradition consistant à énumérer les tendances de l’année à venir. A quoi bon lister des tendances s’il n’existe plus qu’une seule et même façon de concevoir des sites ? Au contraire, l’enjeu réside-t-il pour les webdesigners à participer à cette homogénéisation des créations de sites ?
Jouant de l’angoisse ancestrale de tout un chacun, voire sa spécialité s’éteindre, ces blogs finissent toujours par une note optimiste : la créativité vaincra quoiqu’il advienne !
Mais dans quelle mesure ?
A l’heure des templates, des UX / UI patterns, des solutions prêtes à l’emploi, comment le webdesigner peut-il s’exprimer ? Assistons-nous à un changement de paradigme dans ce coeur de métier ?
Au coeur des tendances : le design émotionnel
Si nous revenons un instant sur les tendances webdesign 2016, nous pouvons lister quelques mots-clés que vous avez sûrement déjà rencontrés au gré de vos lectures :
- Le pouvoir des GAFAM, comme abordé dans notre précédent article sur le Material Design
- L’importance des visuels professionnels, en HD, et à forte valeur émotionnelle
- Le 360°, c’est-à-dire la nécessité de concevoir des interfaces en Responsive Design puis de les décliner pour les autres devices, tels que les objets connectés ou la Smart TV
- La dominance de l’UX, replaçant l’utilisateur et ses actions au centre des problématiques de conception
- Le long scrolling
- Les animations, micro-interactions, infographies… et de manière générale toutes les possibilités pour apporter un maximum de compréhension aux utilisateurs
- Le jeu sur les typographies, d’autant plus simplifié grâce à Google Fonts
- La simplification à l’extrême, aussi bien dans le style, avec le Material ou le Flat Design, que dans l’organisation des éléments
Cette liste n’est évidemment pas exhaustive, l’enjeu pour nous étant davantage de comprendre dans quel contexte ces tendances s’inscrivent.
En effet, si nous analysons chacune d’entre elles, il est aisé de nous rendre compte dans quelle mesure nous avons affaire à l’émergence de plus en plus prononcée d’inspirations graphiques en faveur du design émotionnel.
Théorisé par Aarron Walter, dans son ouvrage Design Emotionnel, celui-ci part de la définition initiale du design, à savoir cette capacité à connecter les objets et les hommes, ou, si nous parlons en terme de marketing digital, les technologies aux utilisateurs.
Comme il le rappelle à juste titre, le designer côtoie nombre de domaines, de la psychologie au marketing en passant par le commerce, la publicité, l’ergonomie, l’expérience utilisateur sans oublier l’esthétisme.
De ce fait, il comprend les enjeux et objectifs finaux, et cherche avant tout à créer un lien émotionnel entre le produit / service, le site et les clients, les internautes.
C’est dans cette perspective que nous remarquons l’importance accordée à l’expérience.
Le choix des visuels, le long scrolling permettant de mettre en valeur une histoire, la gamification, l’importance des animations… sont autant d’astuces à disposition des designers pour accroître l’identification, le sentiment d’appartenance des utilisateurs au site.
Pour mieux comprendre ce concept, nous vous présentons 2 sites.
“La Chasse aux plaisirs” de Magnum
Ce site illustre le principe de la gamification au service d’un rapprochement de la marque et des clients. En effet, l’internaute est invité à littéralement parcourir les pages web à la recherche de chocolats.
Dans ce cas, l’idée est relativement simple à percevoir dans la mesure où nous devons nous identifier à la jeune femme afin de mener à bien la mission. Le jeu permet d’impliquer les utilisateurs dans la relation avec la marque, et notamment le nouveau produit.
Qu’en est-il des sites de service ?
AirBnB
La plateforme nous apparaît l’exemple le plus pertinent, puisqu’il se base sur 2 autres critères du design émotionnel : la ligne éditoriale et les visuels.
Service de mise en relation d’hôtes et de voyageurs, AirBnB représente une alternative aux différents services de location de chambres ou d’appartements pour les vacances.
De part son accroche “Bienvenue à la maison” ainsi que le choix de courtes vidéos en background, AirBnB se positionne sur un autre créneau que les sites de réservation en ligne, tels que Booking. Les scènes de vie, présentant des personnes dans leurs activités quotidiennes (lisant un journal, au beau milieu de leur grasse matinée, discutant sur leur terrasse…), placent AirBnB au-delà d’un service de réservation de chambres. Il s’agit davantage d’un “chez-soi”, loin d’une chambre impersonnelle et temporaire.
Cet axe est d’autant plus intéressant qu’il met en avant l’importance du besoin du client : le bien-être.
D’un autre côté, il valorise l’habitat en le plaçant au rang de “foyer”, et non de simple location de vacances.
Ainsi, nous percevons mieux dans quelle mesure certaines tendances soulevées pour 2016 s’avèrent au service d’un concept plus global, le design émotionnel. L’immersion, l’expérience, la mise en valeur de la marque sont autant de clés pour faire passer un message et rapprocher la marque du client.
Pour autant, les codes graphiques du site AirBnB ressemblent pour certains traits à beaucoup d’autres sites actuels.
Vers une homogénéisation du webdesign ?
Avant toute chose, nous vous laissons le soin de regarder attentivement ces quelques captures :
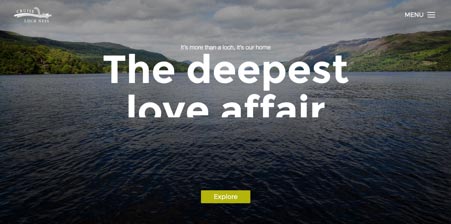
Page Histoire du site Cruise Loch Ness
Homepage du site Checkland Kindleysides
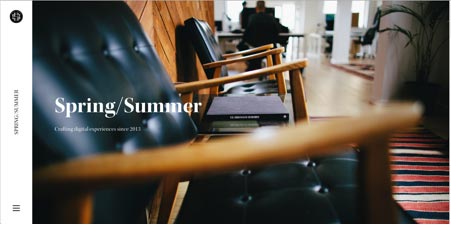
Homepage du site Sping / Summer – Copenhagen
Les accroches et visuels diffèrent, mais l’impression générale est similaire.
Nous ne reproduirons pas le jeu sur les sites d’inspiration Material / Flat Design, mais l’idée reste la même. En effet, les webdesigners ont à disposition de nombreuses ressources : UI / UX patterns ou encore templates prêts à l’emploi.
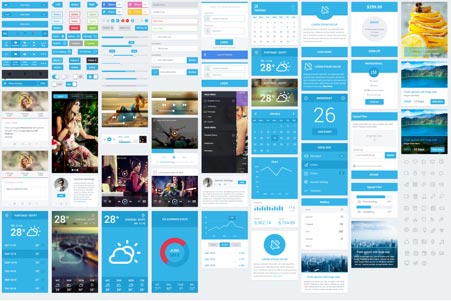
Les UI / UX patterns
Les UI / UX patterns sont des modèles permettant au webdesigner de travailler à partir de “briques” déjà prêtes. Il peut s’agir de navigation, de header, de footer, de composants pour une fiche produit e-commerce ou encore de planches de pictogrammes.
Les modèles sont variables mais présentent bien souvent tous la possibilité de personnaliser chacun des modèles pour l’adapter à sa propre charte graphique.
Leur principal intérêt repose sur l’aide apportée aux webdesigners sur des taches relevant davantage de l’exécution graphique.
Les templates
Parallèlement à ces modèles, et pour aller plus loin, nous pouvons nous appuyer sur des templates pour la réalisation de sites.
Qu’il s’agisse de simples fichiers PSD comportant une homepage et une page intérieure, de fichiers HTML / CSS / JS, ou des fichiers complets du thème prêts pour l’installation sur un CMS tel que WordPress, ils donnent l’opportunité aux équipes de production de se contenter d’une simple personnalisation pour la conception des sites.
Ici encore, nous comprenons les enjeux : les besoins d’une startup en terme de site internet ne rejoignent pas nécessairement le budget pour la conception d’un site from scratch.
De la même façon, les sites tels que SquareSpace ou Wix proposent des formules permettant aux utilisateurs de créer un site sans une ligne de code et sans lancer Photoshop. Dès lors qu’ils ont choisi le thème, ils sont en mesure de personnaliser le contenu aussi bien textuel que visuel.
Ainsi, il semble évident que nous nous approchons d’une ère de l’homogénéisation du webdesign. Les tendances énoncées en 2015 ressemblent beaucoup à celles de 2016, et le recours aux patterns et templates ne font qu’accentuer ces similitudes graphiques.
Néanmoins, si nous restons sur le concept de design émotionnel, lié à l’expérience utilisateur, il apparaît que l’utilisation de ces modèles soit plus que bénéfique puisqu’elle se base sur les best practices.
Mais surtout, au-delà de ces codes graphiques, ce qui représente la marque, à savoir le concept, l’idée, vient rendre le site unique.
- Pour autant, une accroche bien pensée peut-elle suffire à distinguer une marque ?
- Les utilisateurs, accoutumés des mêmes sites, templates, codes graphiques, sont-ils toujours enclins à percevoir les subtilités éditoriales ?
- Ne s’agit-il pas pour eux d’identifier le plus rapidement possible l’information qu’ils recherchent ?
- Dans ce cas, le web ne serait-il plus que définitivement relégué au rang de commodités ?
Que pouvez-vous attendre de vos équipes créatives ?
Le changement de paradigme est imminent… Au moment du lancement de The Grid, une intelligence artificielle capable d’analyser le contenu pour construire un site adapté en terme de grille, de couleurs, de typographies, qu’en est-il des équipes créatives ?
Les enjeux dépassent en réalité les principes graphiques, c’est-à-dire les codes, les méthodes d’exécution, les créations en elles-mêmes.
En effet, nous l’avons abordé à plusieurs reprises, l’expérience représente à notre sens le principal objectif des webdesigners. Re-créer ces liens entre les objets et les clients.
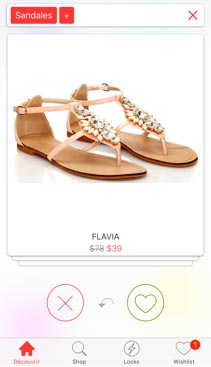
Prenons l’exemple de l’application Stylect, boutique en ligne de chaussures :
Vous l’aurez reconnu : le principe du swipe de Tinder, réputé comme une des actions les plus simples sur un smartphone, a été repris sur l’application Stylect.
Au-delà de l’interactivité, il s’agit ici d’adapter la sérendipidité du shopping “physique” sur une application. A l’instar de nos longues sessions de shopping, le swipe reproduit ces instants où nous envisageons toutes les paires de chaussures présentées, d’un simple coup d’oeil.
L’empathie et la compréhension des besoins des utilisateurs ont toujours été au coeur du métier du webdesigner. Nous ne pouvons pas véritablement parler de changement de paradigme. Néanmoins, la profession se spécialise et s’oriente sur cette recherche de concept et d’expérience, en laissant de côté le caractère purement graphique.
Ainsi le processus créatif s’appuiera davantage sur une disruption des usages que des codes graphiques.
Et ce d’autant plus que nombre des tendances, la simplification à l’extrême pour n’en citer qu’une seule, répondent aux problématiques de performance des sites ou d’adaptabilité pour les interfaces des objets connectés.
Ecrit par Pauline Zerbib